
8 июня на Мансарде Rambler&Co состоится первый внешний RamblerFront& meetup, на котором наши сотрудники поделятся прикладными знаниями в области frontend-разработки.
Читать полностью »

8 июня на Мансарде Rambler&Co состоится первый внешний RamblerFront& meetup, на котором наши сотрудники поделятся прикладными знаниями в области frontend-разработки.
Читать полностью »
Я всегда считал, что с flexbox довольно легко работать — глоток свежего воздуха после стольких лет float'ов и clearfix'ов.
Правда недавно я обнаружил что борюсь с ним; что-то растягивалось, когда я не думал, что оно должно тянуться. Я поправил здесь, другой элемент сжался. Я починил это, что-то другое ушло за экран. Что во имя Джорджа Буша происходит?
В конце концов, все заработало, но солнце село, а мой процесс был привычной игрой с CSS. Или… как называется та игра, где надо ударить крота, а затем другой крот выпрыгивает и надо ударить и его тоже?
Как бы там ни было, я решил что пора вести себя как взрослый разработчик и выучить flexbox должным образом. Но вместо того, чтобы прочитать 10 очередных блог-постов, я решил отправиться прямиком к исходнику и прочитать The CSS Flexible Box Layout Module Level 1 Spec
Вот хорошие отрывки.
В наши дни только ленивый никого ничему не учит. Десятки курсов и тренингов на которых вам обещают “современные фишки” которые сделают из Вас специалиста за 1-2 месяца. Зачем нам 11 лет школы и 5 института? Если есть вариант стать профи по быстрому. Вся проблема в том что в 90% случаев это не работает. Это просто один из видов бизнеса. Не получится стать мастером за 2 месяца. Но хочется верить в чудо и красивый рекламный текст вам в этом помогает.
Читать полностью »

Привет! Меня зовут Александр, и я – фронтенд-разработчик в компании Badoo. Пожалуй, одной из самых обсуждаемых тем в мире фронтенда в последние несколько лет является протокол HTTP/2. И не зря – ведь переход на него открывает перед разработчиками много возможностей по ускорению и оптимизации сайтов. Этот пост посвящён как раз одной из таких возможностей – Server Push. Cтатья Джереми Вагнера показалась мне интересной, и поэтому делюсь полезной информацией с вами.
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него


TLDR для нетерпеливых — в принципе можно закрывать статью
Так уж сложилось, что я принимал участие в создании / управлении / переговорах с большим количеством банков и платежных систем, которые предоставляют услуги онлайн-эквайринга в России. Это происходило на ряде мини-проектов с абсолютно разными провайдерами, но суть не в этом.
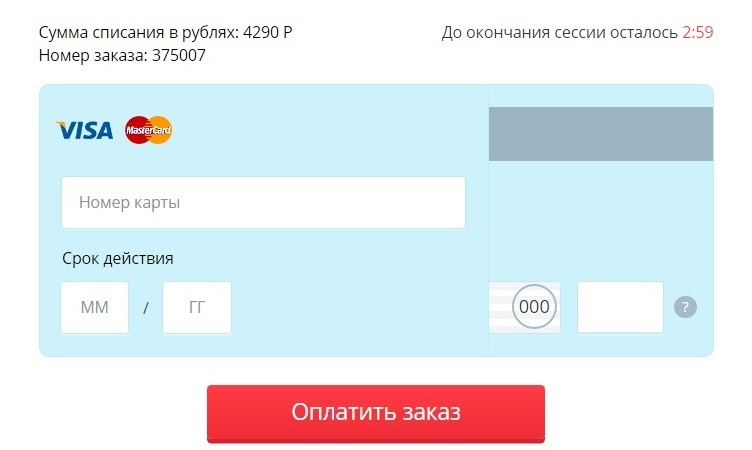
Я больше на работаю в этой сфере, но я хочу поделиться тремя аспектами онлайн платежей: i) бизнес и ситуация на рынке на 2016-2017 год (гайд для менеджера) ii) детали технической интеграции (CTO) iii) поведение клиента / дизайн / верстка платежной странички (дизайн, верстка, тестирование).
Весь этот опыт набран не сразу — примерно за 1.5 — 2 года активного ковыряния в этой сфере. Если вас не интересует бизнес опыт, а интересуют только материалы по дизайну — смело пропускайте первые спойлеры.
Адаптивный (резиновый) дизайн является нормой фронтэнд-разработки уже давно. Однако идея гибкой адаптивной типографики является относительно новой, которую еще предстоит изучить. Вплоть до недавнего времени реализация гибкой типографики сводилась к простому использованию Viewport, возможно, с учетом минимальных и максимальных значений.
В этой статье мы перейдем на следующий уровень, рассмотрев создание масштабируемой типографики для нескольких брейкопойнтов и заданных размеров шрифтов, используя хорошо поддерживаемые функции браузера и некоторую базовую математику.

Самое приятное то, что вы можете автоматизировать все это с помощью Sass.Читать полностью »
Flexbox обещает спасти нас от зла примитивного CSS (такого как вертикальное выравнивание). Но освоение новой модели мышления может быть непростой задачей.
Давайте посмотрим, как работает Flexbox, чтобы лучше понять как мы можем использовать его на практике.

Основной принцип Flexbox — сделать верстку гибкой и интуитивно понятной. Чтобы добиться этого, он позволяет контейнерам самим решать, как распределять дочерние элементы, включая их размер и отступы.
Звучит неплохо! Посмотрим, как это работает на практике. Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него
