В очередном процессе написания веб приложения под ASP.NET MVC с использованием Bootstrap поймал себя на мысли, что неизбежное создание HTML-тэгов можно было бы и подсократить. Речь пойдёт не о наборе пользовательских элементов управления для расширения пространства Html.*, а о том, что лежит немножечко глЫбже. Для торопыг предлагаю глянуть сюда (GitHub), а для остальных добро пожаловать под кат.
Читать полностью »
Рубрика «html» - 41
Каскадная генерация HTML-тегов посредством C#
2018-07-07 в 7:27, admin, рубрики: .net, Bootstrap, C#, html, HTML generatorsИспользование FPC-библиотеки «InternetTools» в Delphi
2018-07-04 в 21:07, admin, рубрики: Delphi, dll, FPC, Free Pascal, html, InternetTools, ПрограммированиеНа самом деле, статья несколько шире – она описывает способ, позволяющий прозрачно задействовать и многие другие библиотеки (причём не только из мира Free Pascal), а InternetTools выбрана из-за своего замечательного свойства – это тот случай, когда (как ни удивительно) отсутствует Delphi-вариант с такими же широкими возможностями и удобством использования.
Эта библиотека предназначена для извлечения информации (парсинга) из веб-документов (XML и HTML), позволяя использовать для указания нужных данных как языки запросов высокого уровня, такие как XPath и XQuery, так и, в качестве одного из вариантов, предоставляя прямой доступ к элементам дерева, построенного по документу.
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №321 (25 июня — 1 июля 2018)
2018-07-01 в 19:44, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Markdown база знаний (или блог, или документация проекта)
2018-07-01 в 19:24, admin, рубрики: html, javascript, markdown, node.js, nodejs, хранение данныхЗаметил за собой, что постоянно записываю всякие мелочи, полезную информацию, просто что-то из буфера обмена прямо в текстовом редакторе. Всегда где-то на фоне висит открытый Sublime Text с кучей вкладок.
И ещё я заметил, что мне удобнее всего структурировать информацию в одном файле используя синтаксис Markdown — приятнее именно исходный текст, а не результат, отображаемый на том же гитхабе.
Со временем я заметил, что таких сохраненных файлов накопилось немало, да и незакрытые вкладки убавляться не собираются. А ведь одно неосторожное движение и вся не сохранённая накопленная информация канет в небытие, да и с других устройств не посмотришь, и раскидывать по папочкам тоже не очень удобно.
Всё это привело меня к мысли написать что-то вроде своего движка для хранения всей информации в одном месте и в удобном виде. Да-да, есть куча всяких Evernote, каких-нибудь заметок, встроенных в MacOS/iOS и так далее, которые и синхронизируются, и фичи полезные имеют — но, как говорится, хочешь сделать что-то хорошо (для себя), сделай это сам. Да и, как почти любой программист, в любой непонятной ситуации я беру и пишу всё сам. Так вышло и в этот раз.

Дайджест свежих материалов из мира фронтенда за последнюю неделю №320 (18 — 24 июня 2018)
2018-06-24 в 20:38, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Веб-компоненты. Часть 3: html шаблоны и импорты
2018-06-22 в 14:14, admin, рубрики: html, html5, javascript, web-разработка, Разработка веб-сайтовВступление
Приветствую коллеги. Данная статья является третьей и последней статьей в серии статей о веб-компонентах.Первые две статьи доступны по ссылкам:
Веб компоненты. Часть 1: Пользовательские элементы
Веб-компоненты. Часть 2: Теневой DOM
В данной статье речь пойдет о <template> элементе а также об HTML импортах.
Исчезающие фреймворки
2018-06-22 в 12:50, admin, рубрики: AOT, html, javascript, svelte, Клиентская оптимизация, Программирование, Разработка веб-сайтовЭтот пятничный пост посвящен переводу интересной статьи, вышедшей вчера на Medium. Решил осваивать для себя новый жанр переводов, поэтому прошу сильно не пинать, если где-то что-то не так. А по возможности даже уведомлять об ошибках и опечатках в личку.
Спасибо и хорошего прочтения!

Создание шаблонов в IDE от Jetbrains
2018-06-21 в 13:50, admin, рубрики: css, golang, html, IDE, idea, intellij, intellij idea, java, javascript, live templates, python, template, templates, XML, ПрограммированиеВступление
Сегодня я хочу привести небольшой обзор-туториал темплейтов в ИСР от Jetbrains. Приведенные ниже примеры будут реализованы на Java в Intellij IDEA, но механизм создания одинаков и для других языков и продуктов компании. Думаю все программирующие в данной IDE пользовались встроенными шаблонами. Например когда вы пишете fori, нажимаете TAB или ENTER и у вас появляется цикл for в котором нужно указать имя переменной и условие, а остальной код генерируется за вас.
for (int i = 0; i < ; i++) {
}
Или же знакомый всем java-программистам sout -> System.out.println(). Так вот, в Intellij есть поддержка создания своих шаблонов кода. На удивление не нашёл практически никакой инфы на русском и довольно мало на английском(благо есть неплохая документация) когда наткнулся на эту фичу, хотя это сильно ускоряет и помогает в разработке. И сейчас когда дошли руки решил написать небольшую статью об этом. Возможно опытным программистам она мало чем поможет, они и сами смогут разобраться во всём или же уже давно это юзают, но для всех остальных считаю вполне подойдёт. Итак приступим.
Читать полностью »
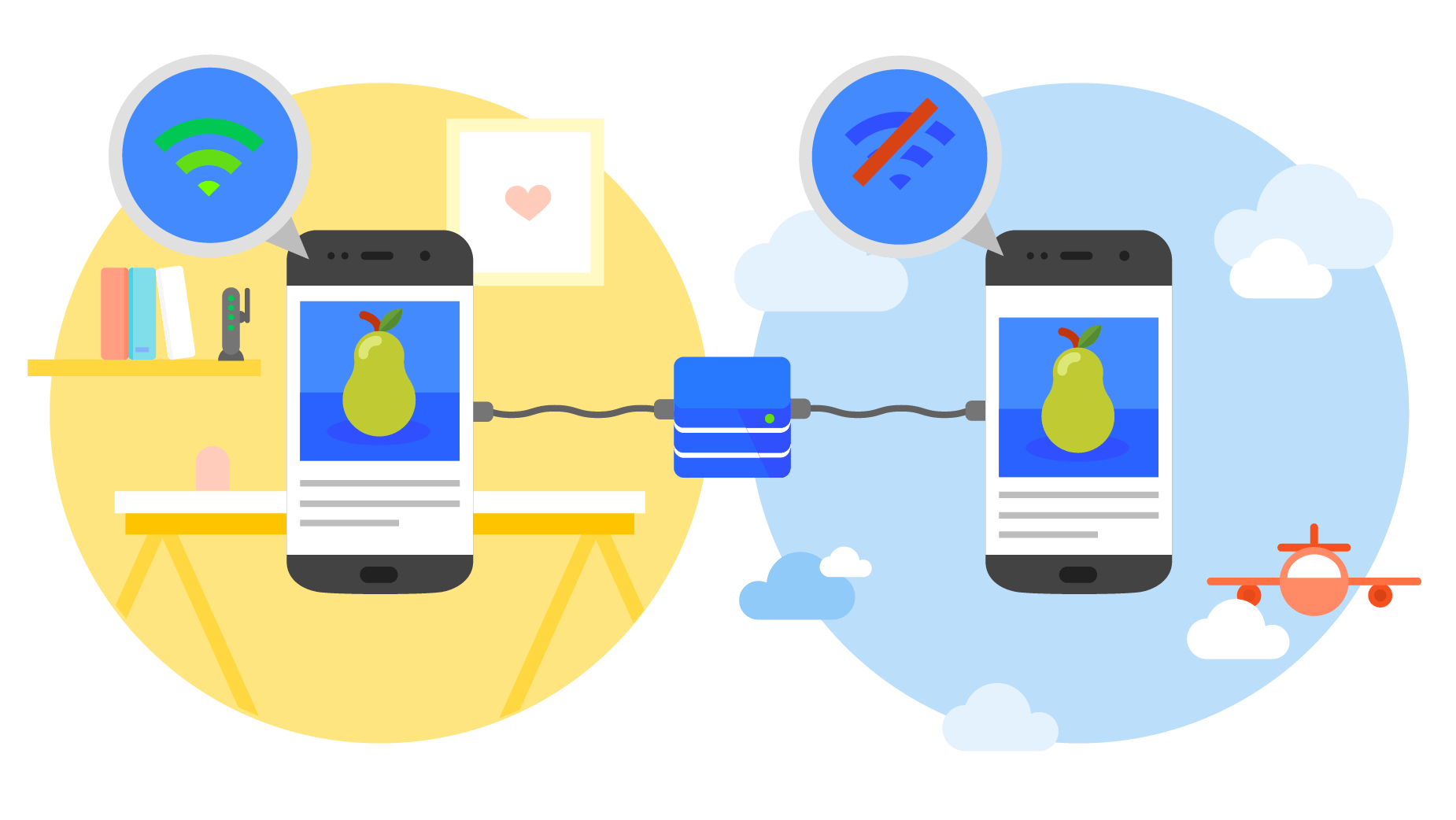
Могут ли PWA (Progressive Web Apps) образца 2018 года составить достойную конкуренцию нативным приложениям?
2018-06-20 в 12:04, admin, рубрики: cross-platform, css, flutter, Google Chrome, Houdini, html, javascript, mobile development, progressive web apps, pwa, web-разработка, webassembly, Блог компании Google, Разработка веб-сайтов, разработка мобильных приложений
Когда изменения происходят постепенно, шаг за шагом, порой бывает трудно заметить насколько они драматичны и всеобъемлющи. Казалось бы всего несколько лет назад web платформа проигрывала нативным приложением практически по всем фронтам, и пропасть между тем, что можно было сделать в браузере, и тем, что было доступно приложениями, загружаемым из магазинов, таких как Apple App Store или Google Play Store, была ужасающе огромной. Одним из свидетельств этой пропасти является то, что в 2007 году web по факту был основной платформой разработки приложений для первого iPhone, но эта платформа явно не взлетела. App Store же появился только год спустя со второй версии операционной системы, и сразу же случился бум нативных приложений, который и сформировал рыночный ландшафт таким, каким мы его знаем теперь.
Многое изменилось с тех пор, и web технологии на месте не стояли. Они шли по пути снятия ограничений, и то, что раньше было принципиально невозможно — работа оффлайн, фоновая синхронизация данных, push-нотификации, поддержка входа в один клик и оплаты с помощью кредитных карт, Apple Pay, Google Play и других методов, встроенная в браузер — теперь реальность. Эти функции органично дополняют основную часть платформы — HTML/CSS и JavaScript, которая в последние годы развивалась более чем активными темпами. Например новый проект Houdini, который ещё находится на достаточно ранней стадии, снимает почти все ограничения на то, что можно сделать с помощью CSS, давая возможность среди прочего создавать свои лэйауты и использовать их наравне с Grid и Flexbox, и открывая программный доступ к внутренностям CSS движка. Но даже и без Houdini уже сейчас можно создавать CSS анимации, работающие со скоростью 60 FPS (frames per second).
Анонс RamblerFront& #5
2018-06-19 в 14:12, admin, рубрики: css, html, javascript, React, ReactJS, redux, Блог компании Rambler Group, конференции
28 июня на Мансарде Rambler&Co состоится пятый внешний RamblerFront& meetup, на котором наши сотрудники и друзья поделятся прикладными знаниями в области frontend-разработки.
Читать полностью »
