Приветствую!
С приходом material дизайна приходят и новые элементы. Например, появился RecyclerView, который многим уже известен. Про него на хабре писали не раз: тыц, туц.
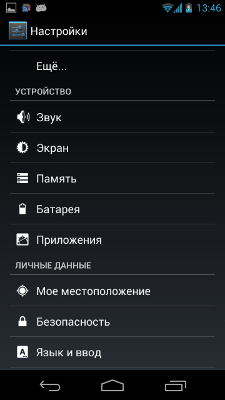
Вроде как пользоваться им — понятно, но ведь хочется большего. Обычно при переходе на новые альтернативы чего-то не хватает. Вот и мне не хватило того, что есть. Понадобилось мне сделать parallax эффект, как в Google Play на странице конкретного приложения. Реализации для ListView и ScrollView имеются. Поискал я в великом и могучем, и все, что нашел — этот репозиторий. Решение вроде рабочее, да и народ пользуется. Однако мне не понравилось его юзабилити. И как водится, решил написать свое.
Читать полностью »