Здравствуйте.
Мне бы хотелось рассказать про мой «Bart Chalkboard Generator».
Я уверен, что большинство из вас знают сериал «The Simpsons», и вы помните что почти в каждой новой заставке Барт писал на школьной доске что-то новое, типа: «They are laughing at me, not with me». А в интернете часто всплывает картинка с текстом: «I will use google before asking bump questions». И вот однажды я подумал, почему бы не создать простой генератор подобных картинок, да ещё и на Html5, что бы попрактиковаться?
Читать полностью »
Рубрика «html5» - 68
Bart Chalkboard Generator
2012-08-14 в 22:36, admin, рубрики: canvas, html, html5, html5 canvas, images, javascript, Веб-разработка, метки: Canvas, html5, html5 canvas, images, javascriptСбербанк расширяет взаимодействие с пользователями на основе краудсорсинга, теперь в виде конкурса с призами!
2012-08-14 в 10:59, admin, рубрики: android, html5, human resources, iOS, конкурс, краудсорсинг, Сбербанк, метки: android, html5, iOS, конкурс, краудсорсинг, СбербанкПриветствую господа.
Сегодня заходил на сайт CNews и наткнулся на анонс нового конкурса для программистов от Сбербанка.
Похоже последний опыт использования схемы краудсорсинга дал неожиданно большой положительный результат и Сбербанк решил расширить взаимодействие с пользователями по данной схеме, заодно материально простимулировав последних. Что в принципе вполне полезно для такой большой организации и позволяет получить множество новых идей от конкретных пользователей своих услуг, что бы в дальнейшем улучшить юзабилити сервисов.
К сути: на днях Сбербанк поднял сайт специально под конкурс мобильных приложений для ОС iOS, Android, а также написанных на HTML5. Конкурс приурочили к Олимпиаде в Сочи 2014, но проходить он будет в этом, 2012 году.
Сбербанк выделил 1,6 млн. рублей на призы разработчикам мобильных приложений
2012-08-14 в 10:59, admin, рубрики: android, html5, human resources, iOS, конкурс, краудсорсинг, Сбербанк, метки: android, html5, iOS, конкурс, краудсорсинг, СбербанкПриветствую господа.
Сегодня заходил на сайт CNews и наткнулся на анонс нового конкурса для программистов от Сбербанка.
Похоже последний опыт использования схемы краудсорсинга дал неожиданно большой положительный результат и Сбербанк решил расширить взаимодействие с пользователями по данной схеме, заодно материально простимулировав последних. Что в принципе вполне полезно для такой большой организации и позволяет получить множество новых идей от конкретных пользователей своих услуг, что бы в дальнейшем улучшить юзабилити сервисов.
К сути: на днях Сбербанк поднял сайт специально под конкурс мобильных приложений для ОС iOS, Android, а также написанных на HTML5. Конкурс приурочили к Олимпиаде в Сочи 2014, но проходить он будет в этом, 2012 году.
Сбербанк организует конкурс мобильных приложений, посвященных XXII Олимпийским зимним играм 2014 года в г. Сочи
2012-08-07 в 13:31, admin, рубрики: android, html5, iOS, краудсорсинг, Программирование, Сбербанк, метки: android, html5, iOS, краудсорсинг, СбербанкСегодня читая rss, наткнулся на такую новость:
В преддверии проведения XXII Олимпийских зимних игр 2014 года в г. Сочи Сбербанк объявляет о начале конкурса мобильных приложений, посвященных «Сочи 2014». Чтобы принять участие в конкурсе, необходимо зарегистрироваться на сайте конкурса russia.ibuildapp.com и создать собственную программу для одной из популярных мобильных платформ: iOS/Android/HTML5.
Читать полностью »
Тренды, возведенные в культ
2012-07-24 в 23:36, admin, рубрики: agile, html, html5, scrum, методологии, морейнис, разработка, стартапы, цукерберг позвонит?, метки: agile, html5, scrum, методологии, морейнис, стартапы, цукерберг позвонит? Несколько последних лет ознаменовались появлением большого количества новых терминов, понятий, технологий, течений. Также появилось достаточное количество базвордов, которые заполонили медийное пространство. И заполонили до такой степени, что многие айтишники начинают поддаваться на соблазны и искушения рисующихся золотых перспектив. Но не буду говорить загадками — под катом список понятий, с которыми связано большое количество надежд, холиваров и… заблуждений. Давайте немного разберемся, что к чему.
Читать полностью »
Ovation. Таблица аккордов своими руками с помощью JS и HTML5
2012-07-24 в 12:17, admin, рубрики: Audio, html, html5, javascript, аккорды, музыка, метки: Audio, html5, javascript, аккорды, музыкаИдея
Задался я как-то целью слепить свою собственную вебовую табличку аккордов с целью рассказать человеку, с чем эти самые аккорды едят.
Да не простую мне хотелось табличку, а фичастую, чтобы она умела:
- проигрывть выбранный аккорд
- показывать схему аккорда
- отображать аккорд на виртуальной синтезаторной клавиатуре
- строить достаточно удобные гитарные аппликатуры аккордов
- легко переноситься с одной машины на другую
И вот как я это сделал…
Читать полностью »
 С появлением достаточно быстрого соединения с сетью Интернет, Flash был единственным инструментом для воспроизведения звуков на веб-сайтах. Но HTML5 в корне изменит способ воспроизведения звуков в Интернет. В этой статье я хочу подробно рассказать Вам о том, как использовать тег
С появлением достаточно быстрого соединения с сетью Интернет, Flash был единственным инструментом для воспроизведения звуков на веб-сайтах. Но HTML5 в корне изменит способ воспроизведения звуков в Интернет. В этой статье я хочу подробно рассказать Вам о том, как использовать тег <audio> на ваших сайтах. Читать полностью »
Введение в Javascript Source Maps
2012-07-20 в 8:15, admin, рубрики: Closure Compiler, html5, javascript, minification, sourceMappingURL, переводыВы когда-нибудь думали, как было бы здорово, если бы слитый в один файл и минифицированный яваскрипт код в production-окружении можено было удобно читать и даже отлаживать без ущерба производительности? Теперь это возможно, если использовать штуку под названием source maps.
Если коротко, то это способ связать минифицированный/объединённый файл с файлами, из которых он получился. Во время сборки для боевого окружения помимо минификации и объединения файлов также генерируется файл-маппер, который содержит информацию об исходных файлах. Когда производится обращение к конкретному месту в минифицированном файле, то производится поиск в маппере, по которому вычисляется строка и символ в исходном файле. Developer Tools (WebKit nightly builds или Google Chrome Canary) умеет парсить этот файл автоматически и прозрачно подменять файлы, как будто ведётся работа с исходными файлами. На момент написания (оригинальной статьи — прим. перев.) Firefox заблокировал развитие поддержки Source Map. Подробнее — на MozillaWiki Source Map.
Читать полностью »
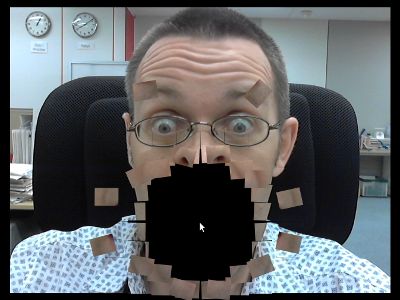
Пример работы с getUserMedia и canvas в Zend Framework по мотивам «HTML5 Exploding Camera Demo»
2012-07-20 в 4:39, admin, рубрики: cache, dbms cache, html5, intersystems cache, WebRTC, zen, Блог компании InterSystems, Веб-разработка, субд Caché, метки: cache, dbms cache, html5, InterSystems cache, WebRTC, zen, субд Caché 
Начиная с версии 2012.1, в СУБД Caché появился встроенный ZEN-компонент <canvas>.
Примечание: скачать однопользовательскую версию СУБД Caché можно отсюда.
А в последнем релизе Opera 12 появилась встроенная поддержка функции getUserMedia (WebRTC 1.0: Real-time Communication Between Browsers), которая даёт возможность обращаться к устройствам, генерирующим медиапоток, например к веб-камере.
Примечание: Сводная таблица поддержки getUserMedia/Stream API в настольных и мобильных браузерах.
Для демонстрации обеих этих возможностей, используя встроенный в СУБД Caché фреймворк ZEN, за основу было выбрано демо: HTML5 Exploding Camera Demo.
Читать полностью »
Пример работы с getUserMedia и в Zen Framework по мотивам «HTML5 Exploding Camera Demo»
2012-07-20 в 4:39, admin, рубрики: cache, dbms cache, html5, intersystems cache, javascript, WebRTC, zen, Блог компании InterSystems, Веб-разработка, субд Caché, метки: cache, dbms cache, html5, InterSystems cache, WebRTC, zen, субд Caché 
Начиная с версии 2012.1, в СУБД Caché появился встроенный ZEN-компонент <canvas>.
Примечание: скачать однопользовательскую версию СУБД Caché можно отсюда.
А в последнем релизе Opera 12 появилась встроенная поддержка функции getUserMedia (WebRTC 1.0: Real-time Communication Between Browsers), которая даёт возможность обращаться к устройствам, генерирующим медиапоток, например к веб-камере.
Примечание: Сводная таблица поддержки getUserMedia/Stream API в настольных и мобильных браузерах.
Для демонстрации обеих этих возможностей, используя встроенный в СУБД Caché фреймворк ZEN, за основу было выбрано демо: HTML5 Exploding Camera Demo.
Читать полностью »