
Привет! В этой статье я хочу поделиться своим опытом разработки приложений для платформы LG Smart TV. Лично я свой путь Smart TV разработчика начинал именно с этой платформы и хотел бы порекомендовать ее всем заинтересованным в данном направлении приложений. В первую очередь это связано с тем, что по качеству документации и предоставляемых разработчику возможностям LG не уступает своим основным конкурентам из Samsung. В то же время, специалисты санкт-петербургской лаборатории LG R&D достаточно открыты и всегда готовы предоставить актуальную информацию, тогда как от их коллег из московского центра разработок Samsung я уже несколько месяцев пытаюсь получить контакт хоть кого-то, кто может внятно отвечать на технические вопросы. Про других участников рынка Smart TV я лучше не буду упоминать: то, как они подходят к вопросам взаимодействия с теми, кто, по идее, должен наполнять их магазины приложений, вызывает большие сомнения в том, что они вообще заинтересованы в том, чтобы для них что-то разрабатывалось.
Читать полностью »
Рубрика «html-верстка» - 3
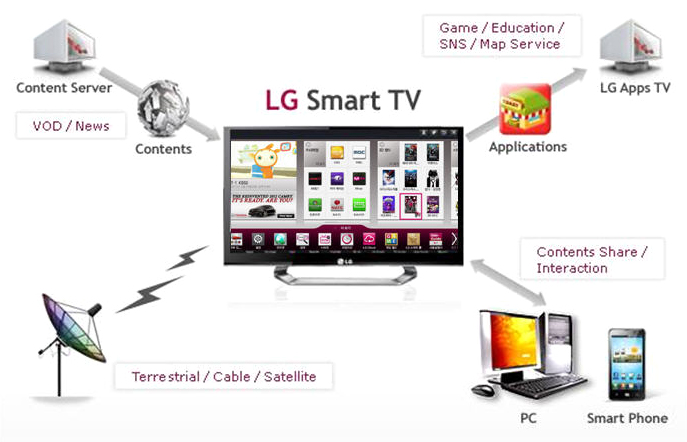
Создание приложений для LG Smart TV: советы начинающему разработчику
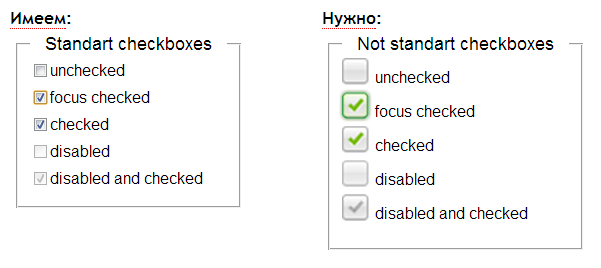
2013-12-03 в 6:41, admin, рубрики: html-верстка, LG tv, SmartTV, Блог компании Simple Smart IPTV, метки: html-верстка, LG tv, Smart TVНестандартные чекбоксы
2013-11-28 в 17:19, admin, рубрики: css, html, html-верстка, imagecms shop, javascript, Блог компании ImageCMS, верстка, метки: css, html, html-верстка, imagecms shop, javascript, версткаЗадача
Получить возможность стилизовать чекбоксы с полным функционалом стандартных, с возможностью оставить стандартные при выключенном javascript-е, и вооружить различными колбеками и кастомными событиями.

Посмотреть пример на jsfiddle
Читать полностью »
Как сверстать веб-страницу. Часть 1
2013-11-18 в 3:03, admin, рубрики: css, html, html-верстка, tutorial, Веб-разработка, метки: css, html-верстка, tutorial Уважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Часть 1. Верстка стандартными средствами
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
Читать полностью »
Скидка на книгу «HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств»
2013-09-04 в 9:00, admin, рубрики: css, html, html-верстка, Блог компании Издательский дом «Питер», издательский дом, книги, метки: html-верстка, издательский дом, книгиНалетай! На днях у нас вышла книга «HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств». Для наших преданных поклонников с Хабры мы предлагаем скидку 25% на бумажную и цифровую версию книги. Акция действует до конца сентября! Чтобы получить скидку, при оформлении заказа введите промо-код f1f30831b892c163f476c.
Генерация древовидного меню модели представления Nested Sets
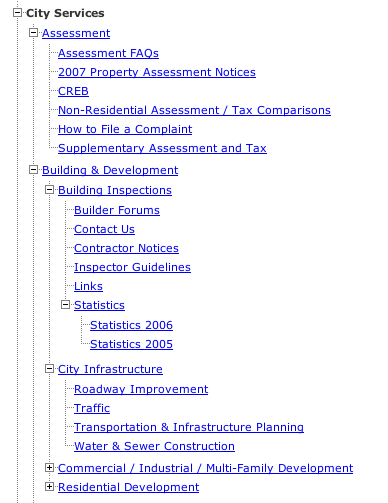
2013-07-29 в 7:52, admin, рубрики: html-верстка, javascript, jquery, Веб-разработка, генерация, метки: html-верстка, jquery, генерацияВ процессе работы над одним из проектов передо мной встала задача создания сворачиваемого дерева папок на основе сведений о нем в базе данных. Для уточнения, это выглядит примерно так:

Собственно, задача стояла следующая: на сервере в таблице базы данных хранится структура дерева каталогов, которая после определенных преобразований должна отобразиться в вышеуказанном виде.
Читать полностью »
Текст в линии или как победить дизайнера
2013-06-22 в 10:48, admin, рубрики: css, html, html-верстка, Веб-разработка, метки: css, html-версткаВсем привет
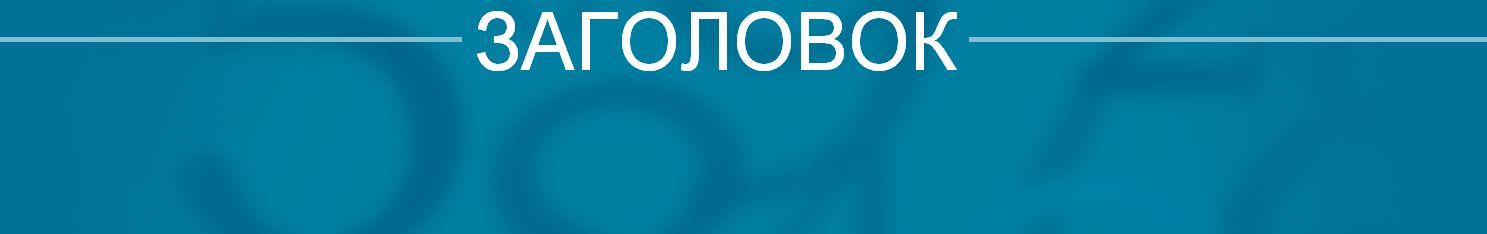
Каждому верстальщику хотя бы раз приходилось сталкиваться с задачей размещения текста внутри лини.
Например вот так:

Никогда не возникает проблем, если фон однотонный. Но что делать, если фоном является картинка как в данном примере?
Я предлагаю выношу на Ваш суд следующее решение. Возможно кто-то предложит дополнения или сделает замечания, я только ЗА.
Пример: ссылка
Суть решения в следующем:
Читать полностью »
Функции в css 3 и немного о возможностях для резиновых сайтов
2013-04-29 в 7:23, admin, рубрики: css, css 3, html-верстка, Песочница, метки: css 3, html-верстка 
Доброе время суток. Я хочу рассказать вам о тенденции появления функций в css 3 и о том, как это можно и даже порой нужно использовать в проектах.
Чтобы не тратить ваше время я распишу свойства, о которых я хотел бы вам рассказать:
- функция counter
- функция calc
- функция attr
- функция toggle
- единица измерения — rem
- единица измерения — vw
- единица измерения — vh
Текстовый редактор SynWrite — вводный обзор
2013-04-13 в 15:54, admin, рубрики: html-верстка, open source, windows, текстовый редактор, метки: html-верстка, текстовый редакторВ этом посте я хотел бы обозначить основные «приятности» SynWrite — свободного текстового редактора для программистов (и верстальщиков) под Windows. Будут показаны далеко не все фичи, а только часть.
Редактор появился относительно недавно, так что многие про него не знают.
Читать полностью »
За что Веб-дизайнеры недолюбливают HTML-верстальщиков :)
2013-03-20 в 13:40, admin, рубрики: html-верстка, веб-дизайн, Веб-разработка, метки: html-верстка, веб-дизайнЧасто дизайнер для верстальщика — это некий «кастомизатор» всего привычного и понятного, того, что можно было бы взять и просто использовать, не изобретая велосипедов в работе над каждым макетом. Из-за чего часто приходится тратить дополнительно время на объяснения, казалось бы очевидных вещей.
Элементы управления
— дружище, в моей ОС это стандартные контролы!
Типографика
— заголовок этой страницы: H1;
Сетка
— не видишь её? Не торопись верстать, включи направляющие и обрати внимание, что сетка это не только горизонтальные направляющие, есть ещё и базовая линия шрифта.
Резина
Читать полностью »
За что HTML-верстальщики так не любят веб-дизайнеров
2013-03-18 в 13:24, admin, рубрики: html, html-верстка, веб-дизайн, метки: html-верстка, веб-дизайнЗа время своей работы верстальщиком, мне довелось иметь дело с кучей разных макетов как от новичков дизайна (или порой просто левых людей), так и до профессионалов. И за это время я успел набрать приличную выборку наиболее типичных багов в макетах, которых не в состоянии избежать даже маститые специалисты. Сразу оговорюсь — в некоторых организациях есть внутренние «требования к дизайн-макетам», и по идее, при несоответствии дизайна этим требованиям, он должен без вопросов отправляться на доработку, но реалии таковы, что зачастую проще самому внести нужные правки, чем гонять документ туда-сюда по трекеру. Но даже в этих «требованиях» упомянуты далеко не все очевидно возможные «косяки». Постараюсь привести наиболее популярные и универсальные (без личностной привязки). Да, кстати, все баги привожу под использование фотошопных psd — ну уж де-факто это стандарт в веб-макетах. Да и не попадались мне ещё макеты в векторе (и надо сказать, слава богу).Читать полностью »

