
Завтра выходные, а значит, еще есть немного времени для обучения перед отдыхом. Сегодняшняя подборка посвящена веб-программированию и мобильной разработке. Кроме того, есть несколько вебинаров о фрилансе.
Читать полностью »

Завтра выходные, а значит, еще есть немного времени для обучения перед отдыхом. Сегодняшняя подборка посвящена веб-программированию и мобильной разработке. Кроме того, есть несколько вебинаров о фрилансе.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Многие разработчики сталкиваются с задачей создания PDF отчетов для веб приложений, вполне естественный запрос. Я бы хотел представить вашему вниманию свой опыт работы с такой задачей при использовании библиотеки Rotativa для генерации отчетов. Это одна из самых, на мой взгляд, удобных библиотек для такой цели в своем сегменте, но при использовании ее я столкнулся с несколькими не очевидными моментами, о которых и хочу поговорить.
UGJ — это Уральский Гейм Джем, который проходит в Екатеринбурге (мероприятие проходит онлайн, онсайт только награждение). Темой UGJ-2018 было «ПАРАЗИТИРОВАНИЕ» (правила). Данный Гейм Джем идет две недели. Первая неделя дается на то, чтобы сделать демки, вторая — чтобы доделать игры из демок.
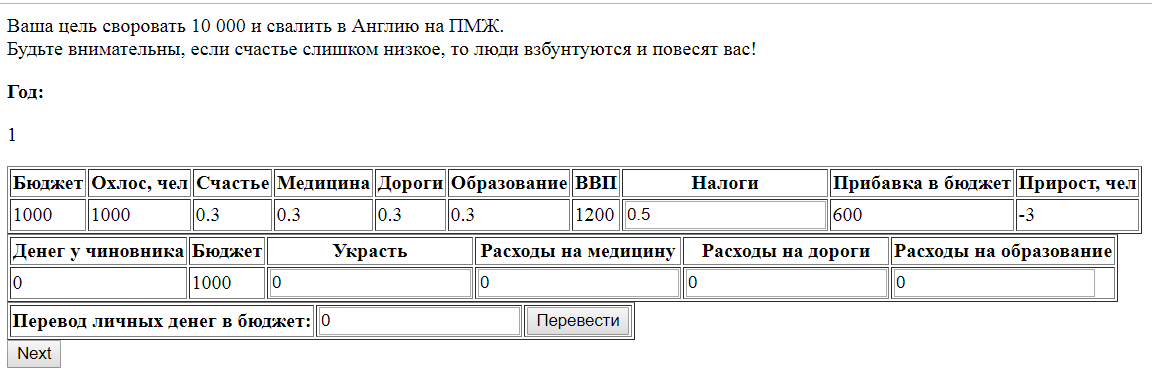
Обсуждая утром с коллегой за чашечкой цикория очередной геймджем (в это же время проходил ежегодный js13k), я назвал тему и в шутку предложил сделать игру-симулятор коррумпированного чиновника, т.е. паразита. Коллега идею поддержал, и выдал на-гора прототип буквально за утро, заодно и назвав проект Kiseijuu (на японском это значит паразит). К сожалению, его энтузиазм быстро угас, так что доделывал игру я (за пару свободных вечеров от других увлечений и забот).
Получилось следующее:

С этим мы и вышли на финальную черту.
Читать полностью »
Некоторое время назад писал сайт с бэкендом на Express/Node.JS. Возникла проблема с минификацией ответов. Нашел много готовых пакетов, но у всех была проблема — не минифицировался html после шаблонов. В итоге принял решение написать свой маленький и родной велосипед — библиотеку web-minify, позволяющую встроить хук перед отправкой клиенту и модифицировать ответ.
Читать полностью »
Меня зовут Дима, я работаю в офисе Яндекса в Санкт-Петербурге и занимаюсь внутренними сервисами в команде разработки интерфейсов Толоки. В этом году я подготовил лекцию для Школы разработки интерфейсов. Ниже — её расшифровка.
Что такое доступность интерфейсов? Для кого она важна и зачем к ней нужно стремиться? Каковы основные приемы, которые делают интерфейс доступным? Кроме этих вопросов, лекция проясняет принципы, которые лежат в основе ассистивных технологий. Я постарался разобрать теорию и большое количество практических примеров, а также показать процесс работы скринридера.
— Что скрывается под модным нынче термином accessibility? Какие у вас есть варианты? Для слепых, чтение с экрана, с ограниченными возможностями, координация движений… Все верно. Доступность — возможность использования интерфейса всеми, независимо от физических или технических ограничений.Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

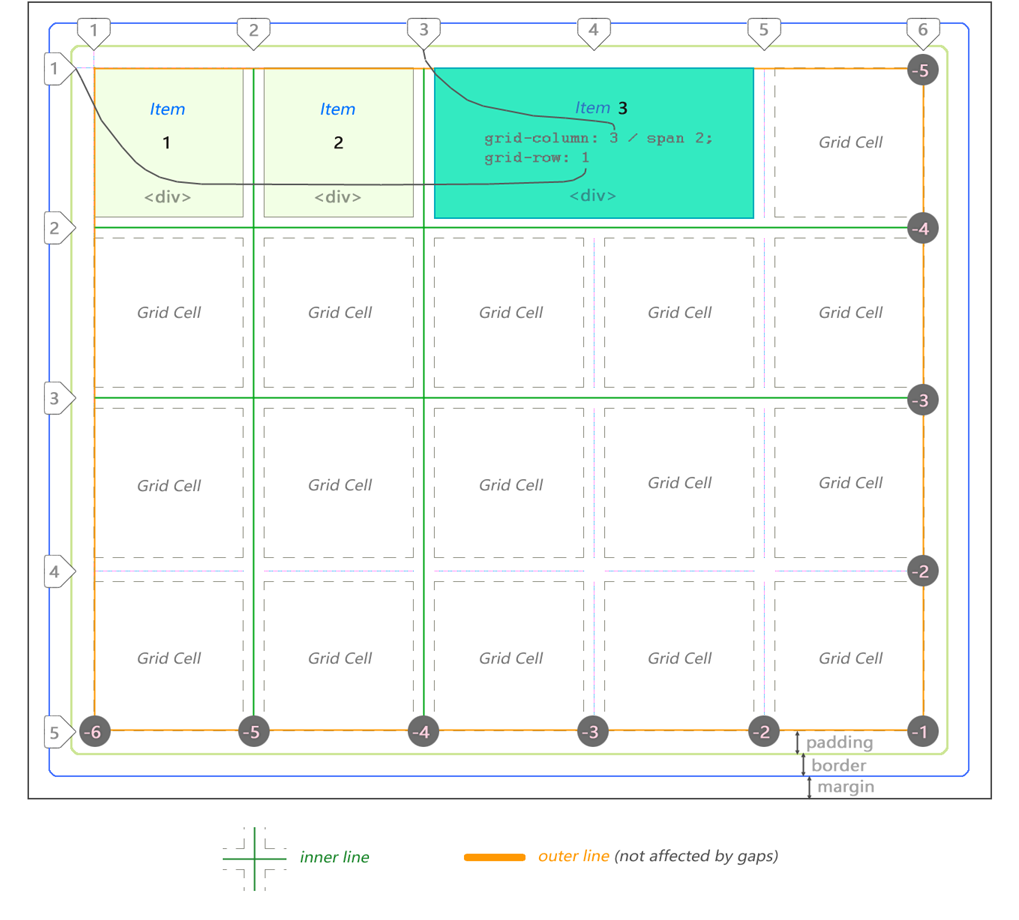
В течение последних двух месяцев я углубился в изучение CSS Grid. В этой заметке я хочу поделиться своими основными соображениями. Чтобы было более понятно, я объясню все с помощью диаграмм.
Вероятно, вы уже знакомы с блоковой моделью CSS для обычных элементов. Давайте начнем с аналогичного «общего обзора» для CSS Grid:

В основе структуры CSS Grid находится основной контейнер, представляющий собой обычный div, имеющий margin, border и padding. Для создания CSS grid контейнера добавим свойство display: grid. Элементы сетки — это потомки, размещенные внутри родительского контейнера. Они обычно определяются как список, описывающий header, sidebar, footer или другие аналогичные элементы макета сайта, зависящие от его дизайна.
Читать полностью »
Ни для кого не секрет, что с выходом Webpack 4 стратегия разделения кода сильно поменялась. Тут даже лучше сказать, что она была заново придумана, т.к. старый подход просто перестал работать, а новый не понятно как использовать.
Для тех, кто все еще не в курсе, плагина webpack.optimize.CommonsChunkPlugin больше нет. Совсем. Вместо этого предлагается в конфиге писать следующее:
module.exports = {
// ...
optimization: {
splitChunks: {
chunks: "all"
}
}
// ...
}Это должно работать как магия. Т.е. теперь не мы говорим webpack'у что сделать общим чанком, а он сам все сделает, да еще может даже и лучше нас.
И наступит счастье. Шутка. На самом деле нет...