Что это?
В один прекрасный день я отчётливо понял, что устал писать длинные ссылки на файлы изображений, каждый раз задавать им ширину и высоту, заботиться о том, чтобы это всё не прыгало при загрузке и не мигало при наведении мышкой. И я решил автоматизировать всю эту рутину. Так появился Bootstrap CSS Sprite — библиотека, которая позволяет работать со всеми вашими изображениями, как с одним спрайтом. При этом доступ к тайлам спрайта осуществляется в стиле Twitter Bootstrap.
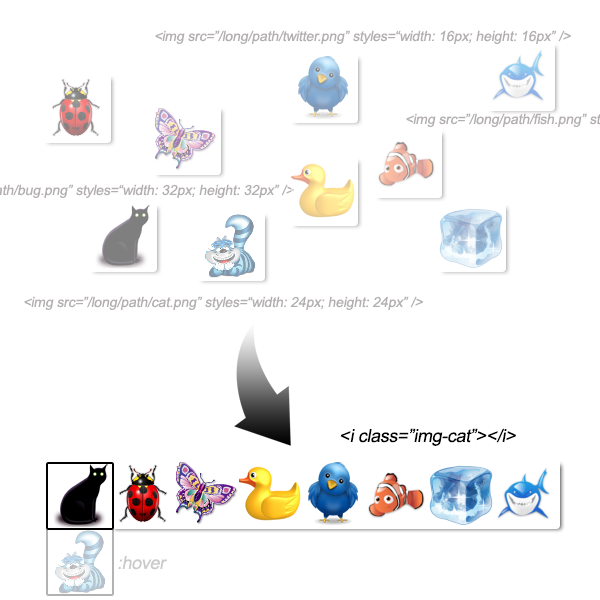
Приведу пример: у нас есть файл изображения cat.png. Чтобы показать это изображение надо использовать тег <i>, указав для него CSS-класс img-cat, как мы делаем это в Twitter Bootstrap:
<i class="img-cat"></i>

Читать полностью »