Можно ли расти профессионально, не меняя работу. Думаю, я не одна, кто задавался этим вопросом.

Можно ли расти профессионально, не меняя работу. Думаю, я не одна, кто задавался этим вопросом.

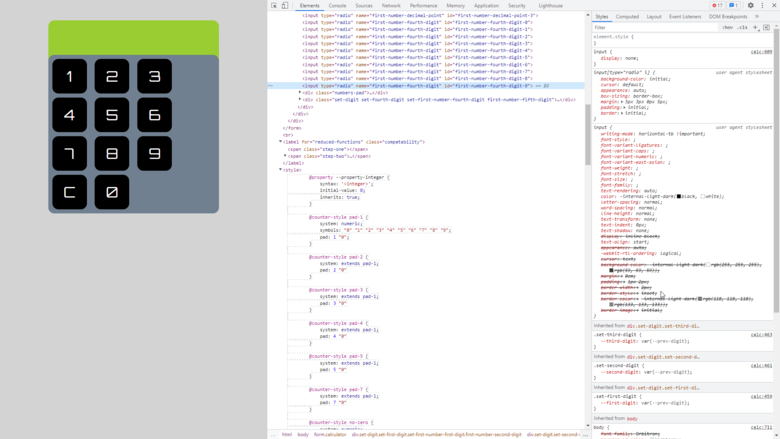
Материалом о разработке калькулятора на CSS и HTML, без файла JS, тега script и обработчиков событий в HTML делимся к старту курса по Fullstack-разработке на Python. За подробностями приглашаем под кат.

В январе этого года Мэдисон Канна спросила у своих подписчиков в Twitter:
Какие языки/технологии вам бы хотелось изучить или узнать глубже в этом году?
Мой выбор: typescript, next.js, react, graphql, solidity, node — Мэдисон Канна (@Madisonkanna) January 3, 2022
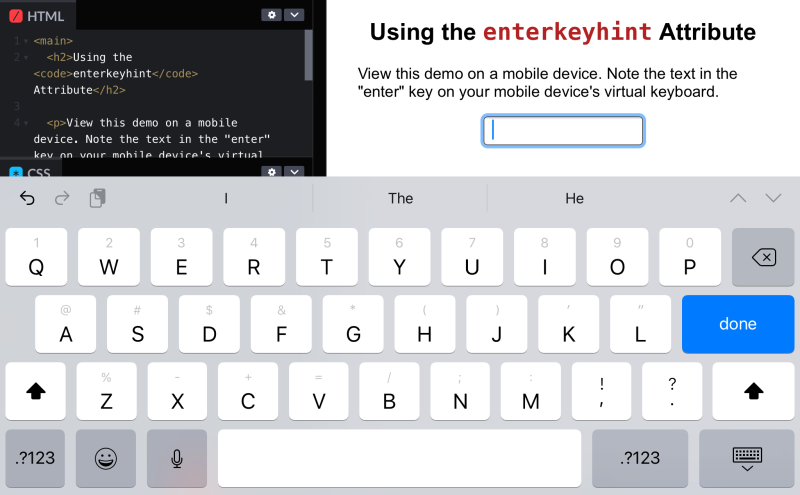
Мой ответ был очень простым: HTML. И я ни в коей мере не был саркастичным или насмешливым. Разумеется, я неплохо знаю, какие теги использовать в каких случаях и как обеспечивать семантику и доступность моего HTML.
Однако существует целая куча малоиспользуемых атрибутов, о которых я забыл, и, вероятно, целая куча атрибутов, о существовании которых я и не знал. Этот пост стал результатом моих исследований, и я надеюсь, что он окажется для вас полезным при создании страниц на HTML.
Читать полностью »
Так получается, что веб-мастеринг тоже — того, всё?

Олдовый котик машет лапкой из олдового web 1.0. Кстати, многие лендинги и сайты выглядели как раз в стилистике этой картинки: куча цветов, максимум информации, непонятные клипарты и неизменный WordArt с самыми забористыми шрифтами
Читать полностью »
Меня зовут Николай и я Frontend-разработчик. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.

Сколько раз говорили об ожирении софта и сайтов, а воз и ныне там. Ситуация совершенно не улучшается. В 1993 году Word открывался за секунду, а сейчас за пять. Простейшие странички обвешаны десятками скриптов и грузятся бесконечно долго даже на многоядерной рабочей станции.
Такая ситуация напрягает и самих веб-разработчиков. Приходится тратить кучу времени на оптимизацию, тестирование новомодных фич в разных браузерах, осваивать сложные CMS. Зачем? На самом деле HTML и CSS — исключительно мощные инструменты, если ими умело пользоваться.
Читать полностью »



Предыдущая моя статья "Gnuplot и с чем его едят" получила большой отклик и даже была переведена на несколько языков (видел на медиуме, встречал на немецком). Поэтому, раз тема актуальная, решил продолжить.
У меня появилась задача получать данные, а затем на удалённом сервере строить по ним графики и отправлять по почте. Причём графики должны иметь возможность отключать оси, приближать отдельные области графика, включать-выключать сетку. И вы знаете, gnuplot умеет выдавать подобные графики. Он даёт их в формате html или svg. Но вот незадача, вместе с этим файлом надо тащить ещё багаж данных в виде кучи javascript-файликов, картинок, css (в случае html), что сильно сужает применимость при отправке их по почте.
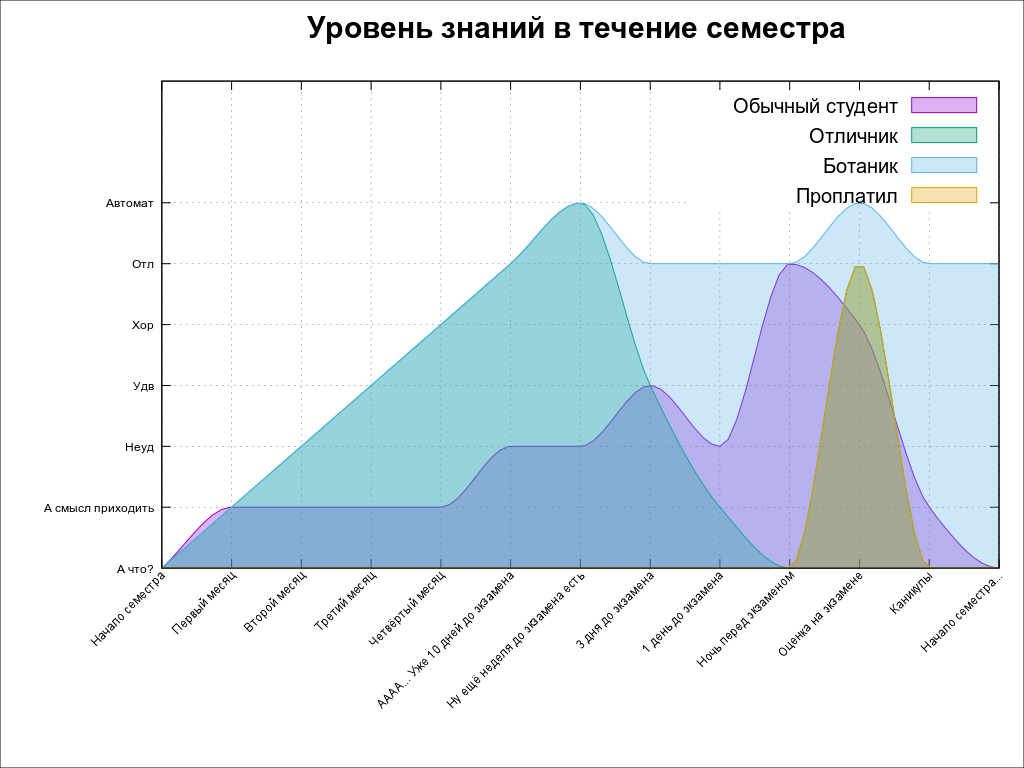
В результате, нашёл-таки решение данной проблемы и продемонстрирую её решение на примере svg-файла, для html будет аналогично. Поскольку нет возможности привести график реальных данных, где было использовано это решение, в пример взял шуточный мем про студентовЧитать полностью »