Привет! Представляю вашему вниманию подборку, которая является переводом оригинальной статьи с моего блога.
Если есть идеи что добавить в подборку — буду рад пообщаться в комментах. Наслаждайтесь! Читать полностью »
Привет! Представляю вашему вниманию подборку, которая является переводом оригинальной статьи с моего блога.
Если есть идеи что добавить в подборку — буду рад пообщаться в комментах. Наслаждайтесь! Читать полностью »
Инструменты для автоматизации работы с операторами и повышения читабельности кода.

При разработке сайтов, выходящих за рамки условного бутстрапа, рано или поздно возникают вопросы, связанные с производительностью анимаций. Особенно важными они являются в дизайнерских сайтах, вроде тех, что попадают в каталоги Awwwards, FWA, CSS Design Awards и.т.д. При этом часто задача создания анимаций и последующей оптимизации, если она будет нужна, ложится на плечи не очень опытных разработчиков, которые даже не знают с чего начать. Обычно все это выливается в тормозящие сайты, которыми невозможно пользоваться, и последующее негативное отношение ко всему классу таких проектов. В этой статье мы постараемся разобрать, где находится граница приемлемой производительности анимаций, какие узкие места часто встречаются и куда смотреть в инструментах разработчика в первую очередь.
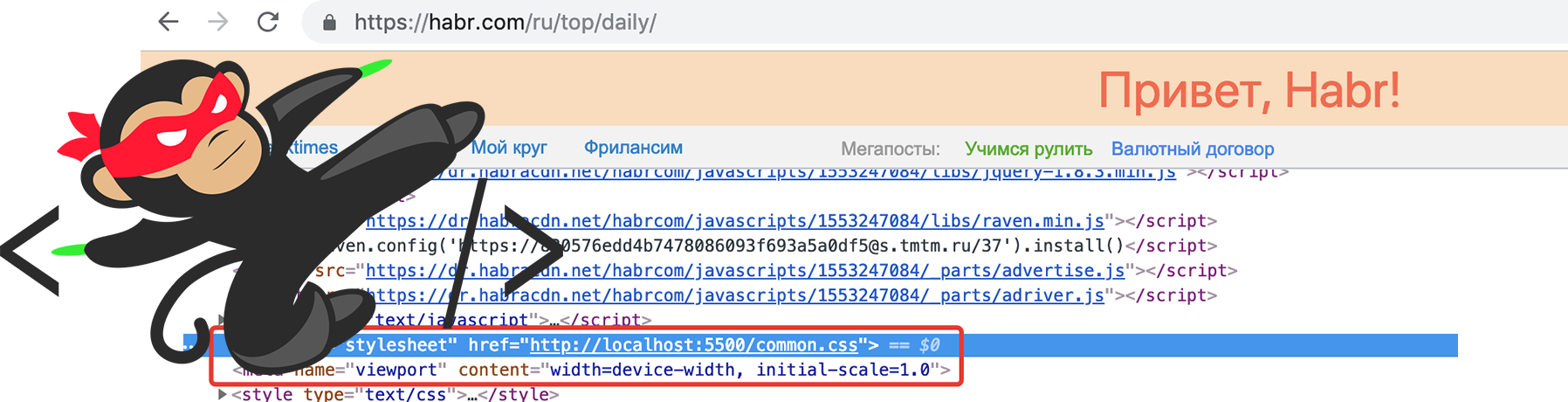
Есть сайт у которого нет мобильной версии и нужно с минимальными затратами времени сделать мобильным пользователям этот сайт приятнее в использовании.
Я расскажу о том как ускорить внесение изменений на сайт и рассмотрю инструменты для быстрой верстки на живом сайте не имея доступа для его редактирования.
Можно пойти обычным путем – скопировать сайт и доработать его на своей машине или же, писать все прямо на работающий сайт (так лучше не делать).

Но тут на помощь приходят юзерскрипты, livereload, sass или другие препроцессоры. С этим набором время адаптирования сайта сокращается в несколько раз.
Читать полностью »

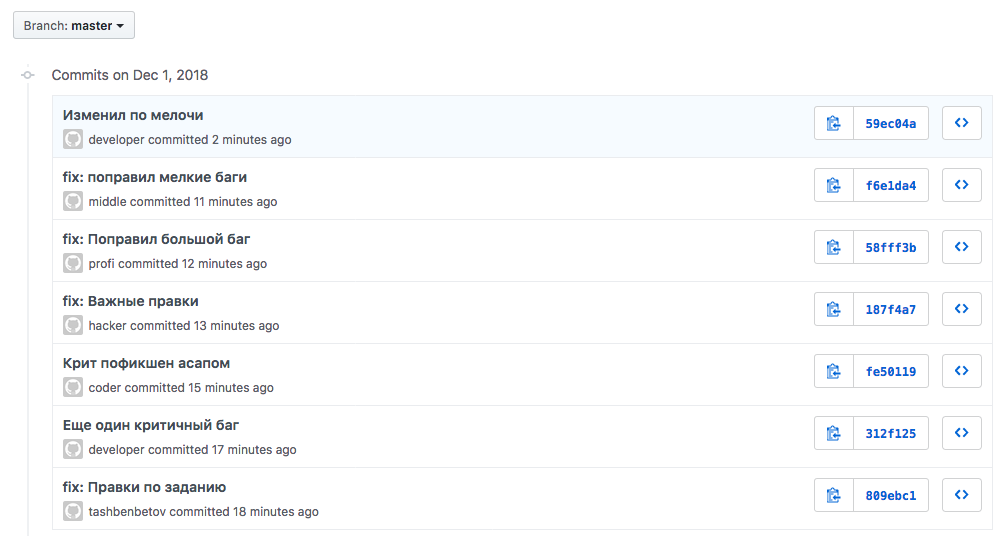
Привычный хаос в названиях коммитов. Знакомая картина?
Наверняка вы знаете git-flow. Это отличный набор соглашений по упорядочиванию работы с ветками в Git. Он хорошо документирован и широко распространен. Обычно мы знакомы с правильным ветвлением и много говорим об этом, но, к сожалению, уделяем слишком мало внимания вопросу наименования коммитов, поэтому часто сообщения в Git пишутся бессистемно.
Меня зовут Ержан Ташбенбетов, я работаю в одной из команд Яндекс.Маркета. И сегодня я расскажу читателям Хабра, какие инструменты для создания осмысленных коммитов мы используем в команде. Приглашаю присоединиться к обсуждению этой темы.
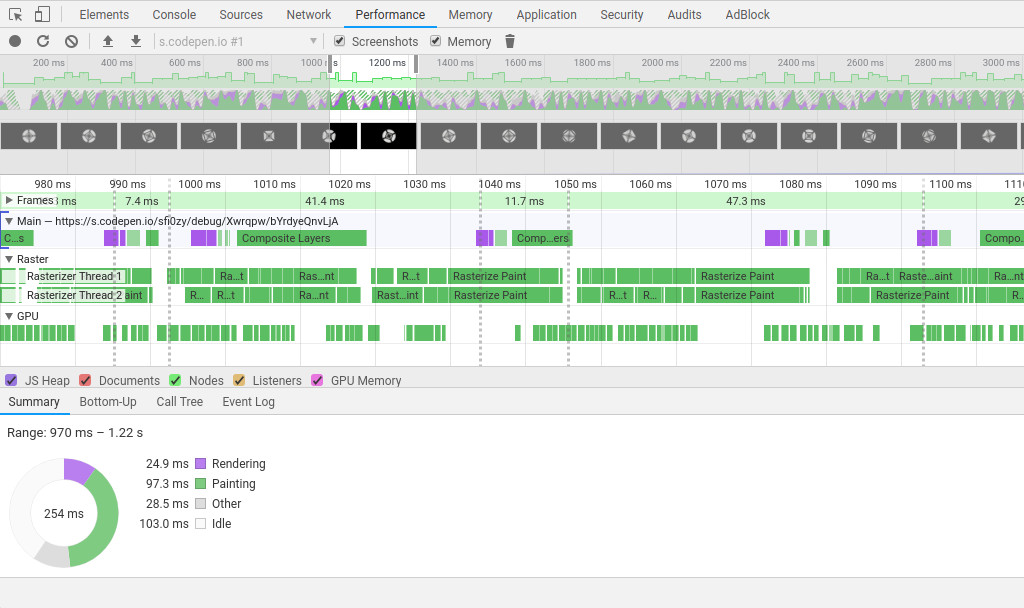
Начинающему JS разработчику чаще всего не понятно назначение всех инструментов, которые ему предоставляет браузер. Да и относительно опытный разработчик, если в основном решает однотипные задачи вряд ли может похвастаться, что регулярно пользуется всеми возможностями которые ему предоставляют инструменты разработчика браузера. Однако познакомиться с ними было бы крайне полезно хотя бы для того, чтобы при решении каких то новых проблем Вы сразу же знали где искать ответ, а более подробно изучив тонкости каждого из них, Вы сможете поднять свою производительность труда на новый уровень.
Отдельно бы хотелось отметить, что DevTools находится в постоянной активной разработке поэтому название инструментов/панелей/вкладок, как и их наличие в целом или способ доступа к ним со временем может быть изменен. Поэтому не стоит пугаться, если на момент прочтения Вами этой статьи DevTools будет незначительно отличатся от того что указано в описании или на скриншотах в этой статье.Читать полностью »
Неэффективность бизнес-процессов, по данным исследовательской компании IDC, «съедает» от 20 до 30% доходов бизнеса. Одним из ключевых источников низкой эффективности являются рутинные задачи, которые могли бы быть автоматизированы. Автоматизация может сэкономить время, деньги и спасти от головной боли. Это факт. По данным McKinsey, автоматизация процессов может обеспечить снижение затрат до 90%. Поэтому инвестиции в соответствующие инструменты с лихвой себя оправдывают.
На корпоративном уровне популярностью пользуются решения, позволяющие автоматизировать важнейшие сервисные процессы компании в финансовом, юридическом, кадровом секторах. Например, одним из таких инструментов является платформа ServiceNow, внедрением функционала которой занимается компания «ИТ Гильдия».
Однако компаниям важно позаботиться не только об автоматизации глобальных процессов, но и о том, что происходит за столом у каждого сотрудника. Поэтому мы подготовили небольшую подборку инструментов, упрощающих управление разработкой и жизнь разработчиков.
После появления цикла статей о встраивании PVS-Studio в различные IDE под Linux (Eclipse, Anjuta), появилось желание запустить PVS-Studio для проверки своих проектов, разрабатываемых в Eclipse под macOS. Но разработчики PVS-Studio пока не планируют выпускать версию под macOS. Ну что ж, заткнем пока эту брешь.
В следующем году впервые у нас в стране пройдет международная конференция DevOpsDays. Думаю, ещё не раз, здесь, и на других площадках читатели увидят зазывающие статьи и рекламные акции. Поэтому, хочу выделить важные моменты, ради которых я и пишу эту заметку. Сейчас организаторы принимают доклады и ищут спонсоров. Прошу внимания всех тех, кто хочет выступить с докладом или провести какую-то рекламную акцию.
Почему я про это рассказываю? Мы тоже хотим участвовать в этой конференции, и я уже отправил на рассмотрение свою тему доклада. Присоединяйтесь!

Новость о возможности бесплатной проверки исходников с помощью PVS-Studio наконец-то простимулировала меня внедрить проверку исходников в Eclipse CDT. А то для CLion/QtCreator/etc написано как, а фиолетовых обошли :) Для экспериментов использовались: Eclipse IDE for C/C++ Developers, Version: Neon.1a Release (4.6.1), Build id: 20161007-1200 и PVS-Studio 6.11.20138.1. И вот что получилось.
Читать полностью »