Небольшая предыстория: 8 марта я разместил на своем блоге вот такой букет цветов. В течение недели уже несколько человек поинтересовались его реализацией — и до сегодняшнего дня отвечал достаточно кратко — с помощью border-radius, inear-gradient и transform.
Но если кому-то это было интересно, то почему бы не написать развернутый мануал?
Одним из требований было минимальное количество обьектов на один цветок — это позволит использовать любое количество цветов с незначительными изменениями кода. У меня получилось всего 5 обьектов, включая стебель и лист, но вы, если захотите, можете рисовать более сложные цветы.
Читать полностью »
Рубрика «html» - 124
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №48 (9 — 15 марта 2013)
2013-03-15 в 22:33, admin, рубрики: css, css3, galaxy s4, google reader, html, html5, jquery, JS, адаптивный дизайн, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, оптимизация, ресурсы, ссылки, ссылки на сми, юзабилити, метки: css, css3, galaxy s4, google reader, html, html5, jquery, адаптивный дизайн, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, оптимизация, ресурсы, ссылки, ссылки на сми, юзабилитиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
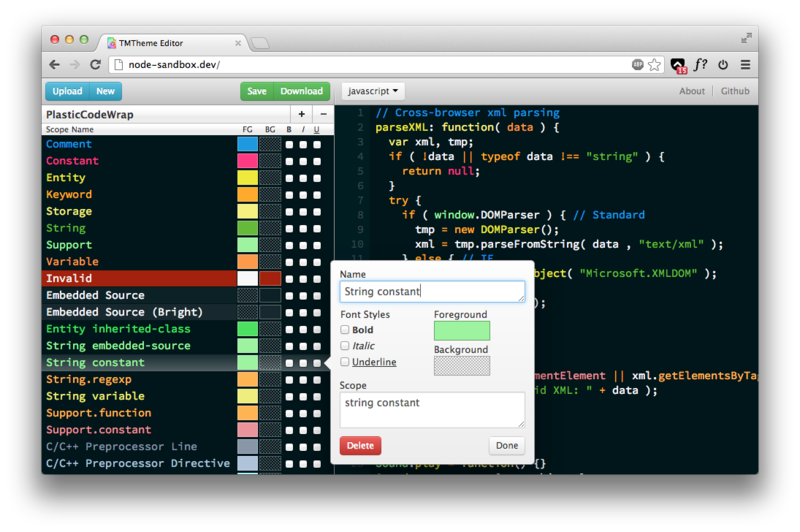
Редактор цветовых схем для SublimeText 2
2013-03-15 в 19:56, admin, рубрики: Google Chrome, html, html5, javascript, будущее здесь, метки: Google Chrome, html5, open source, sublime-text-2 В середине октября 2012 года Allen Bargi (aziz) обратил своё внимание на Angular.js и работу новых HTML5 API-интерфейсов для работы с файлами в Chrome. Эксперимент затянулся и разросся в замечательный проект — TMTheme Editor. Являясь on-line приложением, редактор TMTheme позволяет создавать и редактировать визуальные темы для популярного нынче SublimeText, так же поддерживается совместимый по темам Textmate и другие редакторы.

Читать полностью »
Online-трансляция HTML5 Camp — 15 марта с 10:00
2013-03-14 в 12:06, admin, рубрики: css, html, javascript, Windows 8, Блог компании Microsoft, метки: css, html, javascript, Windows 8Друзья, рады напомнить (а кому-то сообщить), что завтра с 10:00 (мск) вас будет ждать online-трансляция третьего HTML5 Camp.

В рамках конференции у нас будет три трека:
- Бизнес-дискуссии + технологические сессии
- Технологические сессии по веб-разработке
- Технологические сессии по разработке для Windows 8 на HTML/JS.
Времена меняются для веб-разработчиков — 6 советов чтобы выжить
2013-03-14 в 11:04, admin, рубрики: css, css-фреймворк, css3, html, html5, http, javascript, javascript library, jquery, node.js, responsive design, rest, Twitter Bootstrap, метки: css-фреймворк, css3, html5, http, javascript, javascript library, jquery, node.js, responsive design, rest, Twitter Bootstrap 
Контекст данного поста об изменениях для веб-разработчиков, я вижу многих разработчиков которые «застряли», особенно в .NET.
Если вы еще не начали совершенствоваться в Вашем искусстве и адаптироваться к изменяющимся трендам, вы должны начать это делать сегодня.
Подумайте о разработке веб-приложений должным образом. Используйте здравый смысл чтобы смешивать и сочетать основываясь на данных советах.
А теперь 6 советов для веб-разработчиков, чтобы оставаться на пике того что вы делаете.
Читать полностью »
Немного о Steam Web Api
2013-03-11 в 10:35, admin, рубрики: api, html, php, Steam, steam api, web api, метки: api, Steam, steam api, web api 
Сервис цифровой дистрибуции Steam от компании Valve становится всё более популярным среди игроков. По состоянию на январь 2013, через Steam распространяется более трёх тысяч товаров, на которые действуют ежедневные, срединедельные и скидки на выходные дни, а количество зарегистрированных аккаунтов превысило 60 миллионов.
В настоящее время, в рунете очень мало информации об использовании Steam Api (или же Steam Web Api). В данном топике я расскажу о том, как получать нужную вам информацию из сообщества Steam для интеграции её в свои сайты, блоги или же просто получить информацию о пользователе, не заходя в Steam.
Читать полностью »
Drupal + Omega + Bootstrap: быстрое создание полностью кастомных тем оформления без верстки (Часть 1. Omega)
2013-03-11 в 8:11, admin, рубрики: Bootstrap, css, drupal, html, веб-дизайн, метки: bootstrap, css, drupal, htmlDrupal 7 на сегодняшний день развился настолько, что позволяет создавать темы оформления для сайтов любой сложности, практически не прибегая к HTML-верстке. Процесс создания таких тем напоминает использование конструктора, вся основная работа по переносу эскиза макета в жизнь заключается только в задании необходимых стилей в CSS. Дополнительных ограничений при этом никаких не возникает, можно создавать темы любой сложности, причем полностью настраиваемые; и разве что натыкаешься на ограничения самой платформы (Drupal) или выбранного фреймворка (Bootstrap).
Мой опыт разработки под Drupal более 7 лет, начинал в 2005 году с Drupal 4.6, с тех пор использую и восхищаюсь тем, как он развивается и становится лучше и удобнее от версии к версии. В этой статье я поделюсь своим опытом создания и использования сабжевой связки. Подразумевается, что вы знакомы с Drupal, умеете устанавливать модули и создавать темы оформления, но по каким-то причинам еще не используете фреймворк Omega для разработки своих тем. Первая часть статьи представляет собой простую инструкцию о том, как создать и настроить субтему на базе Omega. Также надеюсь, что идея этой статьи будет интересна пользователям альтернативных платформ, и немного прорекламирует мощь, простоту и гибкость Drupal в этом вопросе.
Читать полностью »
Kinect + 3D Display + HTML5
2013-03-11 в 7:52, admin, рубрики: html, html5, Kinect, Microsoft Kinect, Анимация и 3D графика, метки: html5, kinectОсобенности создания интерактивного 3D HTML5 приложения с использованием сенсора Kinect.
Задача
Продемонстрировать 3D фото и видео, отснятое в разных краях нашей большой Родины, на 3D дисплее, причем так, чтобы воспроизведение начиналось тогда, когда пользователь входил в определенную географическую зону на карте, размещенной перед экранами. В идеале стенд должен состоять из 6 3D дисплеев и 3 сенсоров Kinect, чтобы позволить максимально разнести геозоны перед экранами и дать возможность нескольким пользователям управлять своими дисплеями.
Читать полностью »
Frontender Magazine: давайте поговорим о фронтенде
2013-03-11 в 2:49, admin, рубрики: css, css3, frontend-разработка, html, html-верстка, html5, JS, журнал, журналы online, фронт-энд, фронтенд, фронтэнд, я пиарюсь, метки: css, css3, frontend-разработка, html, html-верстка, html5, журнал, журналы online, фронт-энд, фронтенд, фронтэнд Перед вами — русскоязычный журнал посвященный фронтенду и публикующий новые материалы два раза в неделю. Интересно?
Читать полностью »
Пишем приложение для firefox os и размещаем его в Marketplace
2013-03-09 в 9:00, admin, рубрики: Firefox OS, html, javascript, мобильная разработка, Песочница, метки: Firefox OS, html, javascript, мобильная разработка 
Приветствую, читатель!
Как многие знают недавно mozilla выпустила свою firefox os, уже появилось несколько смартфонов на этой платформе. Никаких статей, и реальных примеров по написанию приложений я не нашёл. Поэтом покопавшись на MDN я решил восполнить этот недостаток.Читать полностью »

.png)