В последнее время на хабре частенько проскакивают статьи о том, что html сильно устарел и вообще он не тру. В качестве замены ему предлагается использовать для разметки подобие XML, при это главная проблема — смешивание кода шаблона с данными — не решается.
Читать полностью »
Рубрика «html» - 147
Руководство по оформлению HTML/CSS кода от Google
2012-05-08 в 4:35, admin, рубрики: css, html, styleguides, Веб-разработкаОт переводчика
С удовольствием ознакомился с этими рекомендациями и теперь предлагаю вам перевод.
Введение
Это руководство описывает правила для оформления и форматирования HTML и CSS кода. Его цель — повысить качество кода и облегчить совместную работу и поддержку инфраструктуры.
Это относится к рабочим версиям файлов использующих HTML, CSS и GSS
Разрешается использовать любые инструменты для минификации компиляции или обфускации кода, при условии, что общее качество кода будет сохранено. Читать полностью »
Отчет с конференции Front Trends 2012
2012-05-07 в 7:47, admin, рубрики: css, css animations, css transitions, html, javascript, mobile safari, Smashing Magazine, Варшава, конференция, отчёт, метки: css, css animations, css transitions, html, mobile safari, Smashing Magazine, Варшава, конференция, отчёт 
Конференция проходила 26-27 апреля в Варшаве, это была вторая конференция (Lea Verou о первой конференции) из серии, и судя по слухам и успешности — не последняя.
Все доклады были на английском языке, строго по 30 минут, в одном зале, с частыми, но короткими кофи-брейками. В основном были технологические доклады, но не обошлось без евангелистов и спонсорских докладов. Организация мероприятия очень понравилась, за исключением отсутствия розеток в зале и большой очереди за бейджами в первый день.
Сайт конференции, оф. хэштег #FrontTrends, так же организаторы обещали вскоре выложить видео записи презентаций (как появится информация, обязательно обновлю пост).
Читать полностью »
Вебдванольная загрузка фотографий без flash и html5
2012-05-06 в 3:53, admin, рубрики: html, iframe, javascript, php, uploader, Веб-разработка, метки: html, iframe, javascript, PHP, uploader 
Данный топик предназначен для веб-разработчиков начального и среднего уровня. Однако есть интересные моменты, которые могут заинтересовать и продвинутых девелоперов. Если вам интересно создание простого, но красивого загрузчика — добро пожаловать под хабракат.
Читать полностью »
Web-технология vs Скорость разработки и производительность
2012-05-06 в 3:23, admin, рубрики: css, html, web-разработка, веб-дизайн, Веб-разработка, верстка, графика, метки: css, html, web-разработка, верстка, графикаПродолжая тему данного поста, прокомментирую слова tushev:
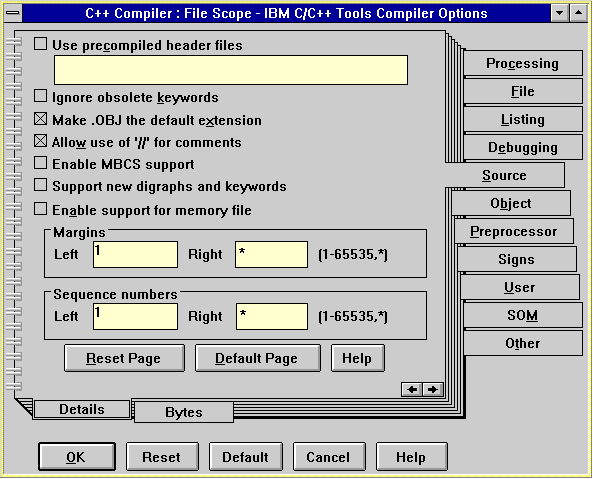
А еще интерфейс в старинной OS/2 требовал на порядки меньше ресурсов CPU и памяти.
Да, это действительно так – на порядки.
У меня нет универсального решения, и конечно я понимаю, что есть реальность, данная нам сегодня в ощущениях (исторические наслоения в виде HTML и CSS всех версий, HTTP). И очень тяжело что-либо изменить глобально. Но я хочу, чтобы каждый разработчик задумался над абсурдностью современного состояния дел в web-технологии. Иначе кардинального решения не будет ни у кого и никогда. Поэтому приведу факты, наводящие на размышления.
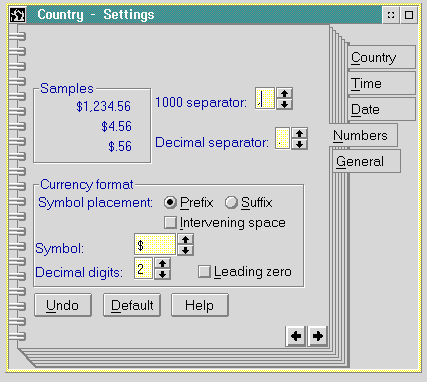
Пример UI 20-летней давности, который я предлагаю сначала воспроизвести всем апологетам HTML и CSS на этих языках, прежде чем минусовать «карму»:

Лица.тостер {javascript}: Джо МакКенн
2012-05-05 в 15:18, admin, рубрики: .тостер, html, javascript, Блог компании .тостер, приложения, разработка, метки: .тостер, javascript, приложения, разработка  Джо, буквально — один из самых больших гостей, которые 25 мая съедутся в Digital October для того чтобы поделиться опытом с участниками конференции .тостер {javascript}. Джо не влазит в стандартное самолетное кресло, о чем он нам с радостью сообщил после нашего приглашения выступить в Москве.
Джо, буквально — один из самых больших гостей, которые 25 мая съедутся в Digital October для того чтобы поделиться опытом с участниками конференции .тостер {javascript}. Джо не влазит в стандартное самолетное кресло, о чем он нам с радостью сообщил после нашего приглашения выступить в Москве.
Этот человек уже очень давно работает на мобильном рынке, сейчас занимаясь архитектурой всего портативного направления компании Bazaarvoice — крупного SaaS-агреггатора брендов и их клиентов. Джо занимается исследованием будущего (без шуток) — это называется «device-agnostic», словосочетание с трудом адекватно переводящееся на русский язык, описывает на самом деле очень интересные явления, свидетелями которых мы станем в самое ближайшее время.
Вместо тщетных попыток объяснить то, в чем я не являюсь специалистом, лучше сконцентрируемся на персоне Джо, благо, его история очень интересная и поэтому мы решили рассказать ее отдельно, не перемешивая впечатления.
Читать полностью »
Web must die
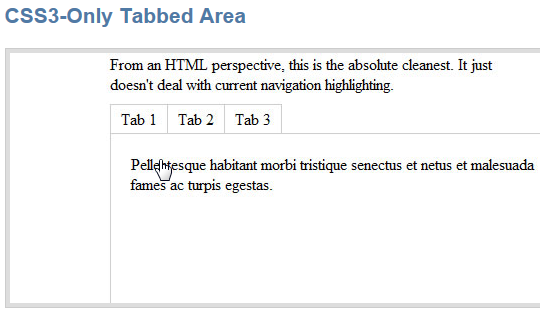
2012-05-05 в 9:09, admin, рубрики: css, html, os/2, веб-дизайн, Веб-разработка, интерфейсы, метки: css, html, os/2, web программирование, веб-дизайн, интерфейсы2012 год, сайт css-tricks.com:

versus:
1992 год, стандартный элемент интерфейса OS/2:

Я убежден, что CSS и HTML – это тупиковая ветвь в развитии идеи языков разметки и пришло время отказываться от них совсем, а не улучшать их. Поэтому призываю всех серьезных программистов вообще не кодировать в них ничего напрямую и даже не использовать близкие к ним по семантике фреймворки. Придумывайте свои языки разметки и если нужно транслируйте их в HTML + CSS. В результате кто-то из вас придумает мощную и кристально ясную замену этому историческому наслоению хаков.
Современная web-технология, основанная на CSS/HTML (включая даже HTML5/CSS3) – это апофеоз бессистемности в архитектуре и фрагментации. Бессистемность в начальном дизайне и последующее наложение на нее фрагментации из-за несовместимых реализаций в браузерах породили каскады хаков для латания дыр. Эти хаки (типа CSS 2.x) сами по себе уже более системные, но их разработчики связаны тем полем (HTML/CSS 1.x), на котором приходится играть. Поэтому новые версии CSS мало что решают, к тому же не полностью поддержаны в реальных браузерах.
Открыв любой серьезный CSS-файл, например, написанный в Google или FB, увидишь в нем отрицательные границы элементов, relative позиционирование через сдвиги в пикселах, огромные длины, усекаемые затем с помощью overflow: none, использование свойства content и прочие извращения. Это семантически бессмысленные и нечитаемые другими программистами конструкции. Но без подобных вещей невозможно сверстать современный веб-два-нольный сайт. Или, например, ни в одной спецификации CSS не написано, что картинка из тега <IMG>, идущая вслед за <OL> с маркером-изображением, может вклиниться визуально между маркером и текстом пунктов списка (в некоторых браузерах и при некоторых вариантах верстки).Читать полностью »
Создание лайтбокса для сенсорного интерфейса на HTML5
2012-05-03 в 7:46, admin, рубрики: css, css3, html, html5, javascript, lightbox, интерфейсыStephen Woods, фронтэнд-инженер в Flickr, объясняет, как создать простой лайтбокс с поддержкой жестов и дает советы для улучшения восприятия и производительности сенсорных интерфейсов.

Необходимые знания: средний уровень CSS, средний-продвинутый уровень JavaScript
Требования: Android или IOS устройство
Временные затраты: 2-3 часа
Скачать исходники
Просмотр демонстрации
Читать полностью »
Благодаря CSS3 мы можем создавать эффекты анимации, не используя JavaScript, что упростит работу многих разработчиков.
Мы не должны злоупотреблять CSS3, потому что старые браузеры не поддерживают все его свойства. В любом случае, все мы видим потенциал CSS3, и в этой статье мы обсудим, как создать зацикленный слайдер изображений, используя только CSS3-анимацию.
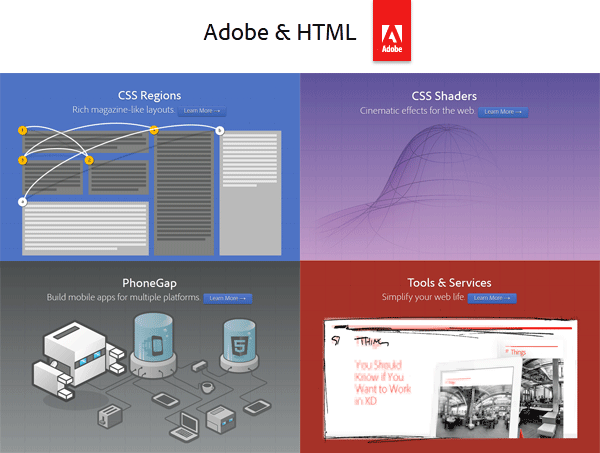
Adobe & HTML
2012-04-24 в 22:41, admin, рубрики: adobe, css, html, Веб-разработка, инструменты, сервисы, ссылки, метки: adobe, css, html, Веб-разработка, инструменты, сервисы, ссылки Несколько дней назад компания Adobe представила свой новый сайт html.adobe.com, посвященный HTML, CSS и другим инструментам веб-разработки.

На данный момент сайт заполнен не до конца, кое-где красуется «coming soon», однако уже имеющийся контент представляет немалый интерес.
Читать полностью »