
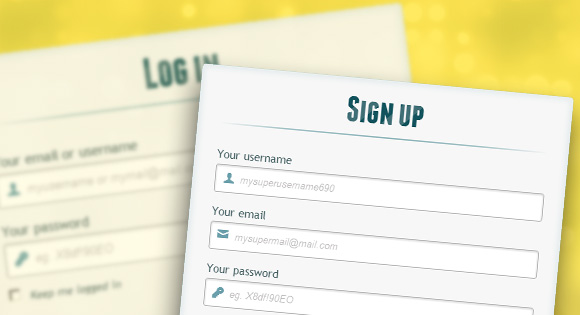
Здравствуй, дорогой хабрадруг! В этом туториале мы научимся создавать две формы HTML5: форма входа и форма регистрации. Эти формы будут меняться друг с другом местами с помощью псевдо-класса CSS3 :target. Мы будем использовать CSS3 и шрифт с иконками. Идея этого демо в том, чтобы показать пользователю форму входа и предоставить ему ссылку “перехода” к форме регистрации.
В этом туториале я подробно расскажу о том, как создавать эффект как в Демо 1.
Читать полностью »
Рубрика «html5» - 74
Форма входа и регистрации с помощью HTML5 и CSS3
2012-03-27 в 18:05, admin, рубрики: css, css3, html, html5, веб-дизайнСпасибо за HTML5 File API или читаем ID3-тег и заполняем форму не загружая MP3-файл
2012-03-26 в 9:17, admin, рубрики: file api, html5, id3, javascript, Веб-разработка, метки: file api, html5, id3, javascript 
С появлением HTML5 у нас появляется много новых и интересных возможностей. Позволяющих создавать еще более качественный приложения.
Например, File API. Доступ к файлам клиента довольно удобная штука. Мы можем к примеру заполнить форму используя информацией из выбранного пользователем файла:
- Заполнить форму об аудио-файле из тегов
- Заполнить форму об фото из EXIF
Как веб-приложение может скачать в кэш 2 ГБ, а вы не заметите
2012-03-25 в 22:06, admin, рубрики: chrome, html, html5, браузеры, Веб-разработка, локальный кэш, размер кэшаВ последние несколько дней я экспериментировал с офлайновым кэшем веб-приложений HTML5, осуществляя тесты и изучая поведение браузера в граничных ситуациях.
Один из этих экспериментов связан с квотой на максимальный размер кэша.
Две недели назад я писал о генерации и подаче манифеста приложения, используя ASP.NET MVC. Здесь используется тот же код, но с добавлением в кэш сотен PDF-файлов по 7 МБ.
public ActionResult Manifest()
{
var cacheResources = new List<string>();
var n = 300; // Play with this number
for (var i = 0; i < n; i++)
cacheResources.Add("Content/" + Url.Content("book.pdf?" + i));
var manifestResult = new ManifestResult("1")
{
NetworkResources = new string[] { "*" },
CacheResources = cacheResources
};
return manifestResult;
}Выводим текст на HTML5 Canvas
2012-03-19 в 12:34, admin, рубрики: canvas, html5, Веб-разработка, метки: Canvas, html5 HTML5 Canvas – очень обширная тема со многими “вкусностями”, о многих из которых уже писали и ещё будут писать. Поэтому, я хочу немного рассказать в этой статье, только об одной маленькой, и как на первый взгляд может показаться банальной темой – работа с текстом. Я хочу показать, что с ним почти также можно работать, как с обычным текстом в вебе, т.е. позиционировать, накладывать стили и градиенты, а также писать многострочные предложения легко и без проблем.
Читать полностью »
Заготовка для сайта (Kohana+Bootstrap+HTML5)
2012-03-19 в 8:15, admin, рубрики: Bootstrap, html5, Kohana, kohana framework, php, Веб-разработка, метки: bootstrap, html5, Kohana, kohana framework Рассмотрим заготовку для сайтов, обладающую хорошими возможностями для дальнейшего расширения. Будут указаны её основные особенности, и подробно описан процесс установки.
Если представленная заготовка окажется полезной большинству пользователей, о чем они не преминут указать в комментариях, тогда, скорее всего, отдельные её модули и особенности будут рассмотрены в дальнейшем.
Некоторые функции, код и отображение данных используются больше в показательных целях, чем для практического применения в рамках создания рабочего сайта.
В представленном виде заготовку уже можно применять для создания простых сайтов, но с неплохими возможностями для расширения.
Читать полностью »
Несколько популярных мифов о HTML5
2012-03-17 в 13:16, admin, рубрики: html, html5, Веб-разработка, мифы, метки: html5, мифы Решил собрать в одну небольшую статью наиболее популярные заблуждения о HTML5, встречающиеся в обсуждениях на Хабре, на форуме htmlbook.ru и на css-live.ru. Если вы считаете, что для HTML5 обязательно нужен доктайп , что HTML5 будет (или не будет) готов к 2022 году, что HTML5 поддерживается (или не поддерживается) какими-то браузерами, что на HTML5 можно перейти (а можно не переходить) в любое время — возможно, вам окажется интересно и полезноЧитать полностью »
Decoding HTML5
2012-03-12 в 12:16, admin, рубрики: canvas, ebook, geolocation, history api, html5, html5 forms, web storage, метки: Canvas, ebook, geolocation, history api, html5, html5 forms, web storageДоброго времени суток!

Несколько дней назад в свет была выпущена книга под названием "Decoding HTML5", в которой, как вы уже могли догадаться речь идёт о нововведениях, которые появились с приходом HTML5. Не сказал бы, что книга была очень интересна мне, т.к. об этих новых рюшечках нововведениях не писал только ленивый, но всё-таки повторить и закрепить материал было полезным делом. Тем более, что книга написана небезызвестным Джефри, а это значит, что читать её будет легко и приятно. Но хватит расхваливать автора, а перейдём к краткому содержанию книги:
Читать полностью »
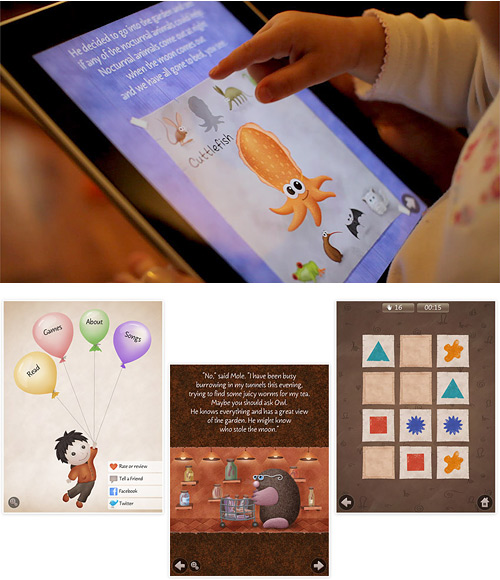
Разработка под Apple iOS / Кто Украл Луну? — интерактивная книжка для iPad… на HTML?
2012-03-06 в 3:27, admin, рубрики: html5, ipad, javascript, phonegap, webkit, детские игры для ipad, интерактивная книга, метки: html5, iPad, javascript, phonegap, webkit, детские игры для ipad, интерактивная книгаДобрый день! Мы — Windy Press, молодая компания, выросшая из группы энтузиастов, объединенный общей идеей — создания высококлассных интерактивных электронных книг для детей и взрослых. С момента основания компании в конце 2010 года нашими принципами являются… бла-бла-бла… нет, про это вы прочитаете в пресс-релизе :-)

С чего же начать?
Вначале было слово
А точнее, небольшая сказка, которую несколько лет назад написала для своего двухлетнего сына англичанка Хелен Страттон-Вуд. Далеко от нее, в Сибири, живёт молодой дизайнер Влад ГерасимовЧитать полностью »
Блог компании Droider.Ru / Boot to Gecko — взгляд на мобильную операционку от Mozilla [Видео]
2012-03-02 в 11:46, admin, рубрики: android, B2G, Boot to Gecko, Droider.ru, html5, mozilla, mwc 2012, видеоВозможно некоторые знают, что компания Mozilla, разработчик популярного браузера Firefox готовит к выпуску собственную мобильную ОС под кодовым именем Boot to Gecko. Основной упор создатели делают на web ориентирванность платформы, точнее сказать все оболочки, приложения и интерфейсы будут написаны на HTML5.
На MWC нам удалось узнать несколько подробностей о необычной разработке и посмотреть на альфа версию самой системы.
В качествеЧитать полностью »
