Всем друзьям большой привет! Флексбокс шагает по планете — наступает эпоха комфортной веб-разработки. Сегодня я покажу как можно верстать таблицы и текст флексбоксами, и немного раскажу о моем фреймворке. Это действительно ненормальное программирование.
1. Верстка таблиц флексбоксами
Флексбокс — это простой и удобный способ позиционирования элементов внутри блока. Таблицы тоже могут быть свёрстаны флексбоксами потому что их структура — элементы внутри блоков. Вёрстка традиционных html-таблиц значительно сложней чем верстка флексбоксов.
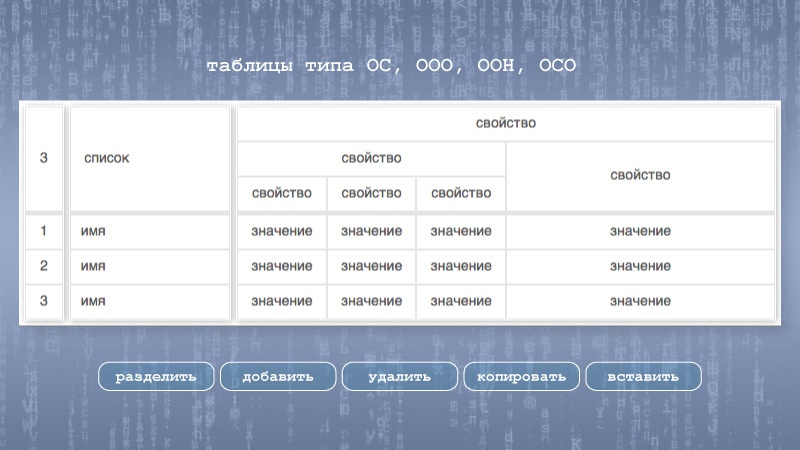
Для флексбокс-таблиц типа ОС, ООО, ООН, ОСО может быть достаточно всего пяти кнопок управления: