Если вы когда-нибудь сталкивались с задачей ресайза картинок в браузере, то вы наверное знаете, что это очень просто. В любом современном браузере есть такой элемент, как канва. На него можно нанести изображение, задав желаемые размеры. Пять строчек кода и картинка готова:
function resize(img, w, h) {
var canvas = document.createElement('canvas');
canvas.width = w;
canvas.height = h;
canvas.getContext('2d').drawImage(img, 0, 0, w, h);
return canvas;
}
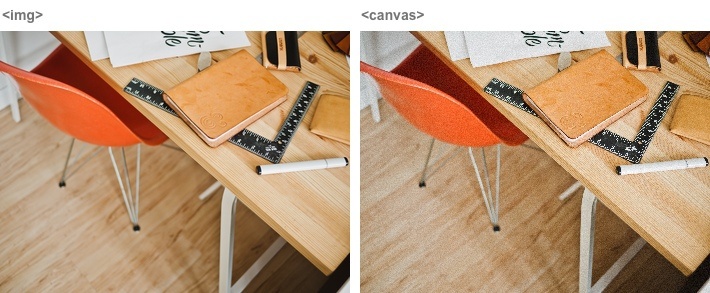
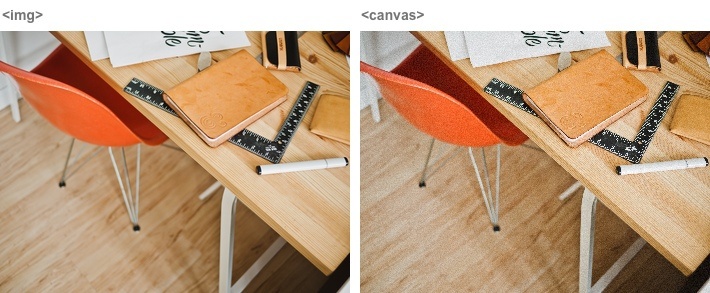
Потом с помощью этой же канвы картинку можно сохранить в JPEG и, например, отправить на сервер. В чем же тут подвох? А дело в качестве получившегося изображения. Если вы поставите рядом такую канву и обычный элемент <img>, в который загружена эта же картинка (исходник, 4 Мб), то вы увидите разницу.
 Читать полностью »
Читать полностью »