Эта статья продолжает серию материалов (первая часть), посвященных азам разработки WinRT-приложений на HTML/JS для Windows 8. Мы последовательно пройдем путь от стартового практически пустого шаблона к полноценному приложению с серверной частью и живыми плитками.

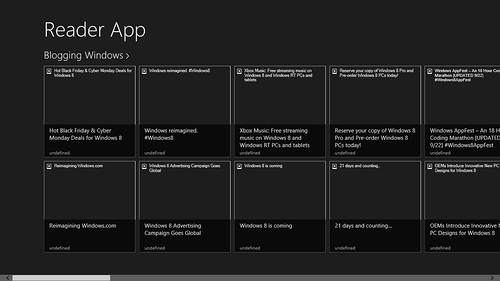
Напомню, что в первой статье мы научились добавлять собственные источники данных и остановились на отображении этих данных в сыром виде на страницах приложения.
В данной статье мы займемся внешним видом нашего приложения: добавим картинки, поменяем заголовки, стили, плитки и т.п. Всю работу можно провести в Visual Studio, хотя некоторые вещи удобнее и нагляднее менять в Expression Blend.
XAML/C#. Если вы заинтересованы в разработке с использованием XAML и C#, рекомендую обратить внимание на аналогичную серию статей моего коллеги — Стаса Павлова: Разбираемся с разработкой Windows 8 приложений на XAML/С#, реализуя простой RSS Reader.



.png)




.png)