Рубрика «html» - 109
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 82 (3 — 9 ноября 2013)
2013-11-09 в 19:10, admin, рубрики: api, css, css3, Firefox, grunt, html, html5, ie11, jquery, JS, sass, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: api, css, css3, firefox, grunt, html, html5, ie11, jquery, sass, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиХитрый способ создания анимированного jpeg’а
2013-11-08 в 16:29, admin, рубрики: gif, html, svg, XML, векторная графика, метки: gif, svg 
Сегодня с успехом осуществил свой эксперимент по сжатию гифок. Меня давно уже раздражает отсутствие специального формата для сжатия анимированных файлов. Как так, gif есть, а анимированного jpeg нет, хотя для большинства существующих гифок подходит именно jpeg.
От существующих решений, мое отличается тем, что это один файл svg, который можно вставить на страницу через тэг <img>
Под хабракатом находится сжатая версия вот этой гифки tfirma.name/public/leprosorium.ru/cosss_gif/0004w00e.gif
Оригинал весит 6 мегабайт, сжатая версия — 1,3 мегабайта.
Осторожно! Данное решение имеет существенный недостаток, который выражается в высокой загрузке процессора (около 25%). Происходит это только во время загрузки файла, около 1-2 секунд, потом все возвращается в норму.
Читать полностью »
Несколько интересностей и полезностей для веб-разработчика (выпуск 8)
2013-11-08 в 2:52, admin, рубрики: css, html, javascript, Веб-разработкаДоброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Riot.js — The 1kb client-side MVP framework
.jpg)
Немного статистической правды:
-2.jpg)
-3.jpg)
-4.jpg)
«Материнский» проект Moot тоже очень крутой и демонстрирует то, каким должен быть форум.
Морфана: приставки, корни, суффиксы…
2013-11-05 в 11:52, admin, рубрики: html, javascript, Веб-разработка, русский язык, метки: русский язык 
Совсем недавно мы столкнулись с необходимостью HTML-верстки большого количества разнообразного учебного (школьная программа) материала.
К сожалению, в ряде случаев пришлось отдельно готовить изображения с текстовыми блоками, которые были снабжены хитрой версткой. Это усложняет процессы HTML-верстки и внесения правок. Благодаря замечательному MathJax, мы смогли оптимизировать верстку в части математики, физики и неорганической химии, однако органическая химия осталась непобежденной. Да, есть пакеты для верстки структурных формул в LaTex, но в MathJax их поддержки нет.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 81 (27 октября — 2 ноября 2013)
2013-11-02 в 18:46, admin, рубрики: api, css, css3, Firefox, grunt, html, html5, ie11, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: api, css, css3, firefox, grunt, html, html5, ie11, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиНесколько интересностей и полезностей для веб-разработчика (выпуск 7)
2013-11-01 в 7:57, admin, рубрики: css, html, javascript, Веб-разработкаДоброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Browserhacks
.png)
Название говорит самое за себя. Данный ресурс — хранилище всевозможных хаков к существующим браузерам. Увидев этот сайт, сам Paul Irish мудро произнес: "Holy shit amazing".
5 замечательных изобретений от David DeSandro (Twitter, H5BP)
-2.png) Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.
Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.
Isotope — «изысканный jQuery плагин для магических лэйаутов. Позволяет с легкостью фильтровать, сортировать и придавать динамичность макету».
imagesLoaded.js — определяет когда изображения были загружены. Включает в себя 4 события: always, done, fail, progress. Простой в использовании.
Draggabilly — аналог jQuery UI Draggable на нативном JavaScript в лучших традициях автора кода. Работает с touch интерфейсом.
Close Pixelate — «пикселизация» изображений в Canvas аля потаённые места в некоторых работах жанра НЮ.
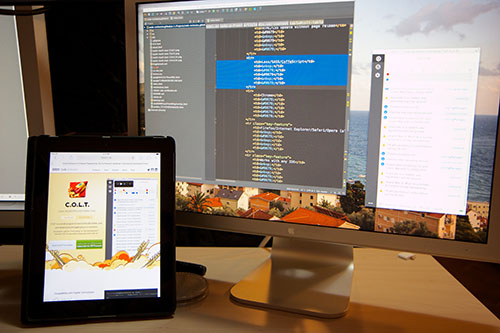
Используем iPad как второй монитор для разработки
2013-10-30 в 17:51, admin, рубрики: COLT, html, ipad, javascript, Блог компании CodeOrchestra, метки: COLT, iPad 
COLT в своей поставке включает в себя web-сервер, который запускает тестируемую html страницу по сетевому адресу. Что наводит на простую мысль о том, что если у вас есть ipad (или другой планшет) то можно воспользоваться им для разработки как второй монитор — меняем код на компьютере, а видим результат на планшете.Читать полностью »
Приложения для Firefox OS запустятся на Android, Windows, Mac OS X и Linux
2013-10-28 в 20:34, admin, рубрики: android, Firefox, Firefox OS, html, javascript, linux, windows, метки: android, Firefox OS, linux, windowsИнженеры Firefox OS в своём блоге сообщили о том, что приложения для их операционной системы, выполненные по технологии Open Web Apps (другими словами, просто на HTML+JS+CSS) станут, условно говоря, «кросс-платформенными» и будут работать на целом ряде сторонних ОС без изменений исходного кода («like a native apps»). Правда, приложение всё-таки должно уметь приспосабливаться к размерам экрана и аппаратной части устройства.
На демо-видео показан процесс запуска некоторого приложения Short Clock, которое, как можно понять, не требует никаких пользовательских привилегий. Видно, что на Android, Windows, Mac OS и Linux происходит примерно следующее: приложение устанавливается из Firefox Marketplace из браузера в соответствующей операционной системе (при этом оно автоматически адаптируется к ней — происходит «repackage») и запускается «как нативное приложение». При этом подчёркивается, что «изменений исходного кода — ноль».
Примечательно то, что JavaScript в OWA-приложении может работать не только в пределах своего HTML, а и обращаться к существующим hardware API на каждой из перечисленных платформ. На видео видно, как в Android устанавливается приложение, требующее ряда привилегий.
Читать полностью »
Что не хватает в COLT/JS, чтобы начать его использовать?
2013-10-28 в 14:55, admin, рубрики: codeorchestra, COLT, html, javascript, livecoding, Блог компании CodeOrchestra, метки: codeorchestra, COLT, html, javascript, livecodingМы хотим сделать продукт лучше и естественно хотим больше пользователей.
Поэтому просим нам помочь понять, какие задачи нам делать сейчас, а какие отложить «на потом».
В опросе мы указали задачи, которые мы себе ставим на ближайший период. Может что упустили — то очень просим нам об этом подсказать в комментариях.
Ну и рекомендацию «Нафик это никому не нужно, идите делать сайты» тоже мы тоже примем.Читать полностью »
HTML-минимизация в Web Essentials 2013
2013-10-27 в 19:23, admin, рубрики: html, Visual Studio, visual studio 2013, Веб-разработка, Клиентская оптимизация, минимизация, минификация, метки: html, Visual Studio, visual studio 2013, клиентская оптимизация, минимизация 
Одним из наиболее существенных нововведений для веб-разработчиков в Visual Studio 2013 стал новый HTML-редактор. В отличие от старого редактора, который представлял из себя смесь из управляемого и неуправляемого кода (и даже использовал некоторые компоненты FrontPage), новый редактор был полностью переписан на управляемом коде (в качестве основы использовался HTML-редактор из WebMatrix).
Стоит отметить, что для ASP.NET Web Forms (файлы с расширениями
.aspx,.ascxи.master) по-прежнему используется старый редактор.
Помимо улучшенных средств для работы с HTML-кодом, в новом редакторе также реализована поддержка синтаксиса представлений KnockoutJS, AngularJS и Handlebars, и IntelliSense для специальных префиксов и META-тегов (Facebook, Twitter, Open Graph, Windows Phone, iOS и др.).
К сожалению, не каждая новинка из мира веб-разработки может попасть в Visual Studio в силу следующих причин:
- Многие современные веб-технологии и библиотеки являются Open Source-проектами (например, компиляторы LESS и CoffeeScript, верификатор JSHint и т.д.), и некоторые из этих проектов имеют лицензии, которые не позволяют включать их в состав коммерческих продуктов.
- Сейчас веб-технологии развиваются настолько быстро, что их поддержка средствами разработки может стать неактуальной в течение одной недели. Поэтому ни частые релизы Visual Studio (сейчас период между релизами сократился с двух лет до одного года), ни периодические обновления не позволяют поддерживать Visual Studio в полностью актуальном состоянии.
Для того, чтобы решить перечисленные выше проблемы сотрудником компании Microsoft Мэдсом Кристенсеном было создано VS-расширение Web Essentials. Исходный код Web Essentials опубликован на GitHub (доступны 2 версии: 2012 и 2013).
Ниже перечислены дополнительные возможности HTML-редактора из Visual Studio 2013, которые становятся доступными после установки Web Essentials 2013:
- Поддержка Zen Coding (более подробную информацию об использовании Zen Coding в Web Essentials можно прочитать в статье Джона Папа «Zen Coding in Visual Studio 2012») и генератор текста-«рыбы» Lorem Ipsum (например, если ввести
lorem10и нажать клавишу TAB, то в код будут вставлены 10 слов из трактата Цицерона «О пределах добра и зла»). - Команда Go To Definition для тегов
<a>,<style>и<script>. - HTML-минимизация выделенного фрагмента кода.
- Поддержка HTML-регионов (например,
<!--#region main--> Какой-то код… <!--#endregion-->).
Поскольку HTML-минимизация в Web Essentials 2013 была реализована средствами библиотеки WebMarkupMin, автором которой я являюсь, то в этой статье мы рассмотрим данную возможность более подробно.
Читать полностью »

.png)
.png)