Представляем вашему вниманию перевод статьи, посвящённой использованию атрибутов data-*. Это — атрибуты, которые можно применять для удобного хранения в стандартных HTML-элементах различной полезной информации. Эта информация, в частности, может применяться в JavaScript и CSS.
Рубрика «html» - 14
Полное руководство по HTML-атрибутам data-*
2020-03-04 в 9:30, admin, рубрики: css, html, javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовHTTP-заголовок Feature-Policy и контроль поведения веб-страниц в браузерах
2020-03-03 в 9:30, admin, рубрики: html, http, Блог компании RUVDS.com, браузеры, разработка, Разработка веб-сайтовСуществует одна совершенно бесподобная методика, позволяющая держать производительность веб-проекта под контролем. Она заключается во внедрении в процесс разработки механизмов, результаты работы которых хорошо заметны. Эти механизмы нацелены на то, чтобы всегда напоминать программисту о важности производительности. В этом контексте есть кое-что, что мне очень нравится. Это — HTTP-заголовок Feature-Policy.
Этот заголовок — сравнительно новая возможность, которая позволяет разработчику сделать так, чтобы во время просмотра его сайта включались и отключались некоторые возможности браузера.
Например, можно сообщить браузеру о том, что он не должен позволять использовать API Geolocation, передав ему следующий заголовок:
Feature-Policy: geolocation 'none'
У использования заголовка Feature-Policy есть, с точки зрения безопасности и производительности, множество плюсов. Но мне сейчас особенно нравится то, как Feature-Policy можно использовать для того, чтобы сделать более заметными проблемы производительности сайтов, которые обычно легко проглядеть. Это можно сравнить с чем-то вроде «линтинга производительности». В частности, речь идёт о выявлении проблем с изображениями, используемыми в веб-проектах.
Читать полностью »
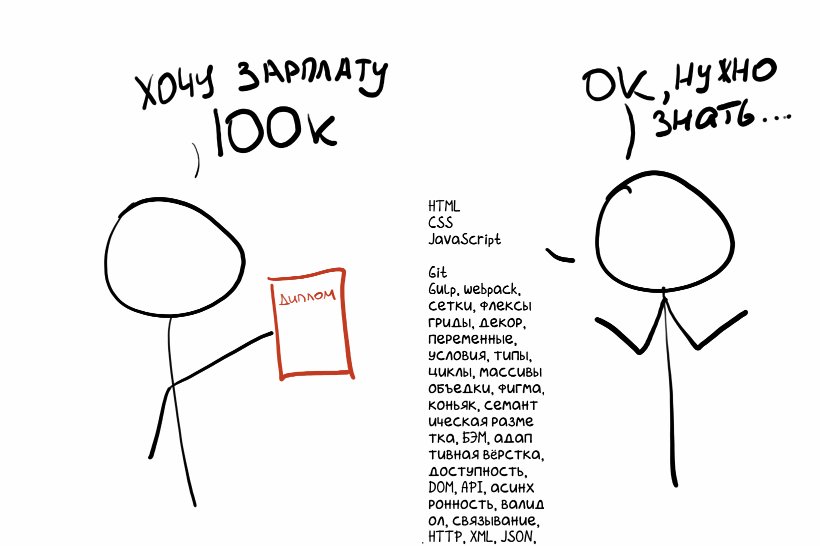
Как получать 100 тысяч за код. Полное руководство для начинающих
2020-03-02 в 14:22, admin, рубрики: css, html, верстальщик, инструменты, Карьера в IT-индустрии, курсы, работа, Разработка веб-сайтов, Учебный процесс в IT, фронтендерСохраните в закладки сейчас, скажите спасибо через год. В конце каждого этапа — ссылки для внеклассного чтения.

1. Познакомьтесь с веб-разработкой

Продолжительность этапа: 1 месяц.
Что изучить на этом этапе.
- Структуру HTML.
- Отличия фронтенда и бэкенда.
- Разметку и оформление текста.
- Как размечать страницу по макету.
- Как ставить ссылки и вставлять изображения.
- Основы CSS — правила, селекторы, свойства и каскадирование.
- Хотя бы немного понимать, как работает и где применяется JavaScript.
Сначала будет много непонятных слов, аббревиатур и голова пойдёт кругом. В одном JavaScript десятка три направлений, поэтому нужно понять, ваше ли это вообще. Смотрите видео на Ютюбе или тренируйтесь на интерактивных курсах. Другой вариант — по учебникам, но с ними сложнее всего. Электронные пока держатся, а вот бумажные устарели ещё до публикации.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №404 (24 февраля — 1 марта 2020)
2020-03-01 в 21:33, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Создаем прогрессивный PWA интернет-магазин на Nuxt.js 2 пошаговое руководство Часть 1
2020-02-29 в 14:48, admin, рубрики: html, javascript, node.js, nuxt, nuxtjs, server side rendering, ssr, vue.js, vuejs, webpackСтатья ориентированна на людей, которые уже имеют понимание работы Vue, на котором основан Nuxt, поэтому я буду заострять внимание только на специфических для Nuxt вещах. Но даже если вы не знакомы с ними, то статья даст общее представление как выглядит проект с PWA Nuxt.
Вы сможете почерпнуть полезные хаки, плагины и способы решения проблем, которые часто возникают при создании Nuxt приложений.
В этой статье я хочу поделиться как создать примитивный интернет-магазин:
- Который будет быстро загружаться у пользователя.
- Который полюбит Google (или любой другой поисковик) с точки зрения SEO.Читать полностью »
Ускоряем фронтенд. Когда много запросов к серверу — это хорошо
2020-02-27 в 11:19, admin, рубрики: CDN, chrome devtools, css, font-display, Google Fonts, graphql, html, http/2, lighthouse, preconnect, preload, Service Workers, webpack, webpagetest, Блог компании ITSumma, высокая производительность, Клиентская оптимизация, кэширование, оптимизация, производительность, Разработка веб-сайтов, разработка мобильных приложений, сервис-воркеры, шрифтыВ этой статье описываются некоторые методы ускорения загрузки фронтенд-приложений, чтобы реализовать отзывчивый, быстрый пользовательский интерфейс.
Мы обсудим общую архитектуру фронтенда, как обеспечить предварительную загрузку необходимых ресурсов и увеличить вероятность того, что они в кэше. Немного порассуждаем, как отдавать ресурсы с бэкенда и когда можно ограничиться статическими страницами вместо интерактивного клиентского приложения.
Процесс загрузки разделим на три этапа. Для каждого этапа сформулируем общие стратегии повышения производительности:
- Начальная отрисовка: сколько времени требуется, чтобы пользователь увидел хоть что-то
- Сократить запросы, блокирующие рендеринг
- Избегать последовательных цепочек
- Повторно использовать соединения с сервером
- Сервис-воркеры для мгновенного рендеринга
- Загрузка приложения: сколько времени требуется, чтобы пользователь смог использовать приложение
- Разбить пакет приложения на части. Загружать только необходимые ресурсы. Максимизация попаданий в кэш
- Проверить, что хэши частей пакета не меняются без необходимости
- Запрашивать данные для страницы до загрузки всего приложения
- Не блокировать рендеринг загрузкой второстепенных данных
- Рассмотреть рендеринг на стороне сервера
- Следующая страница: сколько времени требуется для перехода на следующую страницу
- Запрашивать дополнительный код до того, как он понадобится
- Кэшировать и повторно использовать данные на клиенте
Стилизация старого доброго элемента button
2020-02-26 в 10:00, admin, рубрики: css, html, javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовКнопка — это один из тех элементов, которые чаще всего используются на веб-страницах. Тег <button></button> может быть применён для запуска некоего процесса вроде вывода данных, открытия модального окна, отправки формы и так далее. В материале, перевод которого мы публикуем, речь пойдёт о тонкостях стилизации элемента button и о том, как оформлять кнопки с учётом того, чтобы они хорошо работали бы в любых браузерах. Кроме того, тут будет рассмотрено большинство часто используемых стилей кнопок. Поговорим мы здесь и о некоторых сложностях, которые возникают при работе с кнопками.
Старый и новый CSS. История веб-дизайна
2020-02-25 в 2:19, admin, рубрики: Acid2, css, DHTML, flexbox, html, html5, imagemap, Internet Explorer 3, jquery, Netscape Navigator, SGML, w3c, WHATWG, xhtml, XML, веб-дизайн, веб-стандарты, Разработка веб-сайтовЯ увлеклась веб-дизайном и разработкой в конце 90-х. Чёрт побери, как это было давно. И как это было ужасно. Я имею в виду, что сделать сайт и опубликовать его представляло хитрое дело, а заказчиков можно было пересчитать по пальцам.
Мне казалось, что большинство разработчиков помнят те дни или хотя бы следующее десятилетие, но нет. Недавно мне попался на глаза твит, автор которого удивлялся технике простановки закруглённых углов до появления border-radius (сделать отдельную картинку для каждого закруглённого угла и точно её позиционировать). Я до сих пор помню, как мы затаив дыхание ждали, когда border-radius станет стандартом и с него уберут префикс в браузерах.
С другой стороны, многие лишь слегка попробовали веб-дизайн в старые времена и полагают, что с тех пор ничего не изменилось.
Эта статья для всех. История CSS и веб-дизайна, как я её помню.
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №403 (17 — 23 февраля 2020)
2020-02-23 в 21:31, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.


Один ранимый, глупый, мечтательный верстальщик решил стать программистом и у него ничего не вышло… Но он не бросил программировать и решил начать с малых программ…
Это лучшее описание, которое я мог придумать. Именно с это целью я начал писать простенькие программы чтобы отточить свои навыки, познакомиться с новыми конструкциями в привычном мне языке и если честно, то это даже стало приносить мне удовольствие.
Если у вас мало опыта разработки, то статья будет полезной, а если у вас уже есть опыта разработки, то потратьте время на что-то более стоящее.
Это не обучение. Больше похоже на блог.
Была цель сделать 3 версии игры крестики нолики.
1 — Самое простое(без красивого визуала, с помощью DOM)
2 — Дать возможность играть вдвоем(один компьютер)
3 — Перенести все это в canvas
Описывать крестики-нолики я не буду, надеюсь, все знают принцип игры. Все полезные ссылки(репозиторий, документация) будут в конце статьи.
Что из этого вышло? Хм…
Читать полностью »