Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

При работе с фреймворком Bootstrap обычно сталкиваются с тремя основными проблемами:
Для решения первых двух проблем, необходимо скачать небольшой плагин https://github.com/codekipple/conformity
Решение третьей проблемы подсмотрено здесь http://www.minimit.com/articles/solutions-tutorials/bootstrap-3-responsive-centered-columns
<style>
[class*=col-] {position: relative}
.row-conformity .to-bottom {position:absolute; bottom:0; left:0; right:0}
.row-centered {text-align:center}
.row-centered [class*=col-] {display:inline-block; float:none; text-align:left; margin-right:-4px; vertical-align:top}
</style>
<script src="assets/conformity/conformity.js"></script>
<script>
$(document).ready(function () {
$('.row-conformity > [class*=col-]').conformity();
$(window).on('resize', function() {
$('.row-conformity > [class*=col-]').conformity();
});
});
</script>
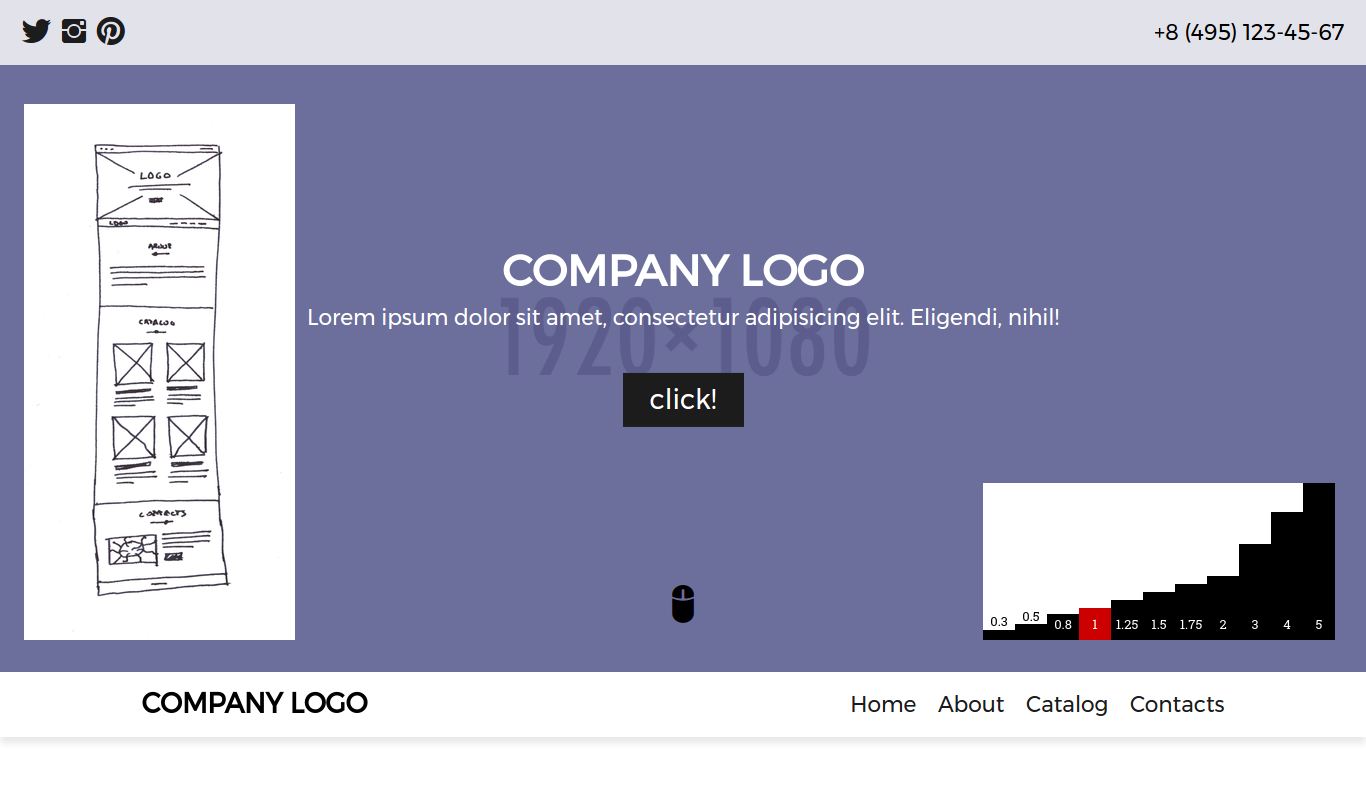
В течении некоторого времени мне в руки попадали различные макеты, сделанные как известными дизайнерами, так и не очень, а также сайты, которые верстались по этим макетам. Одни были симпатичными, другие немного старомодными, третьи — просто ужасными. Переодически и сам решал задачи по верстке, в том числе и pixel-perfect, и постепенно пришел к пониманию, что все размеры в макетах выбираются почти всегда от балды относительно случайным образом, что привносит в результат некоторую неоднородность, а в процесс верстки — лишнюю головную боль, костыли и потраченное время. В данной статье я бы хотел поделиться некоторыми размышлениями и экспериментами по этому поводу.

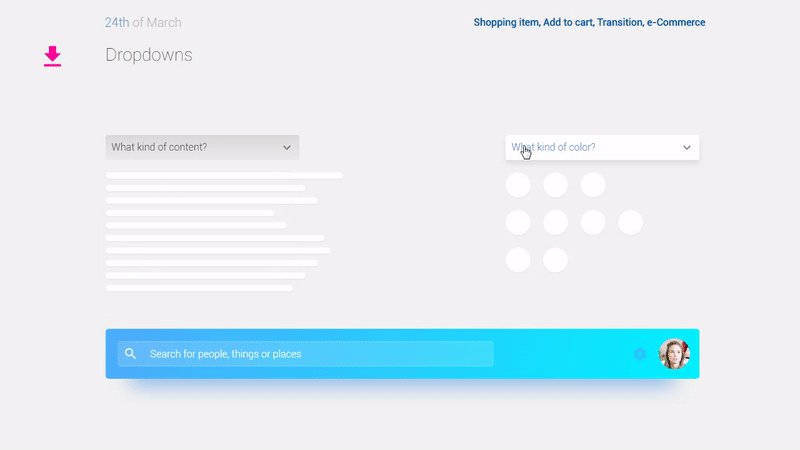
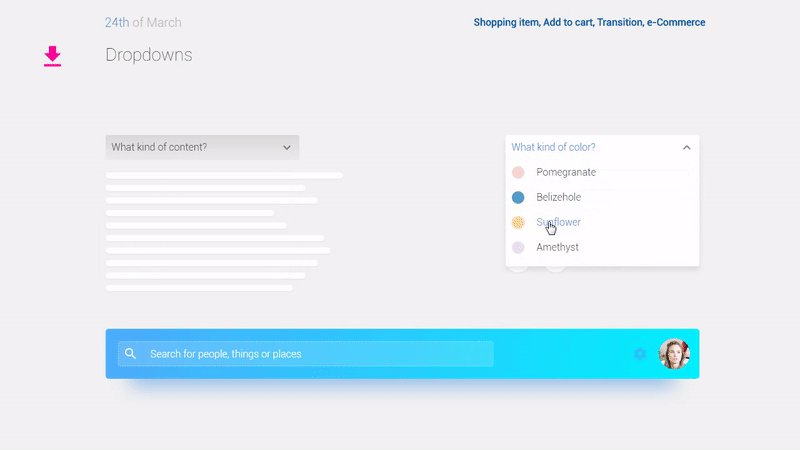
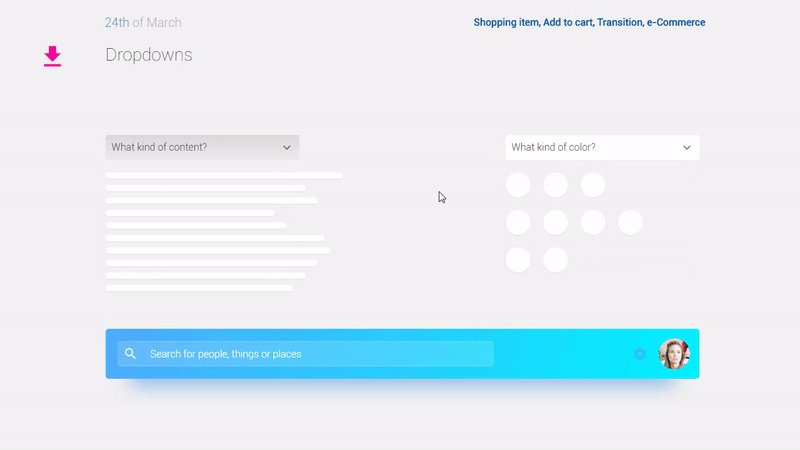
Вот уже неделя с небольшим минула, как я решил ввязаться в дизайнерскую авантюру! Daily UI это опциональный челлендж для любого профессионального графического разработчика. Каждый день — новый дизайн. Чего угодно: кнопки, таблички, хедеры, карточки, да любой элемент вплоть до целого раздела. По итогам этого “марафона”: во-первых, прокачиваются навыки; во-вторых, прокачивается карма и последователи; в-третьих, да мало ли к каким интригующим последствиям это может привести. Обычно такой марафон длится 100 дней.
Однако, я немного адаптировал условия этого личного соревнования под себя. Количество дней не ограничиваю, в выходные отдыхаю, а результатом каждого дня будет не *.sketch / psd исходники, а HTML/CSS/JS файлы. И, да, вы всё это можете скачать и применять для своих нужд. Именно поэтому в выходные я и отдыхаю! Всё ясно? :)
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Насколько сложно построить полноценный сервис email-маркетинга? Что для этого нужно предусмотреть? Какие подводные камни могут встретиться на пути пытливых умов разработчиков?

Давайте попробуем разобраться вместе. В рамках нескольких статей я расскажу о том, как я уже больше года делаю свой собственный сервис email-рассылок, какие уроки для себя извлек и что планирую со всем этим делать дальше.
Сразу оговорюсь, что в статье рассмотрена только техническая сторона вопроса.
Читать полностью »
Я думаю с вопросом адаптивных изображений все верстальщики часто встречались. Большинство статей, которые я прочитал, мне не подошли. В каждом случае были свои минусы. Приходилось писать дополнительные стили css или загружать разные изображения на определенных разрешениях. Почему-то универсального метода я не нашел. Это было похоже на то, как сделать блоки одинаковой высоты. Вроде бы можно сделать это несколькими способами, но лучший способ — это js.
Да, изображения. С панели администратора постоянно заливались изображения не той ширины или высоты. И в на страницах смотрелось очень криво. А если одно и тоже изображение будет на разных страницах и в разных блоках.

В общем я решил эту задачу с помощью доброго старого js.
Читать полностью »
Я думаю с вопросом адаптивных изображений все верстальщики часто встречались. Большинство статей, которые я прочитал, мне не подошли. В каждом случае были свои минусы. Приходилось писать дополнительные стили css или загружать разные изображения на определенных разрешениях. Почему-то универсального метода я не нашел. Это было похоже на то, как сделать блоки одинаковой высоты. Вроде бы можно сделать это несколькими способами, но лучший способ — это js.
Да, изображения. С панели администратора постоянно заливались изображения не той ширины или высоты. И в на страницах смотрелось очень криво. А если одно и тоже изображение будет на разных страницах и в разных блоках.

В общем я решил эту задачу с помощью доброго старого js.
Читать полностью »

25 марта в Одессе пройдет третья ежегодная конференция JavaScript-разработчиков — JSLab.Наша команда FlyElephant помогает с организацией этой конференции и приглашает всех принять участие в ней.
Хочешь расширить свой кругозор и выйти за пределы своих ежедневных JavaScript задач? У тебя есть эта возможность. В этом году на JS Lab тебя ждет: 200 front-end и back-end JS-разработчиков из Украины и ближнего зарубежья; два потока состоящие из 12 докладов по 45 минут и 8 блиц-докладов по 10 минут; темы затрагивающие фронтенд, бекенд, виртуальную реальность, разработку игр, тестирование и все это на JavaScript.
Среди докладов, можно отметить следующие:
Читать полностью »