Как-то не получалось писать более одной статьи от начала новой ветки (часть 1, часть 2, часть 3), но вот опять есть чего интересного рассказать, ведь вышел первый релиз серии 4.х.
Вкратце обо всём
Первое что хотелось бы сказать — проект был переименован из CleverStyle CMS в CleverStyle Framework. Наконец-то! Больше не будет путаницы между названием и содержимым.
Если серия 2.х началась с существенных изменений на стороне сервера, а 3.х с сопоставимых изменений на клиенте, то 4.х приносит улучшения везде.
На сервере существенно увеличена скорость работы, при том что это full-stack фреймворк, используя HTTP сервер основанный на ReactPHP можно получить скорость генерации страницы НИЖЕ 1мс, быстрее стала генерация HTML в типичных сценариях.
Так же добавилась удобная поддержка вложенных структур в файлах переводов, добавилась поддержка SQLite, PostgreSQL, поддержка работы в качестве PSR7 Middleware (инициализация из PSR7-совместимого request объекта и выдача результата в PSR7-совместимый response объект) и связанные с этим удобные абстракции в самом ядре.
На фронтенде повсеместно используется RequireJS, ряд библиотек, безусловно загружающихся на фронтенде, теперь загружаются только когда непосредственно нужно, добавлены оптимизации для быстрой отрисовки первого кадра (first paint).
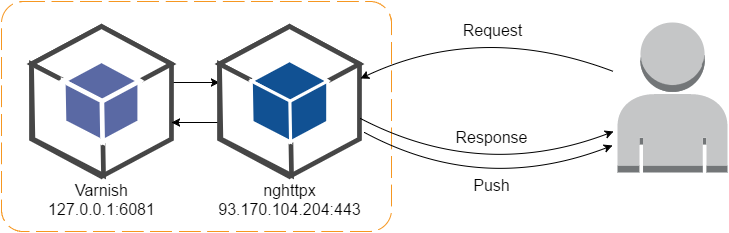
На стыке backend и frontend оптимизации построения кэша статики (CSS/JS/HTML), HTTP/2 Server push, Link: <preload> и много другого.
В целом система выглядит как хороший гибридный (не чисто микроядерный, но и не жирный такой) full-stack php фреймворк.
Как всегда, не обошлось без улучшения метрик кода, например, оценки Scrutinizer:)
Читать полностью »