Предлагаем вашему вниманию последнюю в этом году подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию последнюю в этом году подборку с ссылками на новые материалы из области фронтенда и около него.

В темные века верстальщики строили сайты на таблицах. Потом они освоили float и flexbox, и тьма отступила. В 2017-м наступила эпоха Просвещения с приходом CSS Grid Layout.
Grid учитывает горизонтальное и вертикальное пространство, с ним можно менять раскладку, не трогая разметку, и все это без медиазапросов. С Grid можно забыть про магические числа, хаки, обходные пути и CSS-фреймворки.

Несмотря на всю мощь, есть маленький нюанс, который портит картину — его все еще редко используют верстальщики. Спецификация Grid есть, браузеры поддерживают, а реальных проектов мало.
Об этом расшифровка доклада Сергея Попова на Frontend Conf: про спецификацию, про то, почему верстальщики боятся Grid и как решиться применять сетку в своих проектах, чтобы «Make your website great again!». Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.


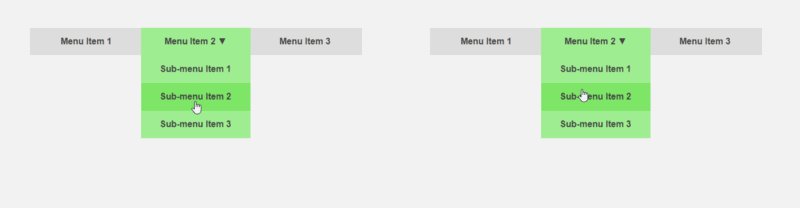
Сразу стоит отметить, что эта статья — лишь субъективные размышления от том, как может выглядеть и быть реализовано поведение элементов интерфейса, которые знают что делает пользователь в конкретный момент. Размышления, впрочем, подкрепленные небольшим исследованием и реализацией. Поехали.
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.


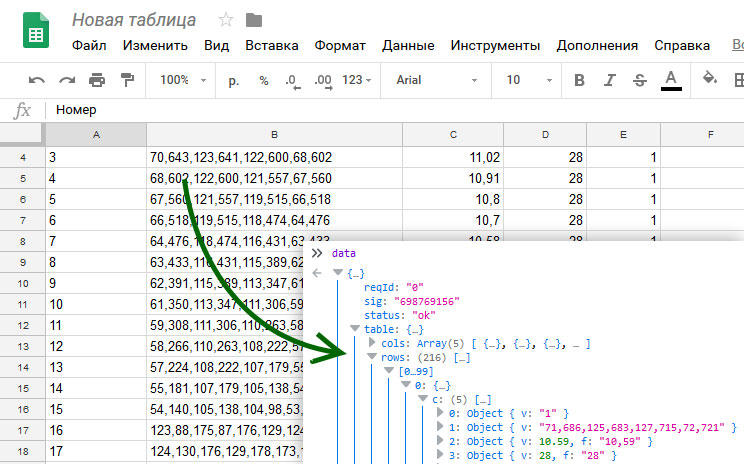
Все чаще для рассказа о мероприятии/товаре/услуге компании создают сайты на базе каких либо конструкторов. Либо своими силами, либо привлекая дизайнеров и без участия программиста. Современные конструкторы позволяют собрать классный, яркий, эффектный сайт, но статичный. Любые изменения нужно вносить «ручками в редакторе» и перепубликовать страницу. Но что делать, если данные меняются очень часто или хочется добавить немного автоматизации — вот тут и могут помочь Гугл Таблицы и Charts Query Language (и знакомы программист).
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Для начала необходимо, что-бы был установлен gulp (если он не установлен, то устанавливаем с помощью npm install gulp)
Далее устанавливаем модуль npm install --save-dev gulp-svg-sprite
описание модуля по ссылке www.npmjs.com/package/gulp-svg-sprite
Далее в файле gulpfile.js создаем task в котором делаем необходимые настройки модуля, про которые можно прочесть перейдя по ссылке www.npmjs.com/package/svg-sprite
модуль имеет множество настроек и несколько разных модов
В данном случае нас интересует создание спрайта, который можно использовать как в HTML, так и с помощью фоновой картинки в CSS
для этого нам потребуется mode: stack
добавляем код в файл gulpfile.js
//svg sprite
var svgSprite = require('gulp-svg-sprite');
gulp.task('svgSprite', function () {
return gulp.src('app/design/frontend/Magento/newizze/web/sprite/*.svg') // svg files for sprite
.pipe(svgSprite({
mode: {
stack: {
sprite: "../sprite.svg" //sprite file name
}
},
}
))
.pipe(gulp.dest('app/design/frontend/Magento/newizze/web/images/'));
});Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Setting — Electron компонент, элемент настройки приложения.
Структура папок.
context
│
│ index.js
│
└───client // все что относится к клиенту
│ creater-option.js
│ index.html
│ style.css
│
└───fonts
font1.woff2
font2.woff2
font3.woff2
font4.woff2
font5.woff2
font6.woff2
font7.woff2