
Рисунок используемый для parallax эффекта. Автор Patryk Zabielski
Привет друзья, я покажу вам как создать простою многослойную иллюстрацию с глубиной, которая переходит к контенту. Мы будем использовать метод, в котором необходим только css и чистый JS(coffeescript) (Никаких jQuery!).
Этот урок для начинающих, с начальным знанием JS и CSS, так что я буду объяснять большинство вещей и ссылаться на внешние источники.
Финальное демо
Читать полностью »
Рубрика «haml»
Как сделать многослойную Parallax иллюстрацию на CSS & JavaScript
2016-04-02 в 14:14, admin, рубрики: coffeescript, css, haml, html, javascript, parallax, sass, scss, Разработка веб-сайтовКрупнейший хакатон в истории разработки ПО с призовым фондом в 140000$
2016-01-28 в 0:11, admin, рубрики: agile, apache storm, bash, drupal, ember, freelance, Google Glass, haml, heroku, javascript, jquery, linux, nodejs, oracle, ruby, ruby on rails, sass, stackoverflow, tdd, конференции, конференция, конференция для разработчиков, разработка по, хакатон, Хакатоны 
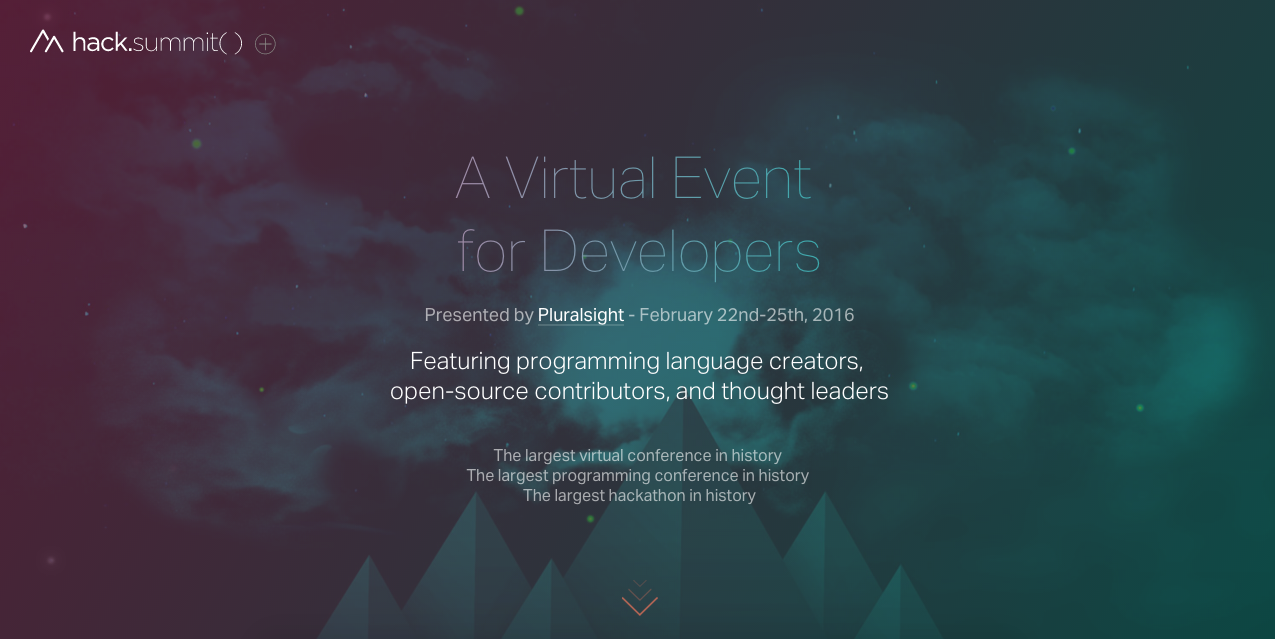
22-25 февраля 2016 года будет проходить знаковое событие в сфере разработки ПО — hack.summit(). Это крупнейшая виртуальная конференция в истории. Самая большая в истории конференция по программированию. Самый крупный из проходивших в мире хакатонов с общим призовым фондом в 140000$ (на главной странице проекта почему то фигурирует 150000$, но в описании призовых мест 100k, 30k и 10k, может чего пропустил).
Для тех, кому достаточно hack.summit().
Читать полностью »
Prepros: open-source компилятор файлов для front-end разработки
2013-08-04 в 13:58, admin, рубрики: coffeescript, css, haml, html, jade, javascript, less, livereload, livescript, markdown, open source, sass, scss, slim, stylus, web, web-разработка, Веб-разработка, препроцессор, метки: coffeescript, css, haml, html, jade, javascript, less, livereload, livescript, markdown, open source, sass, scss, slim, stylus, web, web-разработка, препроцессор 
Здравствуйте, уважаемые читатели.
Данная статья посвящена фантастическому, на мой взгляд, open-source приложению Prepros, которое может облегчить рабочий процесс многим фронт-энд разработчикам.
Prepros умеет компилировать файлы LESS, Sass, SCSS, Stylus, Jade, Slim, Coffeescript, LiveScript, Haml и Markdown, минифицировать и объединять в один JavaScript-файлы и это еще не все.
Под катом — более подробный обзор приложения.
Записки создания backendless приложения. Часть 1: о проекте и выбор окружения
2013-07-21 в 11:29, admin, рубрики: angular, angular.js, AngularJS, bower, coffescript, compass, grunt, haml, javascript, sass, slim, yeoman, Веб-разработка, метки: angular, angular.js, AngularJS, bower, coffescript, compass, grunt, haml, javascript, sass, slim, yeomanВсем привет, меня зовут Макс и я отвечаю за разработку в компании DevHub
Я fullstack разработчик. У меня за плечами богатый опыт как создания backend (PHP а затем Django) так и клиентских приложений. Но все-таки я никогда не работал с чем-то что не имело под ногами бекенд написанный мной.
Я хочу это исправить и заодно поделиться тем как это происходило.
Модные Ключевые слова: Yeoman, CoffeeScript, AngularJS, SLIM, Compass, Kinvey под катом
Plim — наиболее полный порт шаблонизатора Slim на Python
2012-06-14 в 23:19, admin, рубрики: haml, python, slim, template engine, метки: haml, python, slim, template engine Определённо, первые реализации Haml и Slim должны были появиться на Python. Или, по крайней мере, так было бы справедливее.
Cложно представить себе более «питоничный» подход к написанию HTML-разметки, чем тот, который в своё время был предложен этими языками. Синтаксис, основанный на отступах, отсутствие закрывающих символов, общая лаконичность — не эти ли слова можно услышать из уст среднестатистического программиста, рассказывающего кому-то в первый раз о Python?
Читать полностью »
Padrino для frontend разработчика
2012-06-07 в 19:32, admin, рубрики: coffee script, haml, ruby, scss, sinatra, Веб-разработка, верстка, верстка html писем, метки: coffee script, haml, ruby, scss, sinatra, верстка, верстка html писемВидимо, только второй пост на хабре с участием Padrino за 2 года ;)

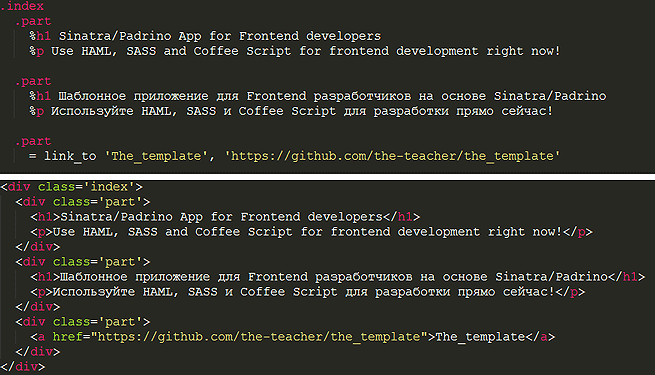
Используйте HAML для генерации HTML

Используйте SASS для генерации CSS

Используйте Coffee Script для генерации JS

Скачайте шаблонное приложение, установите инструментарий и начните разработку немедленно.
10 минут и все работает даже под Windows.
