Перед вами — русскоязычный журнал посвященный фронтенду и публикующий новые материалы два раза в неделю. Интересно?
Читать полностью »
Рубрика «html-верстка» - 4
Frontender Magazine: давайте поговорим о фронтенде
2013-03-11 в 2:49, admin, рубрики: css, css3, frontend-разработка, html, html-верстка, html5, JS, журнал, журналы online, фронт-энд, фронтенд, фронтэнд, я пиарюсь, метки: css, css3, frontend-разработка, html, html-верстка, html5, журнал, журналы online, фронт-энд, фронтенд, фронтэндWebfonts — разбираемся с антиалиасингом под Windows
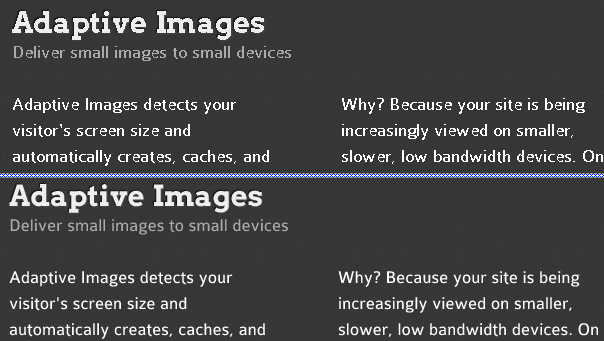
2013-01-20 в 19:03, admin, рубрики: css, font-face, html-верстка, webfonts, веб-дизайн, Веб-разработка, метки: font-face, html-верстка, webfontsДумаю, что не только я, но и другие пользователи Chrome под Windows, на многих сайтах замечали проблемы c отображением нестандартных шрифтов. Читать текст на таких сайтах можно, но глазам больно. Я бы так все это и продолжал терпеть, но на одном из недавних собственных проектов этот вопрос встал буквально ребром. Решил разобраться во всем досконально.
Разница в этих двух фрагментах очевидна. Первый сделан со случайно выбранного сайта adaptive-images, а второй с его локальной копии, в css которой была изменена буквально одна строчка.
SCSS и кросплатформенный градиент (ну почти)
2012-11-29 в 7:35, admin, рубрики: css, css3, html-верстка, scss, Веб-разработка, Песочница, метки: css, css3, html-верстка, scss Всем доброго времени суток.
Хочу поделиться одной наработкой с использованием SCSS. Нужно было мне (кстати не однократно, но как то руки не доходили сделать как надо) сделать универсальную генерацию градиента. Универсальную, это возможность задавать несколько градиентов подряд, и должны были поддерживаться префиксы для браузеров (делать так делать).
Поиск подобного рода решения по хабру и гуглу результата не дал, поэтому пришлось справляться своими силами. Далее подробнее по делу.
Читать полностью »
CSS слайдер
2012-09-11 в 7:58, admin, рубрики: html, html-верстка, html5, Веб-разработка, метки: html-верстка, html5С развитием CSS3, возможности верстки растут экспоненциально. Всё больше функционала можно реализовать на «чистом» CSS. В этом посте показан процесс разработки интерактивного циклического слайдера без единой строчки JavaScript. Автоматическая ротация, выбор любого слайда с плавным переходом – на «чистом» CSS. Ссылка на демо есть в конце статьи.

Создаём parallax scrolling эффект с помощью jQuery и CSS
2012-04-15 в 21:40, admin, рубрики: css, html-верстка, javascript, jquery, Веб-разработкаВ последнее время, сайты с parallax scrolling эффектом стали появляться повсюду. Я не хотел это пропускать, поэтому я создал демонстрационную страницу с parallax scrolling эффектом с помощью jQuery и CSS.
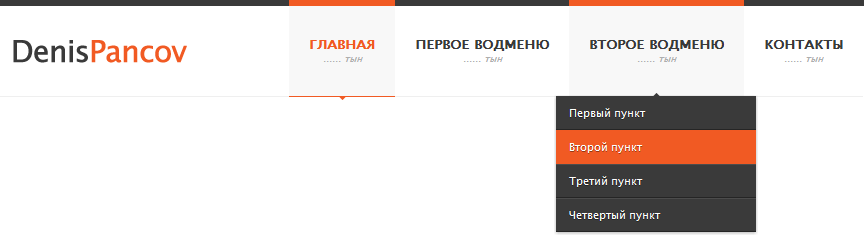
Меню на HTML + CSS3
2012-04-15 в 18:52, admin, рубрики: css, css3, css3 transition, html, html-верстка, веб-дизайн, меню навигации, первые шаги, метки: css3, css3 transition, html-верстка, меню навигации, первые шаги 
Привет, читатель!
Уже давно серьёзно занимаюсь вёрсткой макетов и с недавнего времени стал использовать CSS3 и HTML 5, то есть стал пренебрегать олдскульными старыми браузерами.
Сегодня вечером решил перейти на новый уровень, попробовал использовать CSS3 для выпадающего меню, и это оказалось очень просто.
Прошу сильно не пинать и прочее, моё первое меню без JS.
Каскадные Таблицы Стилей / Новый метод замены текста картинкой, или избавляемся от -9999px
2012-03-02 в 23:24, admin, рубрики: css, html-верстка, переводы, метки: css, html-верстка, переводыХотелось бы поговорить о техниках замены текста изображением. Думаю, практически все сталкивались с моментами в верстке, когда, к примеру, для заголовка страницы нужно использовать графический объект, при этом сохранив под ним текст и для поисковых роботов, и для печатной версии. Да и в принципе, никогда не хочется ломать семантинку страницы.
Немного об истории решения этого вопроса.
Самой первой популярной техникой была так называемая FIR (она же — Fahrner Image Replacement), которая <a rel="nofollow"Читать полностью »