
Можно ли оборачивать ссылкой блочные элементы?

PWA (Progressive Wep Applications) – это название группы приложений, разработанных и продвигаемых компанией Google, которые используют стек Web технологий (JS + HTML + CSS) и позволяют соединить простоту использования Web сайта со специфичными для нативных приложений операционной системы UX и техническими возможностями. — прим. переводчика.
21 августа, после солнечного затмения, Google анонсировал выход финальной версии Android 8 под названием Android Oreo. Вместе с этим, у прогрессивных веб приложений появились новые проблемы.
Я установил Android 8 на свой Google Pixel и протестировал несколько вещей, касающихся, веб-сайтов и прогрессивных веб приложений, после чего у меня появились несколько плохих новостей.
Читать полностью »

Jekyll — генератор статических сайтов. Это означает, что на вход ему даётся какая-либо информация, а на выходе получается набор HTML-страничек. Всё отлично когда сайт простой или даже одностраничный. Но что насчёт более сложных сайтов? Справится ли Jekyll? Будет ли удобно?
Данная публикация — попытка обобщить знания, полученные при создании нескольких веб-сайтов. Поэтому оставляю ссылки и на рабочие примеры, и на их полные исходники на GitHub. Уровень материала идёт от простого к сложному.
При разработке любого, даже простого веб-приложения возникает необходимость повторного использования кода. В разных местах сайта рано или поздно обнаруживаются схожие участки разметки и логики, которые совсем не хочется дублировать. Однако, в решении этой задачи очень легко наступить на грабли и сделать все очень плохо.
Эта статья во многом вдохновлена докладом Павла Силина на РИТ 2017, однако здесь много моего собственного опыта и размышлений. Примеры будут на React + TypeScript, однако подход не привязан к какой-либо технологии.

Когда на телефонах стало возможным просматривать веб-странички, мало кто из разработчиков задумывался об оптимизации сайтов для мобильных устройств, и забота мобильных браузеров об удобстве пользователя вполне объяснима. Но с тех пор много воды утекло, и теперь эта оптимизация включает в себя борьбу с самими браузерами. О том, с какими проблемами можно столкнуться и как их решать – читайте под катом.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

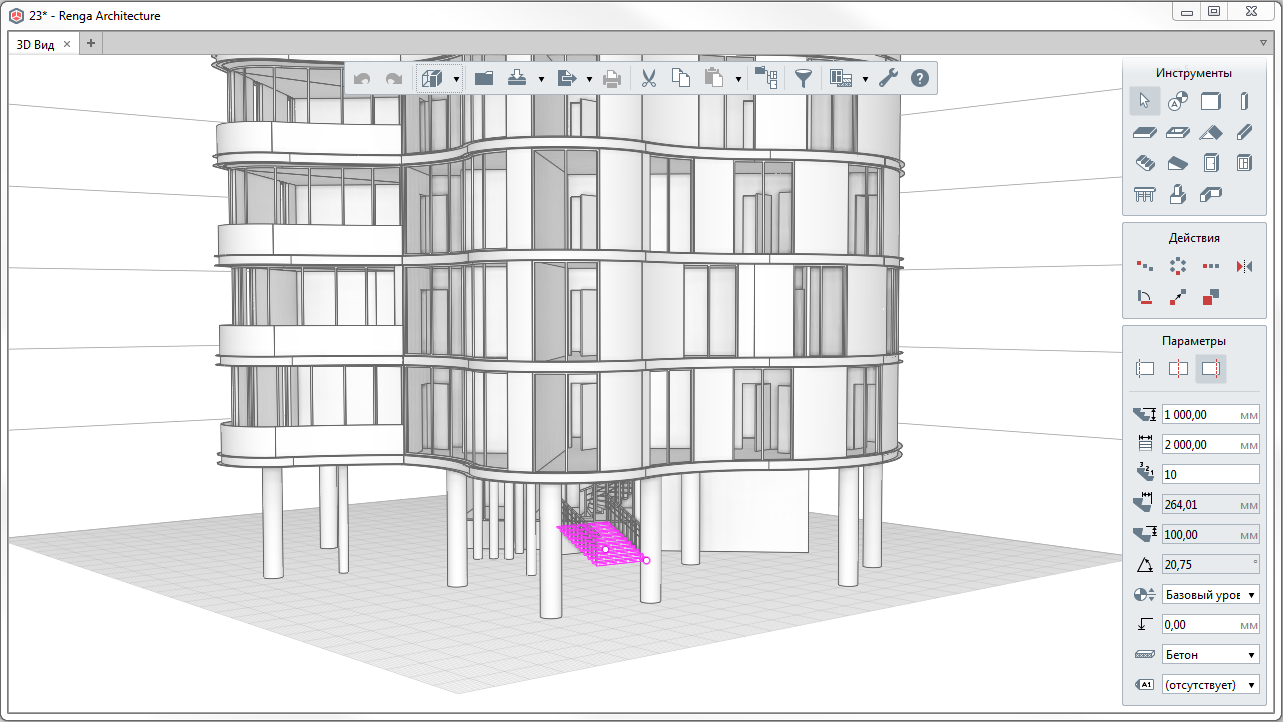
Как правило, каждый разработчик программного обеспечения хочет предоставить своим пользователям качественную документацию. И мы, компания Renga Software, не исключение.
В этой статье я, технический писатель Renga Software Анастасия Тян, расскажу, от чего мы отталкивались в начале разработки справки для BIM-системы Renga и к чему в итоге пришли.
Итак, пользователи наших продуктов ― архитекторы, проектировщики и конструкторы. Для них был разработан минималистичный интерфейс Renga, состоящий всего из нескольких панелей и рабочего пространства, ограниченного лишь размерами мониторов. Разумеется, хочется, чтобы документация не отставала от интерфейса в оформлении, а также предоставляла пользователям всю необходимую информацию.

С самого начала разработки Renga было понятно, что нам необходима современная онлайн-справка. Также было принято решение, что мы не будем отказываться от оффлайн-справки в формате CHM, чтобы пользователи могли к ней обращаться без подключения к интернету и не тонуть в ворохе html-файлов.Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.
