Мне нравится язык D. Давно слежу за его развитием. Для D есть несколько GUI библиотек и биндингов, но я решил изобрести свой велосипед.
Хочу рассказать о своём проекте DlangUI. Надеюсь, что он кому-нибудь будет полезен.

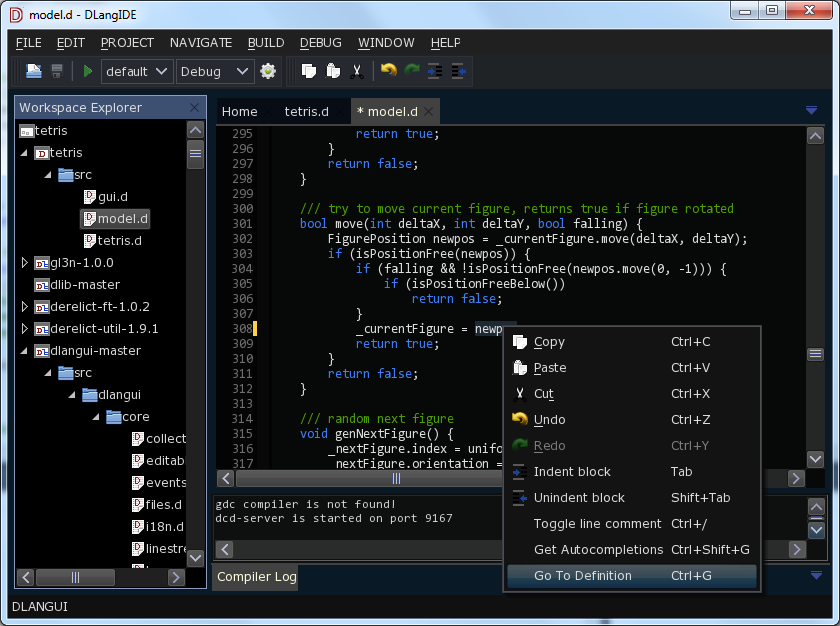
На КДПВ скриншот DlangIDE — приложения, написанного на DlangUI.
Особенности:
- Кроссплатформенность — поддерживаются Windows, Linux, Mac OSX; легкость портирования на другие платформы
- Написан на D — легкорасширяемый
- Использование Layouts для позиционирования элементов интерфейса
- Масштабирование шрифтов и иконок в приложении в зависимости от разрешения экрана
- Поддержка Unicode
- Интернационализация — поддержка перевода UI на несколько языков
- Аппаратное ускорение с помощью OpenGL (опционально)
- Возможность отрисовки виджетов поверх OpenGL сцены (например, для UI в игре)
- Небольшой размер исполняемого файла
- Внешний вид интерфейса настраивается с помощью тем (две стандартные темы — светлая и темная)
- Встраивание ресурсов в исполняемый файл
- Открытый исходный код, под лицензией Boost License 1.0