Под катом находится сравнительно небольшая подборка СSS3 и СSS3+JQuery меню. Некоторые из них уже могли встретится пользователям на просторах Интернета, некоторые-нет. Весь обзор представлен в виде скриншотов и демо-ссылок, а также ссылок на закачку сырцов, там, где это возможно.
Читать полностью »
Рубрика «html» - 151
Несколько популярных мифов о HTML5
2012-03-17 в 13:16, admin, рубрики: html, html5, Веб-разработка, мифы, метки: html5, мифы Решил собрать в одну небольшую статью наиболее популярные заблуждения о HTML5, встречающиеся в обсуждениях на Хабре, на форуме htmlbook.ru и на css-live.ru. Если вы считаете, что для HTML5 обязательно нужен доктайп , что HTML5 будет (или не будет) готов к 2022 году, что HTML5 поддерживается (или не поддерживается) какими-то браузерами, что на HTML5 можно перейти (а можно не переходить) в любое время — возможно, вам окажется интересно и полезноЧитать полностью »
PIRO — ракета для вашего PivotalTracker акаунта
2012-03-14 в 23:00, admin, рубрики: coffescript, css, Google Chrome, google chrome extension, html, javascript, Веб-разработка, метки: coffescript, css, google chrome extension, html, javascript ![]()
Привет всем. Сегодня я поведаю о своей разработке для Google Chrome и Pivotal Tracker — PIRO. Начнем по порядку.
PivotalTracker — сервис для управления софтверными проектами по «гибким» методологиям. Более подробно можно узнать из этой статьи на Хабре. Сам по себе трекер отличный, но при работе с ним у меня возникали определенные проблемы:
- При работе с несколькими проектами неудобно переключатся между ними
- Тяжело узнать в каких проектах созданы задачи на Вас или же какой статус задач, которые Вы создали на других людей
- Если вдруг вы работаете с несколькими PivotalTracker акаунтами, то переключение происходит или перелогином или же каждый акаунт в отдельном браузере (кто как крутится)
Немного поразмыслил, я закатал рукава и начал писать свое решение для PivotalTracker. В ходе работы я показывал его людям, они подключались и помогали мне в его реализации. Поэтому в конце проекта его решили сделать Open Source :)
Javascript в декларативном стиле
2012-03-14 в 20:11, admin, рубрики: html, javascript, Веб-разработка, метки: html, javascript 
Может, для гуру javascript данная статья будет не интересна, а вот для начинающих разработчиков, наверняка — полезна.
Сразу оговорюсь, что в статье будет использоваться только чистый javascript без подключения сторонних фреймворков (например jquery).
Писать javascript в декларативном стиле гораздо удобнее:
- Возможность привязать конкретному html-блоку нужный javascript функционал
- Возможность писать javascript код наподобие css (к объекту привязывать свойства)
- Улучшить читаемость кода, перенеся логику, связанную с конкретными html-блоками, в отдельные файлы
- И много чего ещё. Попробуйте и сами все увидите.
Итак, приступим.

Добрый день Уважаемые!
В этом посте я хочу поделиться своими личными наблюдениями и выводами в области применения html5 & css3.
Читать полностью »
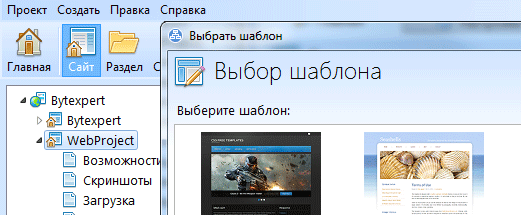
WebProject — бесплатная программа для создания и сопровождения html-сайтов
2012-03-13 в 20:52, admin, рубрики: html, метки: htmlМне нравятся html-сайты. Они быстрые, не нагружают сервер, их легко бекапить и легко переносить, можно держать на флешке для оффлайнового просмотра. Но есть проблема — их сложно сопровождать. Вносить изменения в несколько файлов для смены пункта меню или года копирайта — занятие невеселое. Для этих целей я сначала написал для себя шаблонизатор, а затем после нескольких итераций родилась вот такая программа — WebProject.

Теряем посетителей — много и каждый день
2012-03-13 в 14:26, admin, рубрики: async, html, метки: async, html 
По какой-то причине огромное количество проектов с радостью теряет самых хлебных посетителей — белых воротничков в рабочее время.
Большинство работодателей закрывают все социальные сети скопом, начиная, естественно, с контакта. Несмотря на это — у крупных и очень крупных проектов в начале страницы( уже не очень хорошо) можно встретить простую строчку:
<script type="text/javascript" src="http://vkontakte.ru/js/api/share.js?3"></script>
или
<script type="text/javascript" src="http://userapi.com/js/api/openapi.js?20"></script>
В итоге пользователи с закрытым контактом не могут открыть сайт, перейтиЧитать полностью »
HTML5 / [Из песочницы] HTML-атрибуты data-* для хранения параметров и получения их в js
2012-03-01 в 14:25, admin, рубрики: css, html, html5, javascript, jquery, плюшки, метки: css, html, html5, javascript, jquery, плюшки В HTML 5 были введены такие атрибуты тегов, как data-*.
Про них вы наверняка слышали или видели в разных проектах.
Например, их используют такие модные товарищи, как Twitter Bootstrap и jQuery Mobile.
Раньше использовали классы, ради сохранения информации в HTML, с целью последующего использования в js.
Например, для сохранения уникального номера блока часто пишут так:
<div class="items">
<div class="item1">...</div>
<div class="item3">...</div>
<div class="item6">...</div>
<div class="item1">...</div>
...
Читать полностью »
Каскадные Таблицы Стилей / Верстка HTML писем: думай как баг
2012-02-14 в 17:52, admin, рубрики: css, gmail, html, mail.ru, верстка html писем, почта, почтовые рассылки, метки: css, gmail, html, mail.ru, верстка html писем, почта, почтовые рассылки
Всем привет!
Продолжая работать над версткой почтовых рассылок, порой натыкаюсь на новые баги, о которых, собственно и хочу рассказать в этом топике. Если не приводить список из прошлых статей, то получится не много, но тем не менее они заслуживают внимания. Так же есть чуточку приятных моментов.
Cellspacing
Как я уже писал более года назад, стОит обнулять все отступы для таблиц, и там где нужны отступы — добавлять новые ячейки с прозрачной .gif распоркой. Я решил упростить себе задачу и поиграться с базовыми отступами для таблицы.
Задача: расположить четыре картинки в таблице — по две на каждой строке. МеждуЧитать полностью »