Почитывая «Банду четырех», всё чаще думаю как хорошо было бы иметь отдельный плакат на стену в офисе, резюмирующий и объясняющий шаблоны проектирования. Как здорово было бы не держать все их в голове, а имея проблему, взглянуть и найти подходящее решение. Но найти подходящий постер оказалось не так то просто, да и тот оказался не идеальным.
Читать полностью »
Рубрика «Инфографика» - 27
Плакаты на IT тематику
2012-06-06 в 7:25, admin, рубрики: Инфографика, Офисы IT-компаний, постеры, украшение офиса, метки: постеры, украшение офисаВизуализация данных
2012-05-28 в 19:56, admin, рубрики: веб-дизайн, визуализация данных, график, диаграмма, Инфографика, карта, метки: веб-дизайн, визуализация данных, график, диаграмма, инфографика, картаПривет!
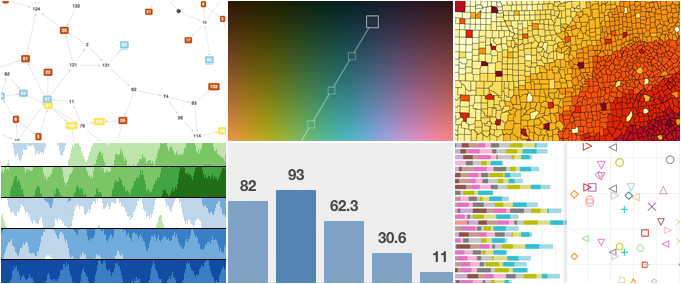
Ребята с ресурса Data Visualization собрали несколько очень интересных решений для представления данных:
Datavisualization.ch Selected Tools
Решения представляют собой диаграммы, карты и графики. Идеи реализованы как на стандартных, так и на неизвестных библиотеках. Иногда используются простые технологии, а результат получается очень впечатляющим.
Строим карту популярности дней рождения с помощью Processing и VK API
2012-05-25 в 14:16, admin, рубрики: api, data, processing, visualization, vk.com, визуализация, Вконтакте API, данные, Дизайн в IT, Инфографика, метки: api, data, Processing, visualization, vk.com, визуализация, данныеВступление
Несколько дней назад в блоге The Daily Viz была опубликована запись, которая привлекла внимание широкой общественности как пример простой и эффективной визуализации данных.
Визуализация представляла собой карту популярности дней рождения, реализованную как теплокарта (heatmap) в виде календаря. По вертикали располагались числа, по горизонтали — месяцы, и, глядя в эту незамысловатую таблицу, мы могли по насыщенности оттенка судить о том, насколько популярен тот или иной день в году с точки зрения деторождения.
Через какое-то время автор визуализации опубликовал в том же блоге второй пост, извинившись за то, что ввел сообщество в заблуждение, не прокомментировав должным образом исходные данные, использованные в работе над изображением. Проблема была в том, что исходный сет данных не содержал информации о реальном числе родившихся в тот или иной день людей. Информация была дана в другом виде — на каком месте (rank) находится тот или иной день в «рейтинге» популярности дней рождения.
То есть, разница между первой и второй позицией в рейтинге могла быть колоссальной (скажем, в два раза), но отличались бы они все равно только на один тон. Иными словами, визуализация не отражала реальных данных из-за того, что сет содержал лишь производные данные.
Немного подумав над этой проблемой, я решил описать собственный пример создания такой визуализации от начала до конца — т. е. от сбора данных до, собственно, отрисовки изображения. Этот пример хорош тем, что он, с одной стороны, относительно прост, а с другой — является целостным завершенным проектом с определенным интересным результатом.Читать полностью »
Число Пи в пикселах
2012-04-25 в 21:43, admin, рубрики: визуализация, Инфографика, число пи, метки: визуализация, число пи 
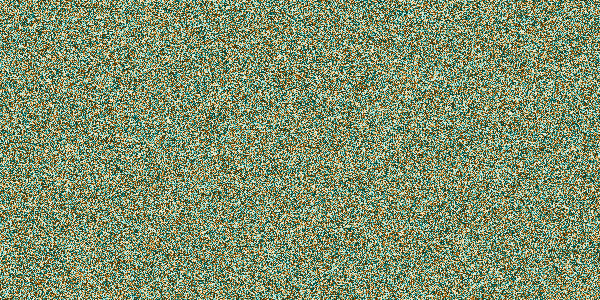
Дизайн-студия TWO-N сгенерировала гипнотическое изображение, где пикселами закодированы четыре миллиона цифр после запятой в числе Пи. Математическую константу ещё никто не записывал таким образом.
Читать полностью »
Вот она, красота математики
2012-04-12 в 22:26, admin, рубрики: canvas, Инфографика, Программирование Как вы уже давно привыкли, график вещественной функции в математике — некая кривая, которая показывает, как ведёт себя функция при изменении её аргумента. Иногда эта кривая может быть весьма красива, особенно, если речь идёт о графиках некоторых уравнений, как, например, этого.
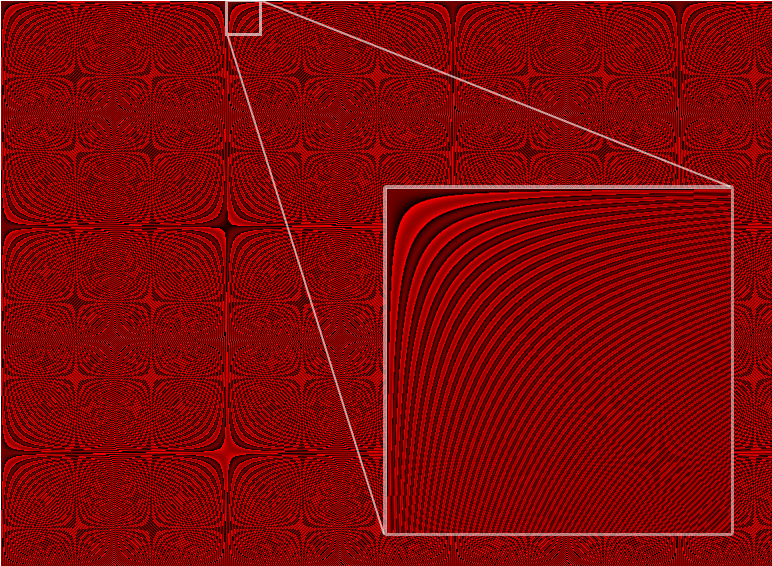
Но в данном посте речь пойдёт о функции двух вещественных аргументов. И возвращать эта функция будет не число, а оттенок цвета. Да-да, значение от 0 до 255, которое будет зависеть от положения точки, то есть от двух её координат (раз уж мы собрались делать плоский рисунок). Кто до сих пор слабо представляет, о чем идёт речь, объясню на примере. Вот график функции cos(x*y):

Что можно сказать, глядя на этот график? Ну во-первых, что функция наша в каком-то роде периодична. Во-вторых, на первом промежутке монотонности она убывает. Ну действительно: при движении от левой верхней точки рисунка вправо или вниз, цвет становится более тёмным, то есть, значение функции стремится к нулю. А теперь, друзья, пришла пора развлекаться. Погнали.
Читать полностью »
Зачем в инфографике смысл?
2012-04-10 в 6:59, admin, рубрики: Блог компании Digital October, графики, дизайн, Дизайн в IT, Инфографика, метки: графики, дизайн, инфографика 
Центральный объект привлекает внимание, дальше вы вчитываетесь в детали. Выглядит хорошо, но дизайнер очень тщательно спрятал смысл.
Инфографика — популярная штука, потому что она позволяет доносить факты в понятной манере. Изначально инфографика создавалась для того чтобы убеждать, просто пробивать циничные мозги или доносить до руководства данные так, чтобы экономить время.
Андрей Скворцов рассказал, как именно выглядит рынок (почему красивая картинка лучше продаётся) и что нужно для реально понимающих заказчиков. Сам Андрей уже долгие годы занимается инфографикой, но при этом никогда не был дизайнером и не умеет рисовать. Зато он знает, что такое «работающий материал», и именно это помогает ему продавать свой продукт. На мастер-классе в Digital October он дал несколько полезных советов. Читать полностью »
Эй детка, хочешь потрогать мой Android?
2012-03-29 в 15:03, admin, рубрики: adult, android, Google, porn, Инфографика, метки: adult, android, Google, porn
Однажды, Стив Джобс сказал знаменитую фразу: «Народ, который желает порно, может купить телефон с Android!». Да, мы можем, и мы воспринимаем ваши слова, как комплимент, мистер Джобс!
Читать полностью »