Рубрика «html» - 110
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 80 (20 — 26 октября 2013)
2013-10-26 в 19:17, admin, рубрики: css, css3, Google, html, html5, jquery, JS, nokia, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, Google, html, html5, jquery, nokia, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиНесколько интересностей и полезностей для веб-разработчика (выпуск 6)
2013-10-25 в 19:57, admin, рубрики: css, html, javascript, Веб-разработкаДоброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
.png) Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (скомпилированный PHP MVC Framework). О Zephir на Sitepoint
Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (скомпилированный PHP MVC Framework). О Zephir на Sitepoint
-2.png) JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки: Microjs (множество маленьких полезностей до 5кб), а еще jsdelivr и cdnjs, которые позволяют добавлять собственные скрипты.
JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки: Microjs (множество маленьких полезностей до 5кб), а еще jsdelivr и cdnjs, которые позволяют добавлять собственные скрипты.
-3.png) Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.
Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.
-4.png) At.js — очень юзабельный скрипт для автозаполнения (в демо используется Emojify). А еще есть более функциональная библиотека для автозаполнения — Typehead от Twitter.
At.js — очень юзабельный скрипт для автозаполнения (в демо используется Emojify). А еще есть более функциональная библиотека для автозаполнения — Typehead от Twitter.
$('.atwho-inputor').atwho({
at: "@", data: ["one", "two", "three"],
});
HTML Academy, Хабр и краудфандинг
2013-10-23 в 12:35, admin, рубрики: css, html, htmlacademy, Блог компании HTML Academy, Веб-разработка, краудфандинг, курсы, обучение онлайн, метки: css, html, htmlacademy, краудфандинг, курсы, обучение онлайнHTML Academy — это интерактивные онлайн-курсы по HTML и CSS. Проект существует уже более года, за который мы создали более 15 курсов, большая часть из которых бесплатна. Всё это время работа велась на чистом энтузиазме, однако, сейчас уже нужно выходить на новый уровень, чтобы делать курсы чаще, круче и полезнее. Для этого есть много путей, и один из них — народное финансирование.
Немного об HTML Academy
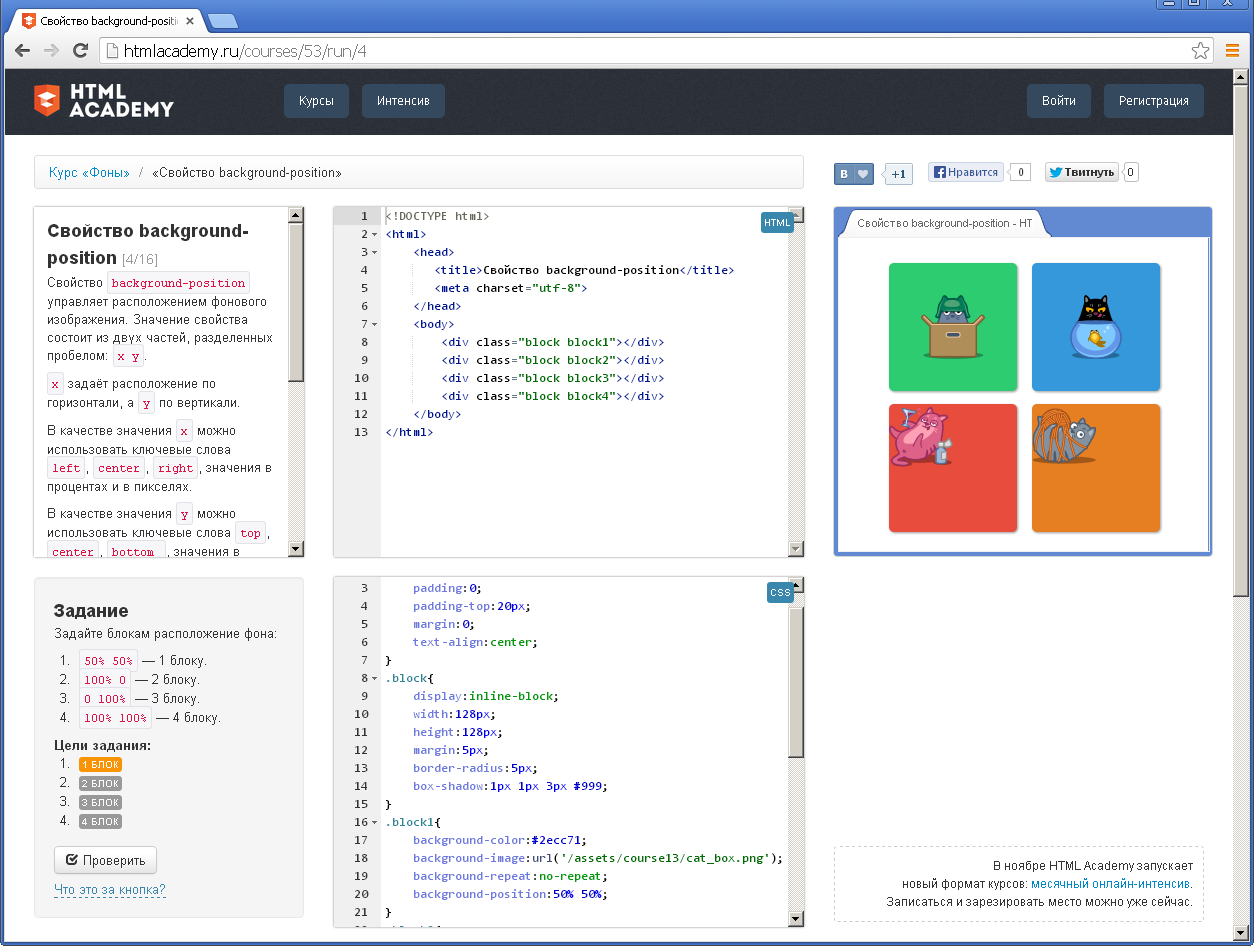
Всё обучение в академии происходит в практическом режиме. По сути, оно сводится к прохождению огромного количества практических заданий. Практическое задание выглядит вот так:
Если есть воробей, то зачем нужна пушка. Статические сайты. Обратите внимание на генератор Nikola и на поиск без динамики на серверной стороне средствами AJAX с библиотекой Tipue
2013-10-21 в 14:52, admin, рубрики: ajax, html, python, статические сайты, метки: ajax, python, статические сайтыВведение
К технологиям, на базе которых функционируют сайты, довольно часто применимо определение «из пушки да по воробьям». Ну вот скажите, пожалуйста, зачем подавляющему большинству сайтов-визиток фирм (а таких ой как много), обновляемых раз в год и не предоставляющими никакой обратной связи с посетителями, хранить свои 15 страничек в базе данных?
Предположив, что не я один так думаю, нашел в интернете несколько технологий и довольно много ПО для создания сайтов на базе статических страниц, без базы данных и движка, поддерживающего отображение страниц обычным посетителям.
Более того, как оказалось, народ усиленно думает в сторону статических сайтов и существует готовые инструменты для подключения к таким сайтам динамических компонент, реализуемых третьими сервисами, разумеется посредством AJAX — это и комментирование и поиск и пр…
И пишут на эту тему много. Вот, к примеру, можно почитать:
http://habrahabr.ru/post/93499/
http://habrahabr.ru/post/142287/
http://habrahabr.ru/post/160431/
http://lifehacker.ru/2012/01/12/blogs-at-dropbox/
Однако, как и прочее большинство статей в Сети, в основном муссируется одна-две мысли и одни и те же программы и сервисы упоминаются. И интересные технологии/софт, не попавшие в мейнстримовый поток, найти сложновато.
AutoclassCSS — быстрый каркас на основе HTML
2013-10-21 в 12:32, admin, рубрики: css, html, метки: css, html 
Генератор будет полезен для тех, кто верстает статические страницы.
Инструмент написан на JavaScript, и, следуя методологии БЭМ, каркас формируется только на основе классов.
Работает просто: на вход получает HTML, на выходе отдаёт CSS.
Попробовать в действии можно на демонстрационной страничке, оформление настраивается по вкусу.
Читать полностью »
Решение проблемы border-radius + overflow:hidden с помощью canvas
2013-10-17 в 7:45, admin, рубрики: border-radius, canvas, css, html, javascript, JS, метки: border-radius, Canvas, css, htmlПередо мной стояла следующая задача:

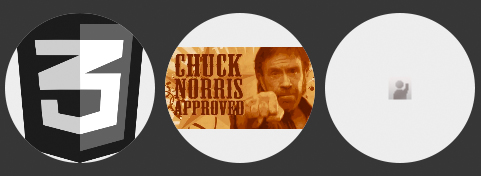
Есть блок с фоном (необязательно однородным), в нем какое-то количество круглых элементов с белым фоном, внутри которых размещены закругленные картинки любого размера. Если размер картинки меньше размера блока — она центрируется (как по вертикали, так и по горизонтали), если же размер картинки больше размера блока — больший параметр картинки занимает 100% параметра блока, а второй параметр сохраняет пропорциональное отношение, как и в оригинальной картинке.
Читать полностью »
Проект General Assembly запустил интерактивный курс для желающих овладеть CSS, JavaScript и HTML
2013-10-15 в 21:33, admin, рубрики: css, Dash, html, javascript, Учебный процесс в IT, метки: css, Dash, html, javascript 
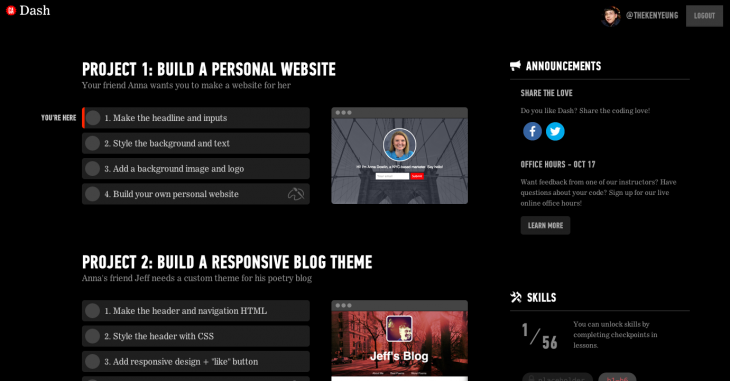
Образовательный проект General Assembly представил интерактивный курс Dash, призванный помочь тем, кто хочет изучить CSS, JavaScript и HTML, пишет TechCrunch. Для этого пользователям предлагаются различные задачи, похожие на те, с которыми сталкиваются веб-разработчики в реальной жизни. Так, по мере прохождения курса, вы сначала узнаете, как создать личный сайт, затем макет для блога и сайт небольшой компании и в конечном итоге робота в CSS.
Читать полностью »
23 октября — виртуальная конференция «Всё о Windows 8.1» для разработчиков
2013-10-15 в 8:11, admin, рубрики: html, JS, windows, Windows 8.1, XAML, Блог компании Microsoft, разработка, метки: c++, html, Windows 8.1, XAML 
18 октября станет всем доступна ОС Windows 8.1, с разнообразными новыми возможностями для пользователя, кнопкой Пуск и огромным количеством улучшений для разработчиков приложений. На этом виртуальном мероприятии мы расскажем о том, что нового для пользователя появилось в Windows 8.1 и как это отображается на новые возможности для разработчика. Кратко рассмотрим что нового в WinRT API и отдельно остановимся на новых возможностях для разработчиков XAML/C# и HTML/JS приложений.
Трансляция будет доступна c 10:00 MSK 23 октября прямо на странице мероприятия: www.microsoft.com/ru-ru/events/ep/allabout81/default.aspx
Читать полностью »
Super Mario Bros. можно поиграть в браузере
2013-10-15 в 8:04, admin, рубрики: game development, html, html5, Mario, метки: html5, Mario 
Блогодаря FullScreenMario.com игру можно запустить прямо в браузере. Приложение разработано студентом Джошем Голбергом (Josh Goldberg) — изучающим Computer Science в Политехническом институте Ренсселера. Пользавтелю кроме класических уровней также доступен “level editor.” Королевство грибов лучше всего работает в последней версии Google Chrome. На оффсайте есть ссылка на Git.
Пишем HTML5-игру за 20 минут, или введение в Phaser framework
2013-10-14 в 16:15, admin, рубрики: game development, html, html5, javascript, phaser, Pong, аркада, метки: html5, phaser, Pong, аркадаЭта статья посвящена разработке стильных, модных и молодежных HTML5 приложений с помощью нового фреймворка Phaser. В ней описан процесс установки библиотеки и создание классической игры Pong.
Введение
Phaser — это движок для разработки мобильных и десктопных HTML5 игр, базирующийся на библиотеке PIXI.js. Поддерживает рендеринг в Canvas и WebGL, анимированные спрайты, частицы, аудио, разные способы ввода и физику объектов. Исходники доступны как для просмотра, так и для свободной модификации. Он создан Ричардом Дейви (Richard Davey), известному благодаря активному участию в сообществе программистов, использующих Flixel framework. Ричард не скрывает, что вдохновлялся Фликселем, поэтому некоторые вещи в Фазере будут знакомы опытным флешерам. Первая версия нового движка вышла 13 сентября этого года, сейчас ведется не только активное развитие библиотеки, но и написание документации, поэтому в данный момент уроков по ней, мягко говоря, немного. Что, по моему скромному мнению, следует исправлять, и прямо сейчас.
Читать полностью »

.jpg)