
Здравствуйте. Не так давно на одном из веб-проектов, мне понадобилась возможность получить фото с веб-камеры. Через некоторое время, на другом проекте, появилась такая же необходимость, и опять же замаячил на горизонте третий проект, с похожей функциональностью. Дабы не ходить каждый раз на html5 Rocks, и смотреть, «как там и чего», решил написать плагин.
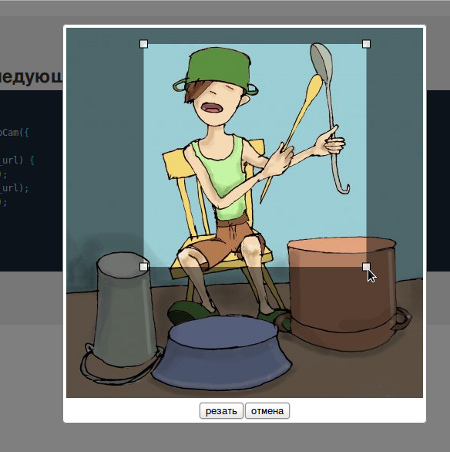
Собственно, в данной статье я хочу представить результат своего труда: html5-webcam-avatar — jquery плагин для создания аватарок с веб-камеры.
Рубрика «html5 canvas» - 2
Создаем автарки в браузере с помощью вебкамеры
2013-02-27 в 15:57, admin, рубрики: html5 canvas, javascript, Песочница, метки: html5 canvas, javascriptЕщё одна «Солнечная cистема» на HTML5 Canvas
2013-01-06 в 19:06, admin, рубрики: canvas, holywars, html5 canvas, javascript, Анимация и 3D графика, метки: holywars, html5 canvas 
Перед Новым годом на хабре были опубликованы два топика (первый, второй) о создании «Солнечной системы» на HTML5 Canvas. Бегло прочитав их и изучив результаты профилирования я удивился тому что такая простенькая программа так неэффективно работает. Вооружившись Notepad++ решил проверить всё ли так плохо, написав свою реализацию.
ТЗ остаётся всё тем же. 12 планет, скорость вращений первой — 40 секунд, каждой последующей на 20 секунд дольше. Изначально планеты имеют случайное расположение на своих орбитах. У каждой планеты есть описание, которое отображается при наведении курсора на неё. При клике на планету она останавливается. Если курсор находиться над орбитой — подсветить её. Всё это должно работать в Opera 12+, IE9+, Chrome и FF.
— Я не хочу ничего читать, давай результат!
— Держи: жмякЧитать полностью »
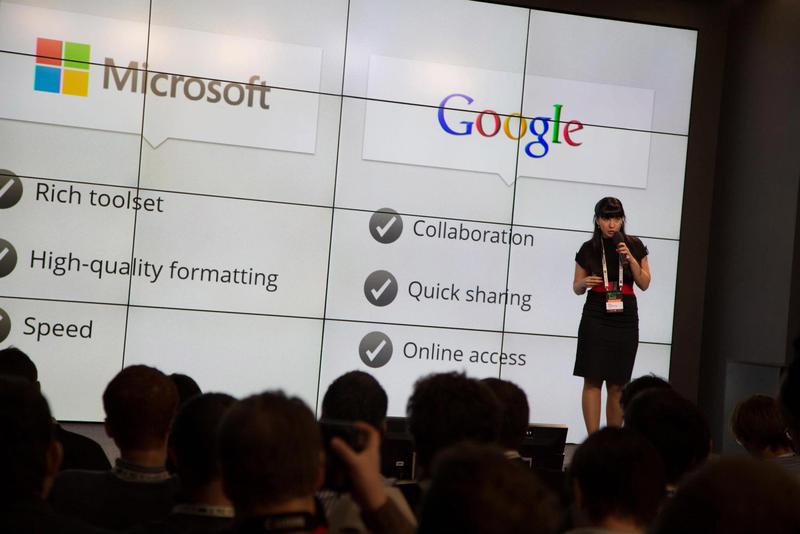
Война и мир технологического бизнеса на TechCrunch Moscow 2012
2012-12-18 в 8:24, admin, рубрики: digital october, html5, html5 canvas, teamlab, techcrunch moscow, Блог компании TeamLab, Презентации, управление проектами, метки: digital october, html5, html5 canvas, teamlab, techcrunch moscow, управление проектами 
После весеннего набега на Германию с попутным посещением CeBiT 2012 мы решили, что неплохо было бы уже выступить и на родных просторах. Примерно в это же время наш директор наткнулся на хабровский анонс TechCrunch Moscow, и мы дружно решили: «Конечно поедем!», тем более, что повод был достойный — запуск стабильной версии 7.0 и первый официальный релиз Teamlab Office.
Но сегодня не только о нас.
Читать полностью »
HTML5 Canvas: rotate и translate на примере
2012-11-22 в 15:59, admin, рубрики: html5 canvas, translate, Песочница, метки: html5 canvas, translate Здравствуйте, уважаемые Хаброюзеры! В своём дебютном посте, я хотел бы рассказать о такой замечательной и интересной штуке, как HTML5 Canvas, а точнее о функциях контекста, которые по моему мнению, освещены меньше всего — transform и rotate.
Когда я начинал свои эксперименты и копания в области новомодного канваса, в рунете была всего одна статья внятно объясняющая, как нужно вертеть рисунки на холсте. Более-менее понять смысл загадочного Java Script'a я смог только «полопатив» исходники Tululoo HTML5 Game Maker.
Читать полностью »
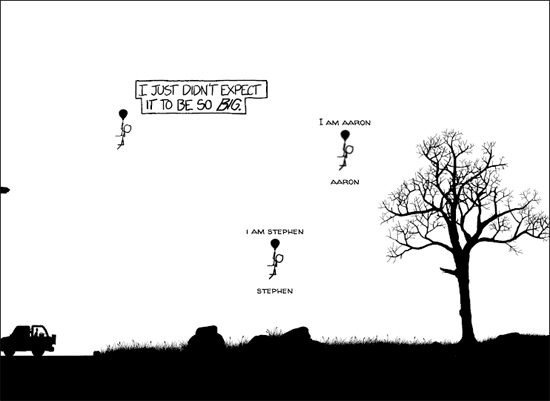
Игра MMO на карте комикса Click and Drag
2012-09-29 в 7:04, admin, рубрики: game development, html5 canvas, MMO, xkcd, комикс, метки: html5 canvas, MMO, xkcd, комикс 
Огромную площадь 13 гигапикселов комикса xkcd Click and Drag можно использовать как карту для многопользовательской игры. Такая идея пришла github-пользователю n01se, и они вместе с Рэнделом Монро воплотили её в жизнь. В игре нет какой-то «цели», это просто техническая возможность путешествовать по карте одновременно с другими игроками, и общаться с ними.
Читать полностью »
Упрощаем работу с HTML5 Canvas — shape.js
2012-09-10 в 7:56, admin, рубрики: canvas, html5 canvas, метки: html5 canvas HTML5 Canvas — элемент для работы с графикой. Почти все мы начинали с простых fillRect, strokeRect и clearRect, но затем мы переходили на использование Path и картинок, или брались за «тяжелые» библиотеки. Сегодня я расскажу простой способ упростить работу с Canvas элементом.
Читать полностью »
Манипуляция пикселями на холсте с использованием Javascript
2012-08-27 в 10:52, admin, рубрики: css, html, html5 canvas, javascript, перевод с английского, метки: html5 canvas, javascript, перевод с английского В данной статье будет рассмотрено управление изображением с помощью Javascript и HTML тега canvas. Статья является переводом. Оригинал на phpied.com.
Читать полностью »
Bart Chalkboard Generator
2012-08-14 в 22:36, admin, рубрики: canvas, html, html5, html5 canvas, images, javascript, Веб-разработка, метки: Canvas, html5, html5 canvas, images, javascript Здравствуйте.
Мне бы хотелось рассказать про мой «Bart Chalkboard Generator».
Я уверен, что большинство из вас знают сериал «The Simpsons», и вы помните что почти в каждой новой заставке Барт писал на школьной доске что-то новое, типа: «They are laughing at me, not with me». А в интернете часто всплывает картинка с текстом: «I will use google before asking bump questions». И вот однажды я подумал, почему бы не создать простой генератор подобных картинок, да ещё и на Html5, что бы попрактиковаться?
Читать полностью »
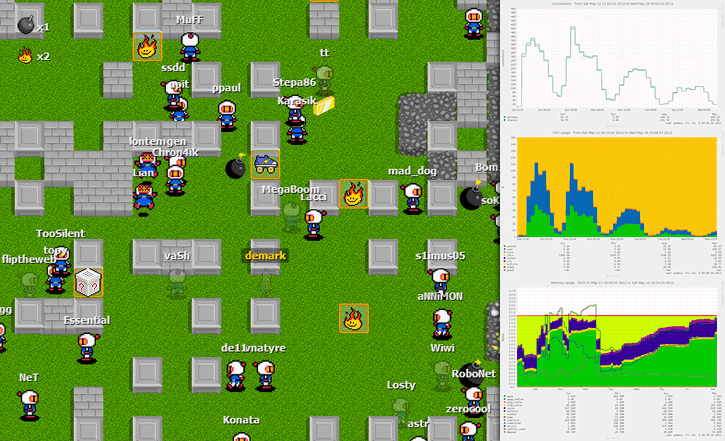
Bomberman Online и хабраэффект — 450 игроков на одной карте. Отчёт и детали игрового движка
2012-06-08 в 11:43, admin, рубрики: bomberman, fun, game development, GWT, html, html5 canvas, java, jetty, nodejs, online, websockets, метки: bomberman, fun, GWT, html5 canvas, java, jetty, nodejs, online, websockets 
Как и обещали в топике-анонсе нашей игры, выкладываем отчёт о хабраэффекте и детали игрового движка.
Читать полностью »
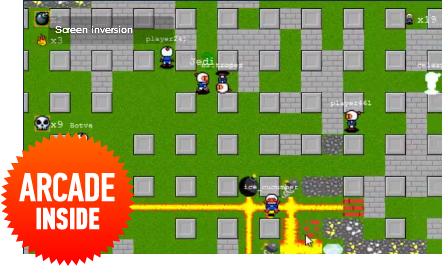
Bomberman Online — HTML5 мультиплеер онлайн игра от хабраюзеров. Тестируем нагрузку!
2012-05-12 в 9:44, admin, рубрики: bomberman, fun, game development, GWT, html, html5 canvas, java, jetty, nodejs, online, websockets, метки: bomberman, fun, GWT, html5 canvas, java, jetty, nodejs, online, websockets  Bombermine Online — результат последних двух недель тестирования и подготовки движка для большого кол-ва игроков онлайн.
Bombermine Online — результат последних двух недель тестирования и подготовки движка для большого кол-ва игроков онлайн.
Движок написан на Java + Jetty (бекэнд). Фронтэнд — HAProxy + Nginx + Node.js. Клиентсайд — GWT, который транслируется в HTML5/canvas + javascript + websockets. Хостится всё в облаке.
На данный момент рекорд — 50 игроков онлайн. Настроен весь необходимый софт для мониторинга нагрузки. После хабраэффекта обещаем выложить отчёт. Ждём гостей :-)
