
Рубрика «html» - 8
Дайджест свежих материалов из мира фронтенда за последнюю неделю №481 (15 — 22 августа 2021)
2021-08-22 в 20:13, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендДайджест свежих материалов из мира фронтенда за последнюю неделю №476 (5 — 11 июля 2021)
2021-07-11 в 19:24, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

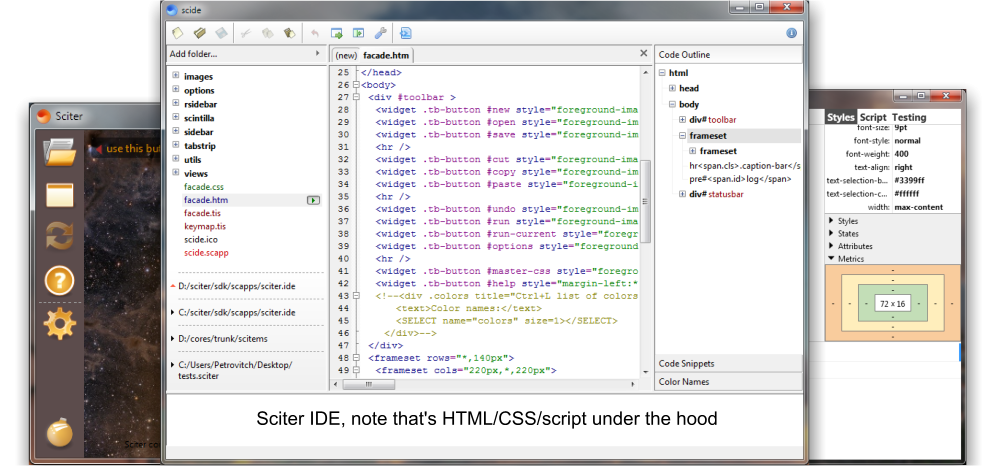
«Беседы про Sciter при луне»: интервью с Андреем Федонюком, создателем HTML-движка с 400 млн. пользователей
2021-07-03 в 14:01, admin, рубрики: html, html-движок, ruvds_статьи, sctiter, Андрей Федонюк, Блог компании RUVDS.com, браузеры, интервью, интерфейсы, разработкаСправка: Sciter (ранее HTMLayout) — встраиваемый HTML-движок, ориентированный на создание десктопных приложений с пользовательским интерфейсом, написанном на HTML. Он используется десятками крупнейших софтверных компаний, среди которых: ADGUARD, TeamViewer, Broadcom, vmWare, Samsung, ESET, Comodo, Evernote и многие другие. Сегодня мы поговорим с его создателем, Андреем Федонюком

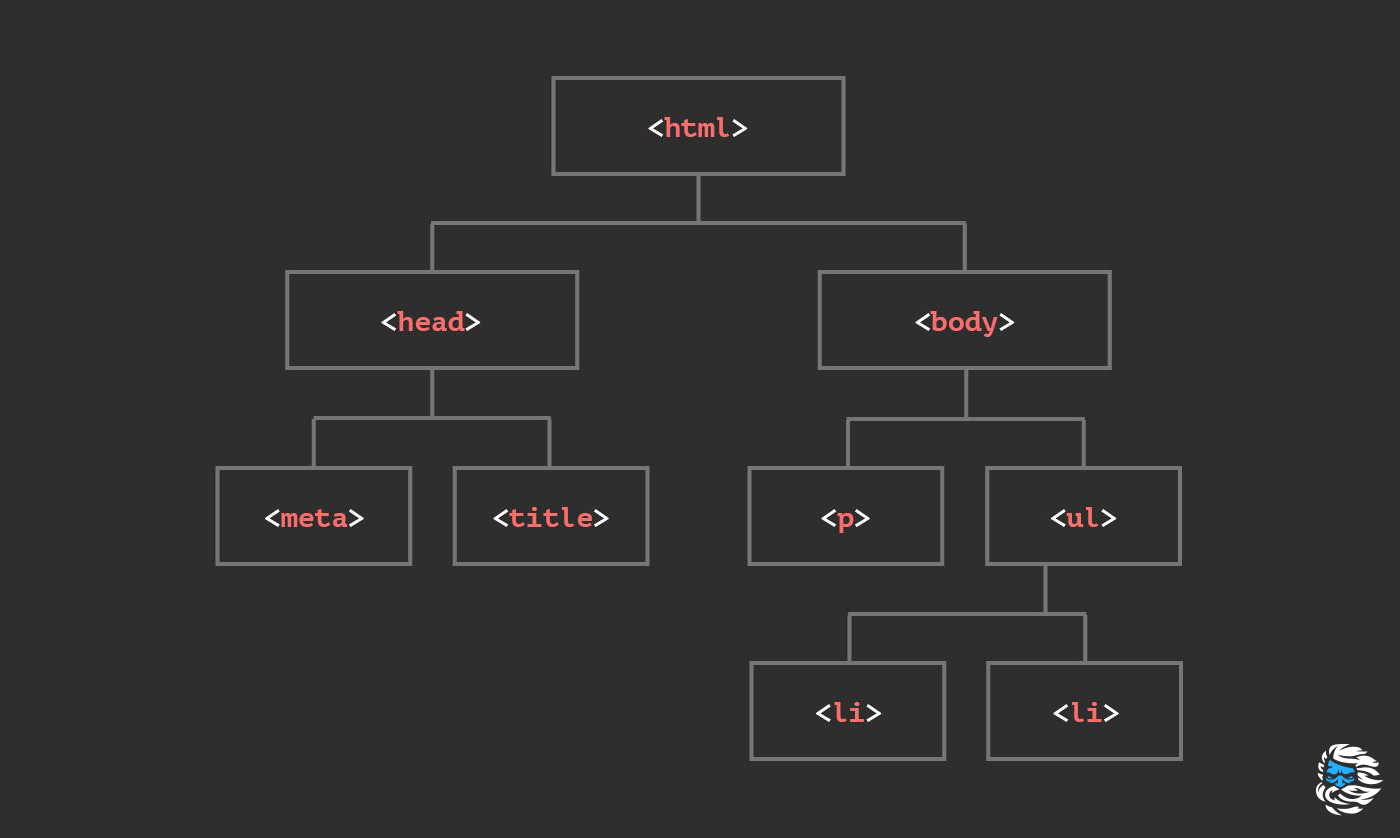
Шпаргалка по JS-методам для работы с DOM
2021-05-15 в 7:00, admin, рубрики: dom, html, javascript, vds, vps, vps для сайтов, Блог компании Маклауд, выгодный vds, дешевые серверы, Разработка веб-сайтов, разработка сайтов
Основные источники
- DOM Living Standart
- HTML Living Standart
- Document Object Model (DOM) Level 3 Core Specification
- DOM Parsing and Serialization
Введение
JavaScript предоставляет множество методов для работы с Document Object Model или сокращенно DOM (объектной моделью документа): одни из них являются более полезными, чем другие; одни используются часто, другие почти никогда; одни являются относительно новыми, другие признаны устаревшими.
Я постараюсь дать вам исчерпывающее представление об этих методах, а также покажу парочку полезных приемов, которые сделают вашу жизнь веб-разработчика немного легче.
Размышляя над подачей материала, я пришел к выводу, что оптимальным будет следование спецификациям с промежуточными и заключительными выводами, сопряженными с небольшими лирическими отступлениями.
Сильно погружаться в теорию мы не будем. Вместо этого, мы сосредоточимся на практической составляющей.
Для того, чтобы получить максимальную пользу от данной шпаргалки, пишите код вместе со мной и внимательно следите за тем, что происходит в консоли инструментов разработчика и на странице.
Вышел Bootstrap 5: оцениваем 7 главных нововведений
2021-05-06 в 12:57, admin, рубрики: Bootstrap, css, html, Блог компании Selectel, Веб, Программирование, Разработка веб-сайтов, фреймворки
Пройдя через несколько альфа- и бета-версий, наконец-то появился Bootstrap 5, на что у разработчиков ушло несколько месяцев. Новая версия претерпела серьезные изменения, включая отказ от поддержки Internet Explorer (IE) и зависимости jQuery. От IE было решено отказаться, потому что браузер занимает всего 3% рынка и его доля продолжает снижаться.
Что такое Bootstrap? Это самый популярный в мире CSS-фреймворк с открытым исходным кодом, который разработан командой Twitter. В v5 внесено сразу несколько критически важных изменений, давайте посмотрим, что там и как.
Читать полностью »
Кастомный виджет Яндекс.Переводчик для сайтов
2021-05-02 в 17:59, admin, рубрики: css, css3, html, javascript, translate, translator, перевод сайта, переводчик, Разработка веб-сайтов, Яндекс.переводчикКогда-то я предложил свое решение по кастомизации виджета googleTranslateЧитать полностью »
HTML-теги и атрибуты, о которых вы, возможно, не знали
2021-05-01 в 11:01, admin, рубрики: html, vds, vps, Блог компании Маклауд, быстрые vps, веб-сайты, надежные vds, недорогие vds, Разработка веб-сайтов, шпаргалка
Эта статья — шпаргалка по HTML-тегам. Поэтому не будем разглагольствовать, сразу к делу.
abbr
Тег abbr определяет аббревиатуру или акроним. Аббревиатура или акроним расшифровываются с помощью атрибута title.
<abbr title="HyperText Markup Language">HTML</abbr> был разработан британским ученым Тимом Бернерсом-Ли приблизительно в 1986—1991 годах.abbr часто используется совместно с тегом dfn, идентифицирующим понятие или термин:
<p><dfn><abbr title="Cascading Style Sheets">CSS</abbr></dfn> - формальный язык описания внешнего вида документа (веб-страницы).</p>address
Тег address определяет контактную информацию об авторе или владельце документа или статьи. Контактная информацию может включать в себя адрес электронной почты, адрес сайта, физический адрес, номер телефона, ссылки на аккаунты в социальных сетях и т.д.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №464 (19 — 25 апреля 2021)
2021-04-25 в 19:30, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Даешь свободную литературу! Или как я с политикой вуза боролся
2021-04-25 в 8:28, admin, рубрики: Delphi, html, PDF, Алгоритмы, Программирование, сети, шифрованиеДоброго времени суток! Это мой первый пост на форуме, так что прошу строго не судить.
Коротко обо мне: студент, увлекаюсь электроникой, микроконтроллерами, и программированием. Однако, моя специальность ни коим образом не связана с It. Со мной покончено, переходим к сути.
