 В этой публикации я хотел бы выяснить, кто из нас прав, работодатель или я — соискатель на вакансию «Разработчик интерфейсов». Я отправил свое резюме работодателю и решил задачи, которые он предложил, среди них была такая:
В этой публикации я хотел бы выяснить, кто из нас прав, работодатель или я — соискатель на вакансию «Разработчик интерфейсов». Я отправил свое резюме работодателю и решил задачи, которые он предложил, среди них была такая:
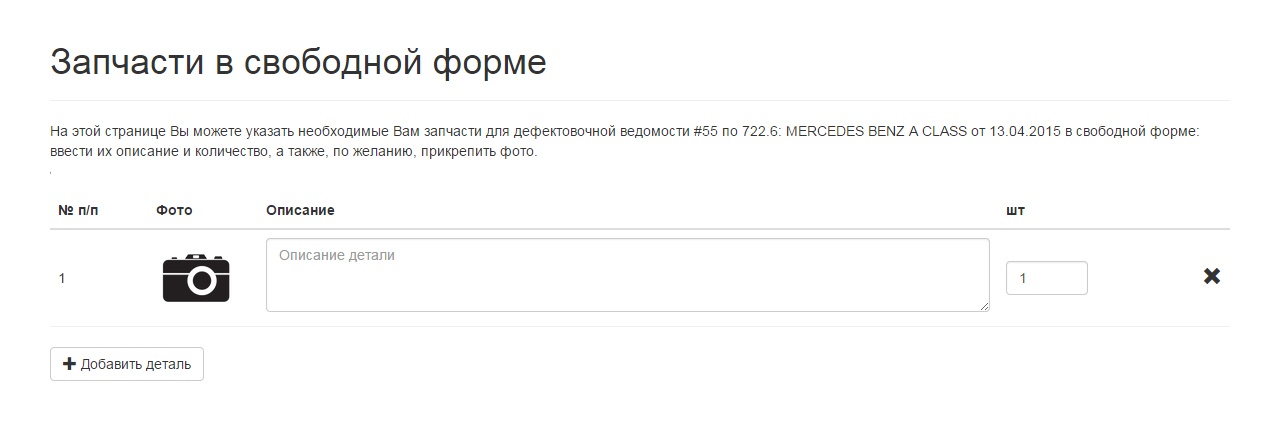
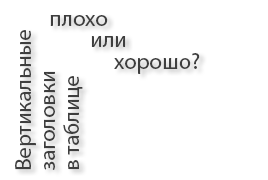
Нужно нарисовать таблицу с большим количеством столбцов. Чтобы таблица уместилась в экран, заголовки столбцов решили выводить вертикально.
Придумайте и реализуйте кроссбраузерное решение для вывода вертикальных заголовков. Браузеры: IE6+, FF3.0+, Opera 9.5+, Chrome 4.0+.
Кстати, работодатель — компания Яндекс. Сначала я подумал: как это можно сделать? Но потом вспомнил, что, когда я ездил в метро, то для меня и для и моих друзей всегда было проблемой читать вертикальный текст названия станций в новых вагонах Русич, что расположен над импровизированным индикатором выполнения из светодиодов над дверями вагона.
1. На Люблинско-Дмитровской (салатовой) линии вообще ужас: как видите, здесь разработчик этого интерфейса (а был ли он?) мало думал над тем, как будут пассажиры читать этот текст: бледные буквы, да еще и с трекингом: