Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

This week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.

Привет! Хочу поделиться своими мыслями о самых популярных площадках для изучения веб-разработки HTML Academy, Codecademy, FreeCodeCamp (мне бы хотелось прочитать подобную статью, когда я только начинала учиться веб-разработке самостоятельно).
*Данный обзор является моим субъективным видением и не претендует на истину в первой инстанции.
Немного предыстории. Я начала изучать основы HTML и CSS в декабре 2018 года с нуля и понятия не имела, с чего же собственно начать. Говоря “с нуля” я не преувеличиваю. У меня не было никакого опыта в программировании. Совсем. Как быть человеку, не имеющего представления о том, где найти материал для изучения? Пойти на курсы, скажете вы. Возможно, будете правы. Но давайте посмотрим правде в глаза. Большинство курсов, особенно на русском языке, не дают никакой информации, которую нельзя найти в интернете самостоятельно. Да и к тому же, они не дают никаких гарантий. А без гарантий и самому можно погуглить. Что я и сделала. Главным критерием для меня была бесплатность (ну или частичная бесплатность) ресурса. Я просмотрела тонны информации в интернете, прочитала километры постов разных авторов об их мега-успешном опыте и, как результат, запуталась в этом всем еще больше. Однако практически все ресурсы на русском языке сходились в одном – изучать основы синтаксиса нужно на HTML-академии. С этого я и начала.Читать полностью »
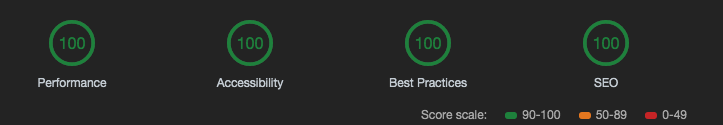
Встроенный инструмент тестирования Google Lighthouse оценивает доступность (accessibility) сайтов по шкале от 0 до 100. Похвально стремиться к максимальной читаемости контента, но оценка 100 не означает, что сайт идеально доступен. Для доказательства я провёл небольшой эксперимент.
Всегда приятно видеть, как люди хвастаются в твиттере своими оценками Lighthouse: это значит, что они заботятся о качестве.

Lighthouse награждает лучшие сайты зелёным кружочком с цифрой 100, которую вы с гордостью показываете клиентам и друзьям.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.


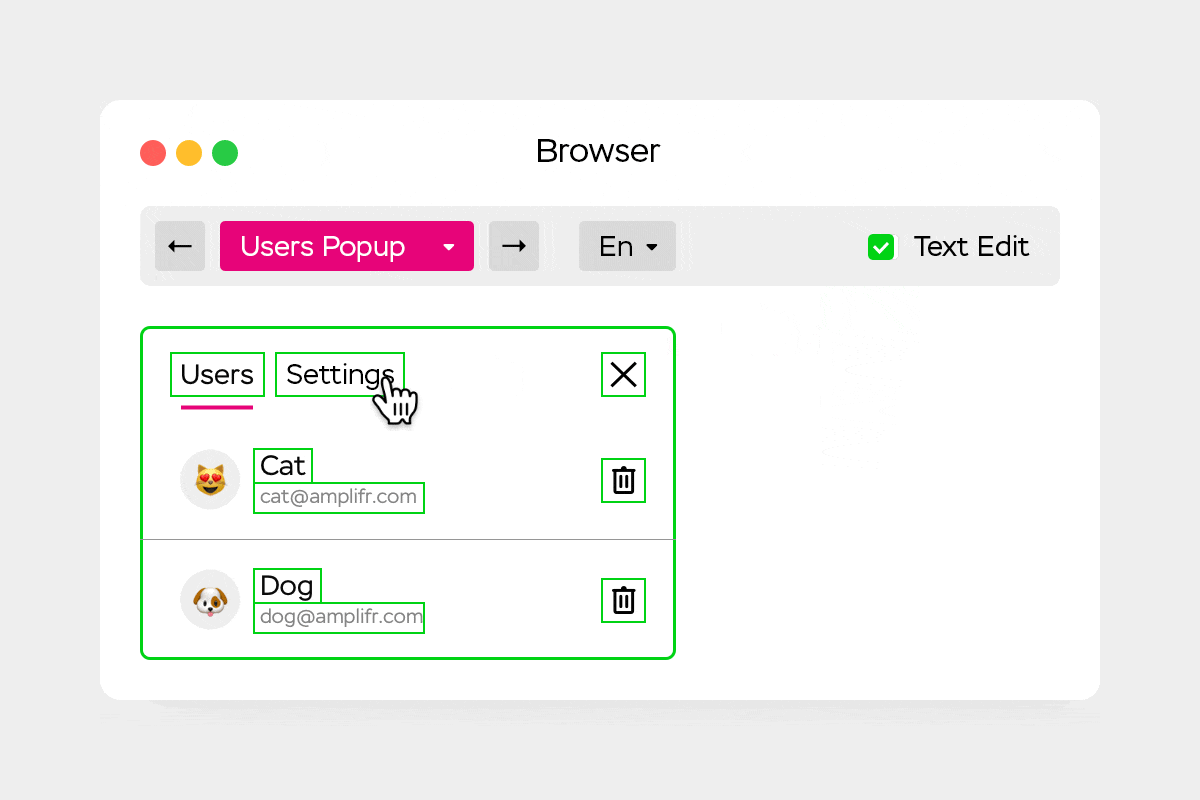
Всем привет! Меня зовут Виталий Ризо, я фронтенд-разработчик в «Амплифере». Мы сделали Uibook — простой инструмент для визуального тестирования React-компонентов с реальными медиа-запросами. Расскажу, как он работает и чем может быть полезен вам.
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

This week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.

Несколько недель назад, я выступала на Frontend NE в Ньюкасле и большую часть выступления объясняла, что за особенности будут в CSS Grid Subgrid из Grid Level 2. Не имея реализации данного свойства(в браузерах), я смоделировала кучу демок, используя DevTools, для того выступления.
По пути в San Francisco на Smashing Conf, где я проводила семинар по CSS Layout, мне дали доступ к пробной сборке Firefox Nightly, которая имела раннюю реализацию этого свойства.
Это значит, что мне нужно переделать некоторые слайды для моих выступлений в мае, там будут использованы реальные скриншоты. Читать полностью »

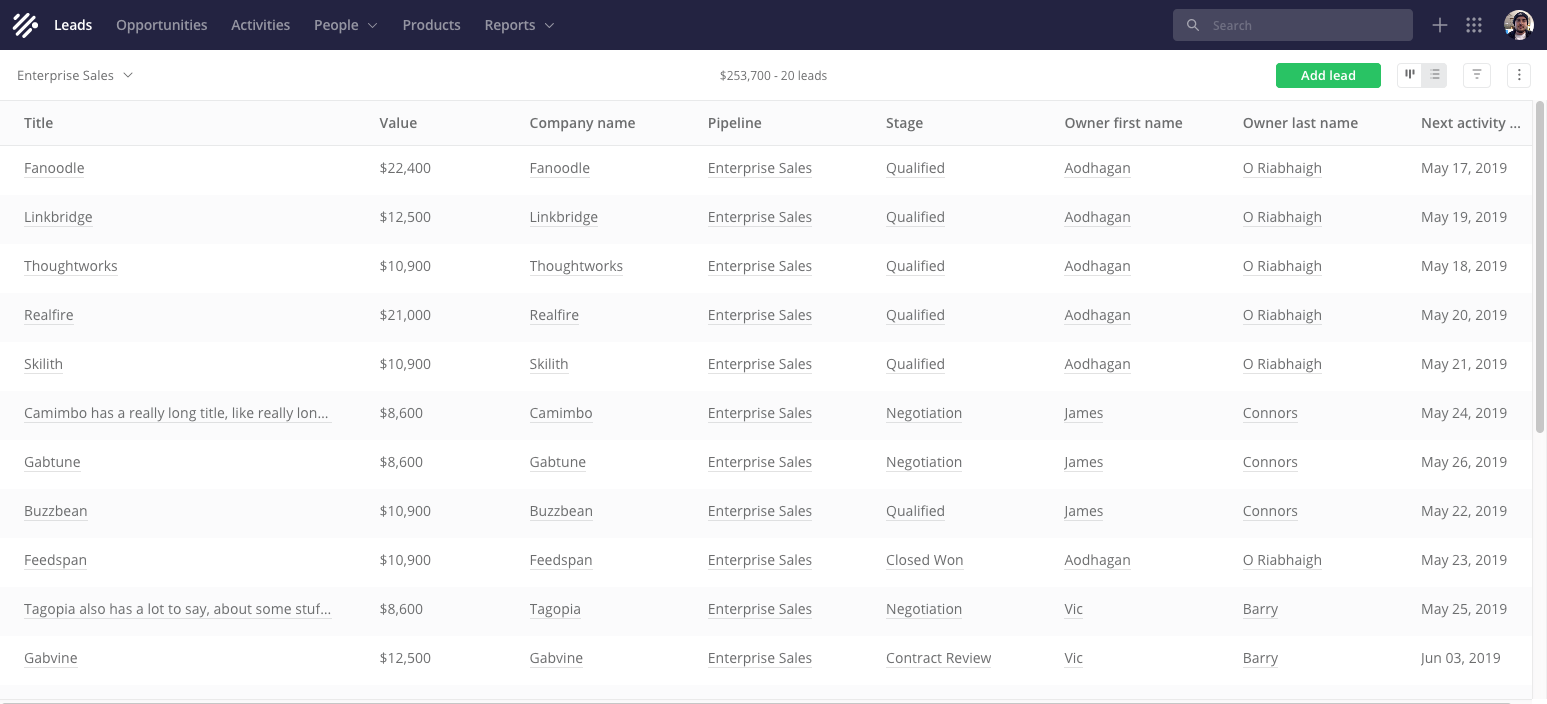
Просмотр списка лидов («холодных» контактов)
Поскольку мы уже запустились, я, наконец, могу рассказать о секретном проекте, над которым работал последние два года. Одна из интересных функций Teamwork CRM — просмотр списка (list view).
Это мощный компонент, который встречается в приложении семь раз. По сути, таблица на стероидах. Я мог бы много рассказать, но не хочу вас утомлять. Сосредоточусь на том, как мы реализовали подобную гибкость с помощью всего нескольких строк CSS (Grid). А именно, как мы выкладываем тяжёлые таблицы данных, как поддерживаем изменение размера столбцов и многое другое.
Во-первых, нужно объяснить контекст, начиная с цели и задачи дизайна этих таблиц. Если это не интересует, не стесняйтесь перейти сразу к технической реализации.
Читать полностью »