Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Рубрика «html» - 128
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №42 (26 января — 1 февраля 2013)
2013-02-01 в 20:31, admin, рубрики: blackberry, css, css3, Facebook, html, html5, jquery, JS, sublime, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: blackberry, css, css3, Facebook, html, html5, jquery, sublime, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиВ поисках идеального css-фреймворка. Maxmertkit widget manager
2013-02-01 в 14:33, admin, рубрики: coffeescript, css, framework, html, node.js, nodejs, sass, метки: coffeescript, css, framework, html, nodejs, sass 
Предыдущий пост с описанием фреймворка maxmertkit получил большой отклик. Фреймворк особенно понравился, почему-то, японцам, но наилучшую конструктивную критику и помощь я получил от хабрасообщества. Теперь к делу.
Нынешние фреймворки, включая мой, имеют модульную структуру. Но все эти модули в некоторой степени являются зависимыми друг от друга. Это плохо. Именно эту проблему я и хочу решить.
Читать полностью »
Игровые технологии — в жизнь
2013-01-31 в 12:45, admin, рубрики: canvas, html, html5, javascript, Kickstarter, web, краудфандинг, метки: Canvas, html5, javascript, Kickstarter, web Крис Тейлор, известный миру игрохитами Total Annihilation и Supreme Commander, явил миру свою новую разработку, пока что носящую рабочее имя Project Mercury. Игровая технология, которая легла в основу — strategic zoom. Впервые подобная технология была, если не ошибаюсь, применена в игре M.A.X. 2, вышедшей в 1998м году. Крис же выжал из нее все возможное и, благодаря ему, теперь «классические» RTS игры вызывают ощущение клаустрофобии, запертости в «маленьком экране».
И теперь Крис предлагает использовать эту технологию на «рабочем столе», называя его Infinite Desktop. О проекте лучше всего расскажет его автор:
Как превратить браузер в notepad за 1 секунду
2013-01-30 в 15:16, admin, рубрики: html, браузеры, уличная магия, метки: уличная магияОткрыть новую закладку, скопировать в адресную строку
data:text/html, <html contenteditable>
и нажать Enter.
Вуаля.

При клике на белом поле появляется курсор, и можно писать мысли, заметки, наблюдения. Романы, стихи…
Можно печатать написанное, можно сохранять в текстовый файл (для корректного сохранения русского языка необходимо сначала выставить правильную кодировку у страницы).
Оптимизация knockoutjs при динамическом добавлении и удалении темплейтов
2013-01-30 в 12:51, admin, рубрики: html, javascript, Knockout.js, knockoutjs, метки: javascript, Knockout.js, knockoutjsСразу предупреждаю, что статья рассчитана только для тех кто использует либо собирается использовать knockoutjs. Предполагается, что читатель уже знает что это такое и для чего он нужен.
В одном своем проекте я решил использовать knockout.js. Все было хорошо и даже замечательно, пока данных было мало и вызовы computed методов были не ресурсоемки. Но потом данных становилось все больше и появились вычисления, которые занимали заметное для глаза время. Пытаясь решить эту проблему, я разделил страницу на вкладки. Переходя на отдельную вкладку я менял темплейт и таким образом логично ожидал что уменьшится число вычислений computed значений при изменении какого-либо observable значения. Но не тут-то было. Оказалось, что особенность фреймворка такова, что перерасчет значений происходит даже тогда, когда темплейт полностью удаляется из дом модели.
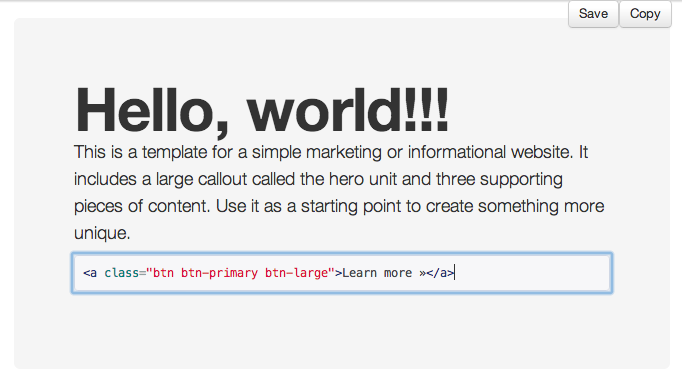
Редактирование статических HTML страниц в браузере
2013-01-30 в 12:16, admin, рубрики: html, веб-дизайн, Веб-разработка, редактор в браузере, редактор для браузера, метки: html, редактор в браузере, редактор для браузера 
В процессе создания очередного статического сайта-заглушки появилась потребность оптимизировать процесс. Что из этого получилось?Читать полностью »
Мысли о верстке с JavaScript позиционированием
2013-01-29 в 15:41, admin, рубрики: css, html, javascript, Веб-разработка, верстка, метки: css, html, javascript, версткаДобрый день!
Рискну опубликовать недавно сформировавшуюся идею относительно верстки современных сайтов, в т.ч. в так называемом «плиточном» стиле. Но прежде чем излагать мысли хочу привести два «предупреждения»:
- я — дилетант. Хотя моя жизнь напрямую связана с программированием уже более 10 лет, я отношусь тем людям, которым интересно в IT очень многое от 3D моделирования до робототехники. А потому бывает, не знаю элементарных для специалиста вещей. Иногда это помогает, иногда мешает, но что есть, то есть.
- если вы хотите в результате «пощупать» технологию в деле, вынужден разочаровать. Все дальнейшее – только изложение мыслей и идей. Создать готовый движок на хорошем уровне у меня не хватит ни времени, ни умений. Впрочем, если кто-то заинтересуется изложенным – я готов всячески содействовать разработке.
Суть идеи.
Наблюдая за тенденциями в дизайне сайтов, которые в плане интерфейса все ближе к приложениям, а также сталкиваясь с проблемами в верстке подобных проектов, захотелось придумать подход упрощающий верстку необычных сайтов (которые постепенно становятся вполне обычными).
При обычной верстке html – задает структуру контента, а css – управляет и позиционированием и визуальным представлением документа. Эта двойственность css приводит к раздутым файлам стилей, внутри которых бывает сложно ориентироваться. Одни и те же свойства управляют и положением и внешним видом элементов – это вносит путаницу и затрудняет отладку.
На мой взгляд, и думаю, эта мысль не нова, позиционированием блоков мог бы заняться JavaScript, это позволит создавать динамические структуры легко адаптирующиеся к разным разрешениям на разных устройствах, но описывать структуру документа на чистом JavaScript – мягко говоря, неудобно. В идеале хотелось бы создать некий «мини-язык» упрощающий возможности разметки документа для человека не являющегося специалистом в JavaScript. В таком «мини-языке» можно было бы максимально просто сформулировать правила адаптации макета к любому разрешению экрана. А JavaScript обеспечил бы выполнение этих правил. Дальнейший код и картинки как раз и показывают, как это могло бы выглядеть.
Читать полностью »

В предпраздничные дни выдаётся минутка, когда отвлекаясь от забот, хочется окунуться в собственный мир идей, отстраняясь от предстоящего праздника…
В итоге, — идея: Cмастерить спойлер посредством css и HTML, не дожидаясь триумфального шествия HTML5. Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №41 (19 — 25 января 2013)
2013-01-25 в 21:48, admin, рубрики: css, css3, Firefox OS, html, html5, jquery, JS, sublime, symbian, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, Firefox OS, html, html5, jquery, sublime, symbian, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Кнопки социальных сетей, HTML 5, атрибут data и асинхронная загрузка javascript
2013-01-23 в 14:55, admin, рубрики: html, html 5, javascript, javascript html5, Веб-разработка, Кнопки социальных сетей, метки: html 5, javascript, javascript html5, Кнопки социальных сетейДавно уже планировал установить на свой сайт кнопки социальных сетей. Наконец нашел время для этого, проблема усугублялась тем, что я сам не являюсь пользователем социальных сетей, хотя против ничего не имею.
Первым делом начал собирать информацию, ее довольно много, есть правда и устаревшая. Например, Twitter поменял уже ссылку, старая twitter.com/share, а новая twitter.com/intent/tweet, у Google ссылка «www.google.com/buzz/post», уже давно не работает, вместо нее plus.google.com/share. Конечно, это общеизвестные факты, но, похоже, все-таки не все об этом знают и предлагают «шарить» на старые ссылки.
В общем, ознакомившись с темой, решил взять кнопки в первоисточнике:Читать полностью »

.png)
.png)