
Привет!
С момента появления первых серийных образцов Oculus DK1 прошло уже более года. За этот короткий промежуток времени к миру виртуальной реальности уже успели прикоснуться десятки тысяч разработчиков по всему миру, в том числе и из России (раз, два, три).
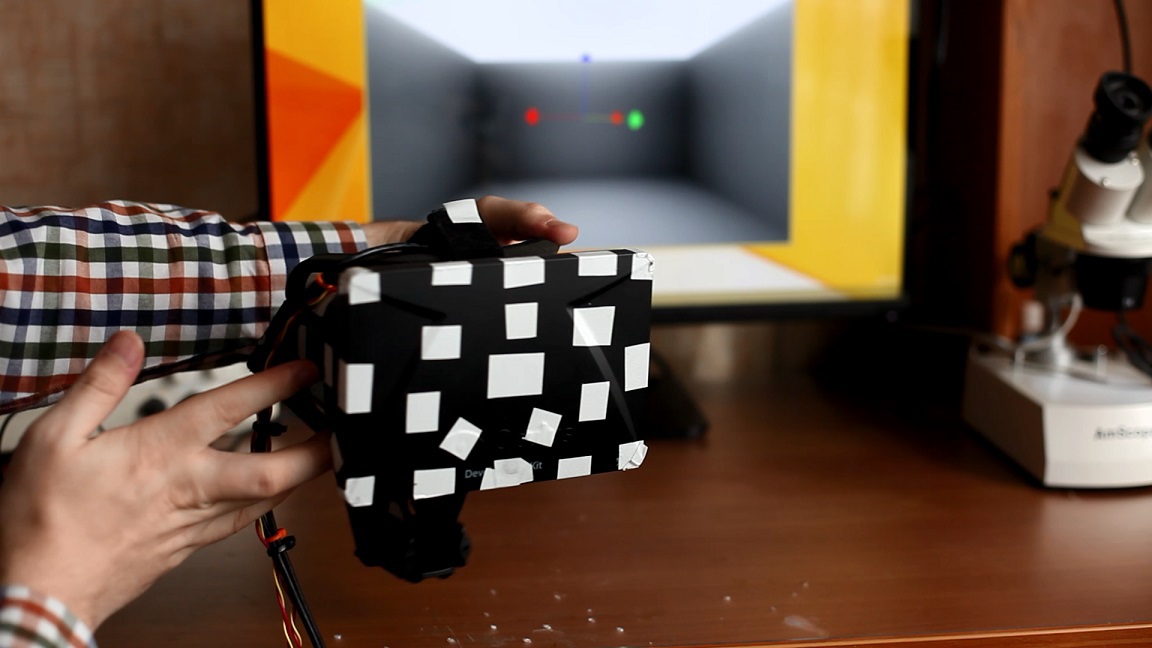
В марте был анонсирован Oculus DK2, обладающий целым рядом улучшений, из которых особенно значимыми являются обновленный экран и поддержка отслеживания абсолютного положения головы. И если с первым все более-менее понятно – увеличение разрешения уменьшает эффект зернистости изображения, особенно заметный в первом поколении устройства, а использование OLED экрана вместо LCD улучшает скорость отклика матрицы, то на втором пункте (а именно о его важности и о том, как нами была добавлена поддержка этой фичи в DK1) хотелось бы остановиться подробнее…
Читать полностью »