
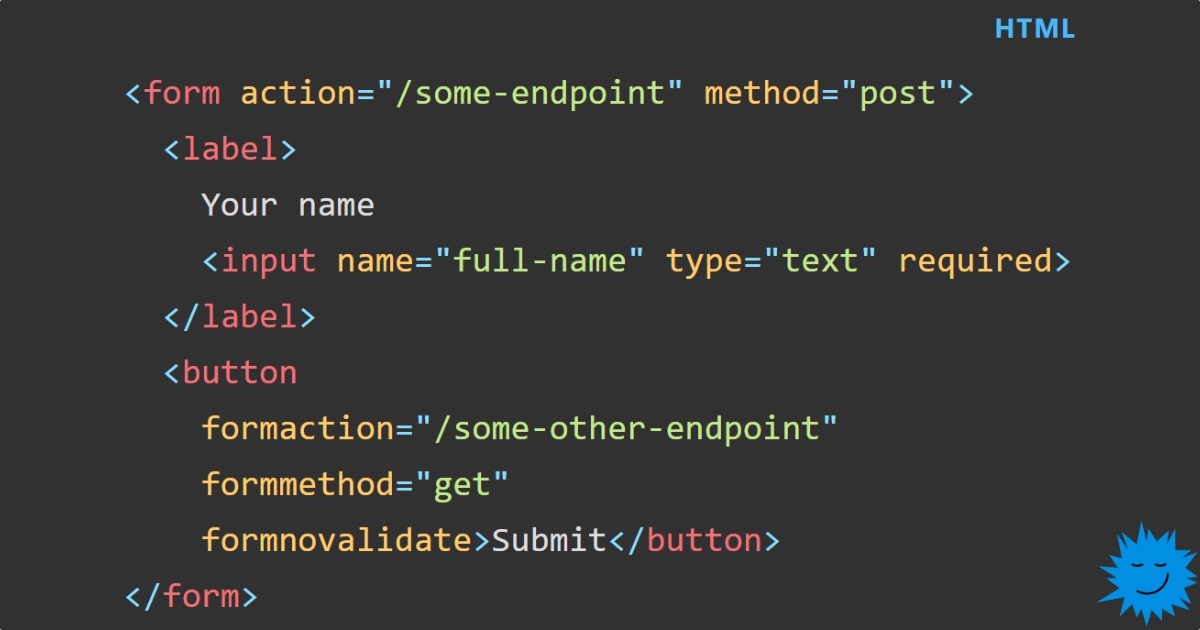
Спросите случайного фронтендера, какие атрибуты HTML он использует — и услышите что-то вроде «src, href, style, class...» и прочую чепуху, которую всем ещё в младенчестве вживили на чипе агенты IETF. Между тем, стандарты веба не стоят на месте, и с каждым годом в браузерах появляются всё более крутые фичи не только для монструозного CSS, но и для обычных элементов HTML. Вы знали, что с помощью атрибутов можно пинговать* произвольный адрес, а элементы формы могут многократно переопределять её поведение? Вряд ли.Читать полностью »