Описание работы скрипта для подмены на сайте номеров любых операторов. Конструктор для визуальной настройки скрипта. Подмена заголовков, для разных источников трафика.
Рубрика «html» - 55
Скрипт статического коллтрекинга
2017-06-25 в 16:01, admin, рубрики: html, javascript, open source, Блог компании Sipuni, веб-аналитика, коллтрекинг, Разработка веб-сайтов
NCSA Mosaic был одним из первых кросплатформенных браузеров на рынке. Встретили его с огромным благоговением. Всего за несколько месяцев после выхода летом 1993 года Mosaic изменил представление не только о браузерах, но и о WWW в целом. Гэри Вулф писал в Wired, что Mosaic «производил сильное впечатление не информации, а личности».
Mosaic сделал веб более приспособленным для сотен тысяч людей, впервые выходящих в онлайн. Конечно, Mosaic было легко установить на любой операционке. Он был чрезвычайно прост в использовании. Но большую роль в этих изменениях наверняка сыграл тег IMG.
Конечно, за несколько месяцев до его выхода никто не знал, насколько браузер станет популярным. Mosaic был разработан в Национальном центре суперкомпьютерных приложений [National Center for Supercomputing Applications, NCSA] в Иллинойском университете в Урбана-Шампейн. Разработкой руководил упорный Майк Андриссен, в ту пору ещё бывший студентом, вместе с сотрудником NCSA Эриком Бина. Андриссен интересовался вебом с тех пор, как за два года до этого впервые познакомился с ним.
Читать полностью »
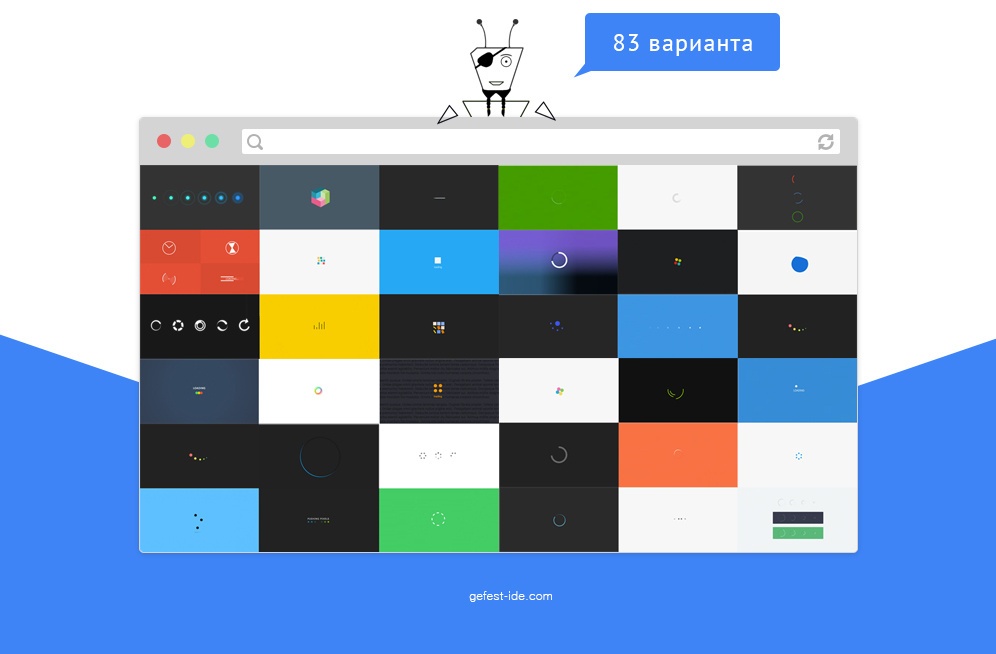
Обзор анимации с codepen для страниц загрузки сайта
2017-06-21 в 7:09, admin, рубрики: codepen, css, css3, html, javascript, web-разработка, Блог компании mr. Gefest, веб-дизайн, подборка, Разработка веб-сайтов
Программисты проверяют идеи для сайтов на площадках: codepen, jsbin, jsfiddle, cssdesk. Потому что там они мгновенно видят результат написанного кода и могут показать его другим.
Codepen — одна из самых популярных. Там более 500 тыс. готовых решений. Из них половина — хлам: неэффективный код, не работают на планшетах и телефонах, не поддерживают все популярные браузеры. Надо потратить много часов на поиск идеи, которую можно использовать на своем сайте.
Я решил делать подборки полезных решений с codepen. Первую уже выпускал на хабре «Обзор многоуровневых меню». Теперь вторая — «Обзор анимации для страниц загрузки сайта».
Подборку разделил на 3 статьи.
HTTP-2 Server Push не так прост, как я думал
2017-06-20 в 8:56, admin, рубрики: html, http2, javascript, server push, Блог компании Badoo, Программирование, Разработка веб-сайтов
Фото найдено на просторах Википедии
Привет! Меня зовут Макс Матюхин, я работаю PHP-программистом в Badoo. Мы постоянно изучаем различные возможности по ускорению работы нашего приложения и самыми интересными находками, конечно, делимся в нашем блоге на Хабре.
Вторая версия протокола HTTP обещает нам много улучшений, и одной из любопытных особенностей HTTP/2 является поддержка push. Теоретически эта возможность позволяет ускорить загрузку приложения. Недавно Jake Archibald написал большую статью, в которой проанализировал особенности реализации push в различных браузерах, и оказалось, что таких особенностей довольно много.
Мы уже публиковали пост, описывающий базовый функционал HTTP/2 Server Push, а этот будет хорошим дополнением, рассказывающим, как в реальности обстоят дела с поддержкой HTTP/2 Server Push в различных браузерах.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №267 (12 — 18 июня 2017)
2017-06-18 в 19:49, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

5 возможностей LESS, о которых вы могли не знать
2017-06-14 в 12:27, admin, рубрики: css, css3, html, less, Блог компании Netcracker
При разработке интерфейсов я уделяю значительное время работе со стилями, написанными на LESS или SCSS. И часто я замечаю, что разработчики используют только ограниченный набор возможностей препроцессора. В этой статье я хочу рассказать о тех возможностях препроцессора LESS, которые редко используются, но при этом могут значительно упростить написание стилей.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №266 (5 — 11 июня 2017)
2017-06-11 в 21:07, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Favicon сегодня: форматы, поддержка, автоматизация
2017-06-09 в 9:03, admin, рубрики: browserconfig, favicon, html, pwa, sizes, Разработка веб-сайтовНа сегодняшний день favicon — это не просто значок 16x16 во вкладке браузера. Он является важной составляющей интерфейса, а также играет немаловажную роль в прогрессивных веб-приложениях. Существует немало способов подключения и использования favicon, о которых я расскажу в данной статье.
Читать полностью »
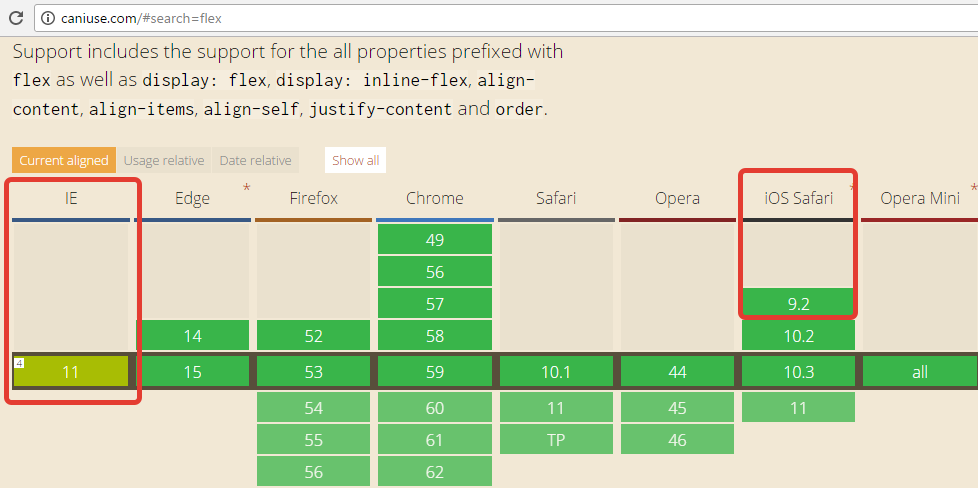
Особенности –webkit-box или как «подружить» flexbox со старыми Safari
2017-06-07 в 8:53, admin, рубрики: css, css3, html, html-верстка, safari, Разработка веб-сайтовУверен, многие Front End Developer-ы постоянно сталкиваются с проблемой поддержки flexbox в старых версиях популярных браузеров. Среди них выделяются два явных фаворита – Internet Explorer (IE) и Safari. С IE всё проще, т.к. flex поддерживается в версиях 10.0+. Версии ниже уже не актуальны, поэтому их часто игнорируют. В Safari же ситуация иная, поскольку поддержка современной спецификации flexbox (по мнению Caniuse.com) начинается с версии IOS Safari 9.2+.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №265 (29 мая — 4 июня 2017)
2017-06-04 в 20:56, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.