Недавно я работал над анимацией респауна и спецэффектом главного героя моей игры “King, Witch and Dragon”. Для этого спецэффекта мне нужна была пара сотен анимированных крыс.
Создание двухсот мешей со скиннингом с анимацией ключевыми кадрами всего для одного спецэффекта — это пустая трата ресурсов. Поэтому я решил использовать систему частиц, но для этого мне пришлось выбрать другой подход к анимации.
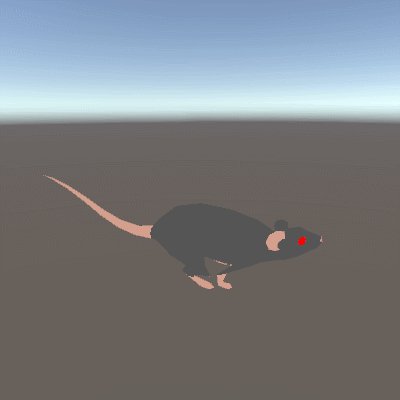
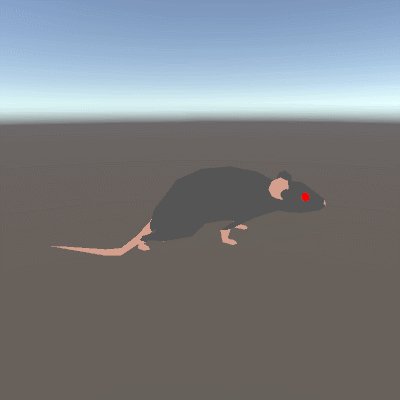
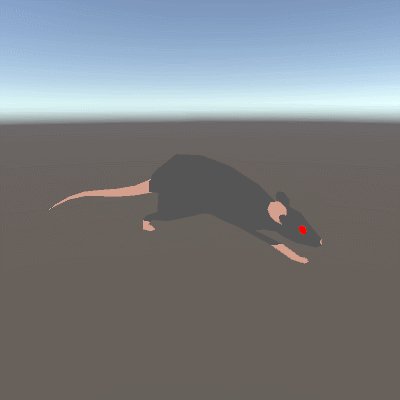
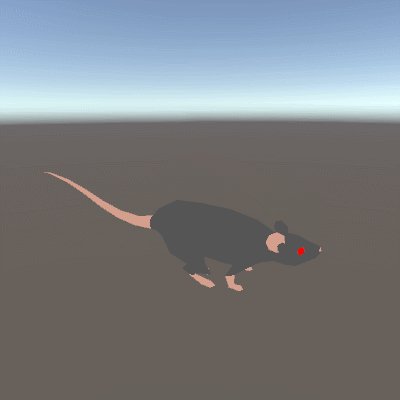
В этом посте я объясню, как анимировать простых существ при помощи вершинного шейдера. В качестве примера я использую крысу, но тот же способ применим для анимации рыб, птиц, летающих мышей и других существ, не являющихся основной целью взаимодействий игрока.
В большинстве туториалов про шейдерную анимацию для начинающих рассказывается о том, как анимировать флаг при помощи синусоиды. Я покажу чуть более сложную версию, в которой мы разобьём модель на разные части тела и анимируем их по отдельности.
Я подробно опишу создание вот этой анимации:
Читать полностью »