Не забивайте себе голову тем, что не имеет отношения к настоящему. В будущее надо ещё суметь попасть. Виктор Пелевин — Чапаев и Пустота.

Не забивайте себе голову тем, что не имеет отношения к настоящему. В будущее надо ещё суметь попасть. Виктор Пелевин — Чапаев и Пустота.


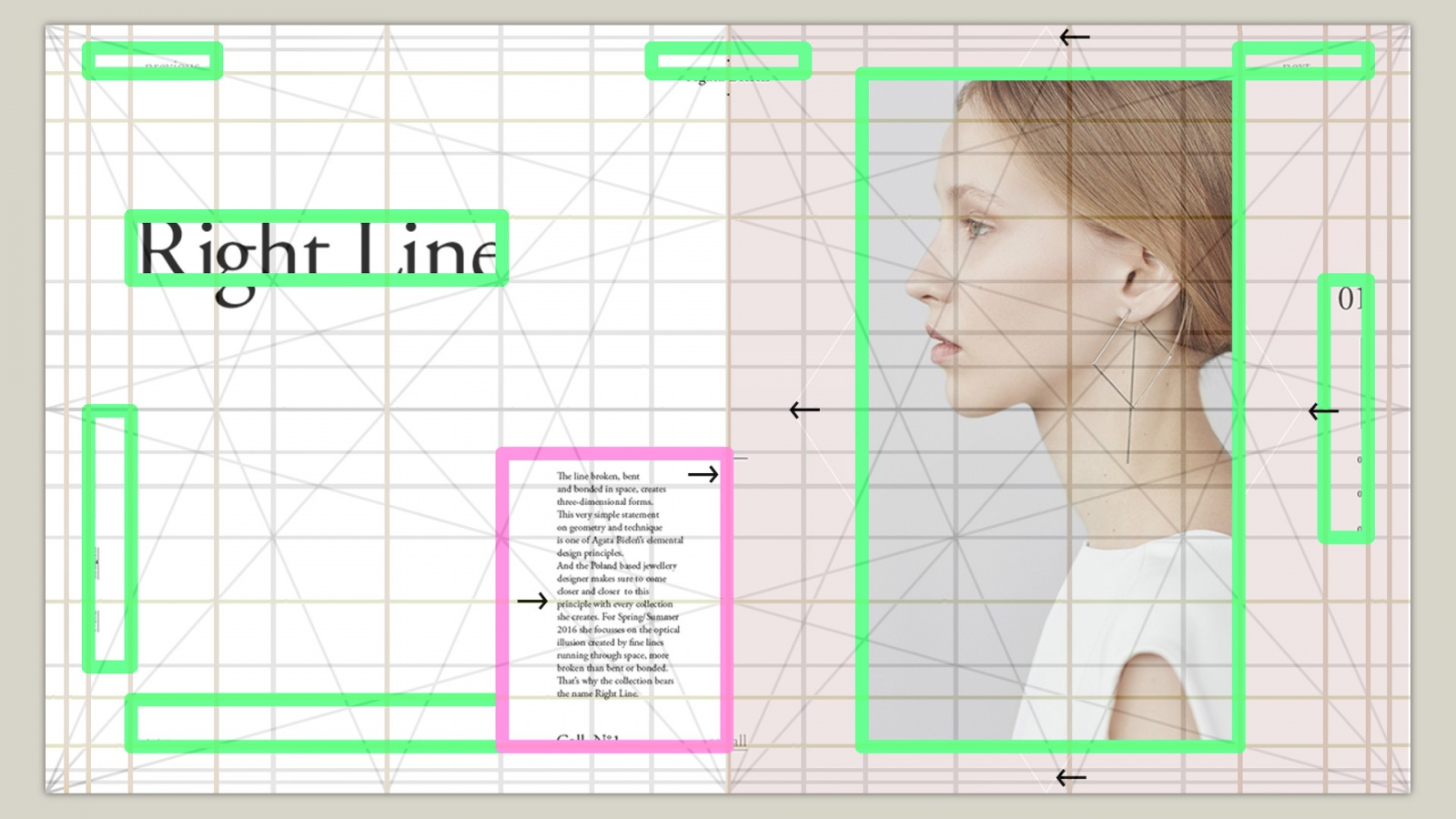
Большая часть людей, так или иначе причастных к верстке сайтов, проходят через… Назовем это “путь бутстрапа”. Это такая философская позиция, когда у тебя есть 12 колонок и ничего больше. Ты берешь элементы, кладешь их в определенные колонки и все у тебя хорошо. Можно выключить мозг, погрузиться в нирвану и руки будут сами расставлять элементы. Красота… Но тут появляется современный дизайнер, который рисует что-то, что ну совсем не сходится с этой замечательной концепцией. Колонок явно больше, они все разной ширины, да еще и по высоте что-то нужно выравнивать. Жуть. А встречается такое все чаще, особенно если сделать шаг в сторону от магазинов или админок. Сегодня мы поговорим о том, что же это за чудо такое там используется и как его можно готовить в современном CSS. Кода будет совсем немного, в основном – размышления и картинки.
На FrontendConf в этом году будет выступать Leonie Watson — евангелист доступности, и Andy Bell — широко известный в мировом фронтенд-сообществе автор электронной книги «Every Layout». Выступление Leonie будет нестандартным и технически сложным, когда зрение участников будет не самым важным чувством. Andy и Leonie пригласил Павел Ловцевич. Он организует конференции в Минске, приглашает иностранных спикеров на свои конференции и к нам на FrontendConf, курирует доклады и все это, не считая работы техническим директором.

Накануне FrontendConf мы поговорили с Павлом о его роли в программном комитете конференции, о приглашении иностранных докладчиков, доступности, CSS и Grid Layout, usability презентаций, неочевидных мелочах, особенностях работы куратора, а в конце — почему вообще важно посещать конференции.
Читать полностью »

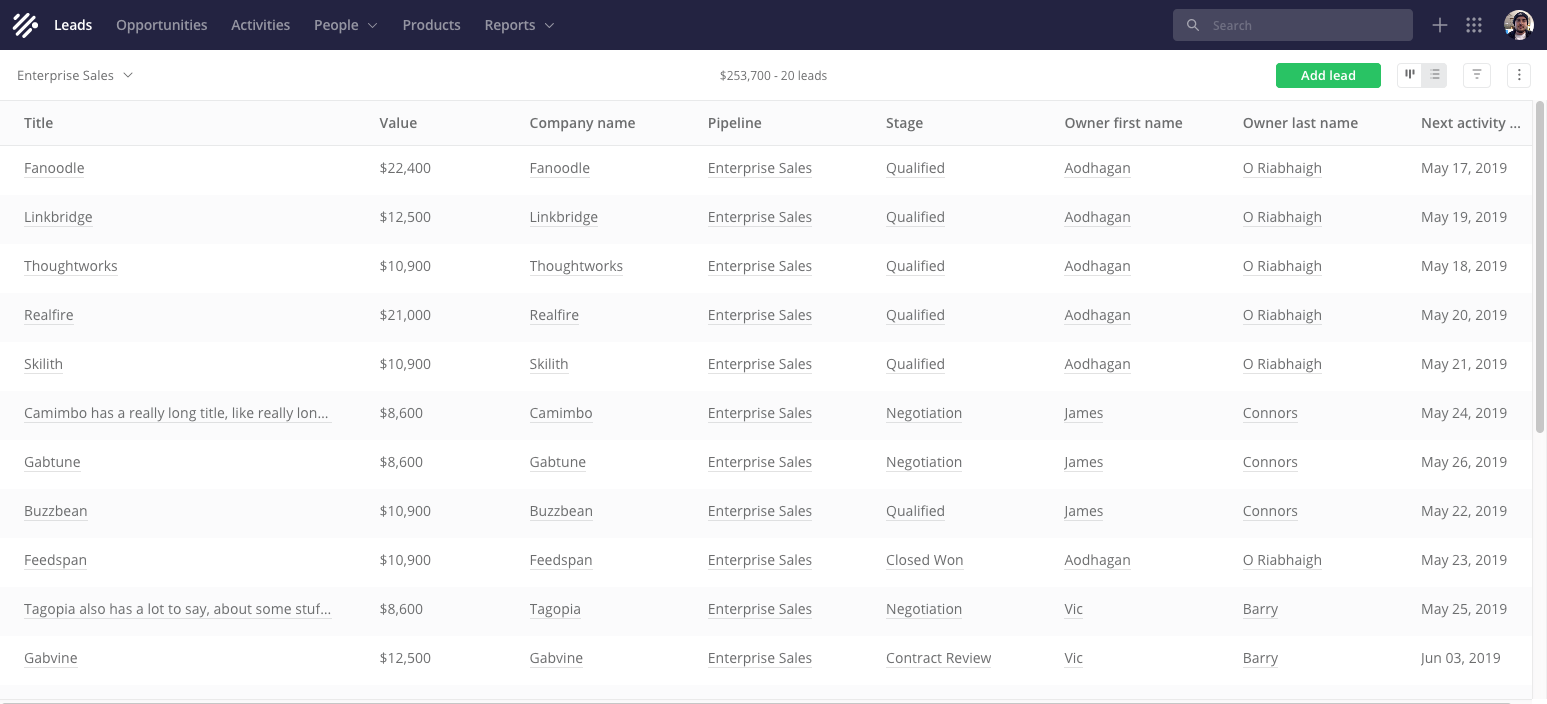
Просмотр списка лидов («холодных» контактов)
Поскольку мы уже запустились, я, наконец, могу рассказать о секретном проекте, над которым работал последние два года. Одна из интересных функций Teamwork CRM — просмотр списка (list view).
Это мощный компонент, который встречается в приложении семь раз. По сути, таблица на стероидах. Я мог бы много рассказать, но не хочу вас утомлять. Сосредоточусь на том, как мы реализовали подобную гибкость с помощью всего нескольких строк CSS (Grid). А именно, как мы выкладываем тяжёлые таблицы данных, как поддерживаем изменение размера столбцов и многое другое.
Во-первых, нужно объяснить контекст, начиная с цели и задачи дизайна этих таблиц. Если это не интересует, не стесняйтесь перейти сразу к технической реализации.
Читать полностью »
Мишель Баркер, автор материала, перевод которого мы сегодня публикуем, говорит, что недавнее обсуждение в Twitter, начатое Крисом Койером, заставило её задуматься о том, как веб-разработчики делают выбор между технологиями CSS Grid Layout и CSS Flexbox Layout при разработке макетов.
Крис Койер в своём твите задал аудитории вопрос о том, как те, кто знает о том, что такое Grid и Flexbox, предпочитают объяснять разницу между этими технологиями.
Среди ответов на этот вопрос, что, по словам Мишель, вполне ожидаемо, можно было отметить ценные идеи Рэйчел Эндрю и Джен Симмонс.
Читать полностью »
В течение последних двух месяцев я углубился в изучение CSS Grid. В этой заметке я хочу поделиться своими основными соображениями. Чтобы было более понятно, я объясню все с помощью диаграмм.
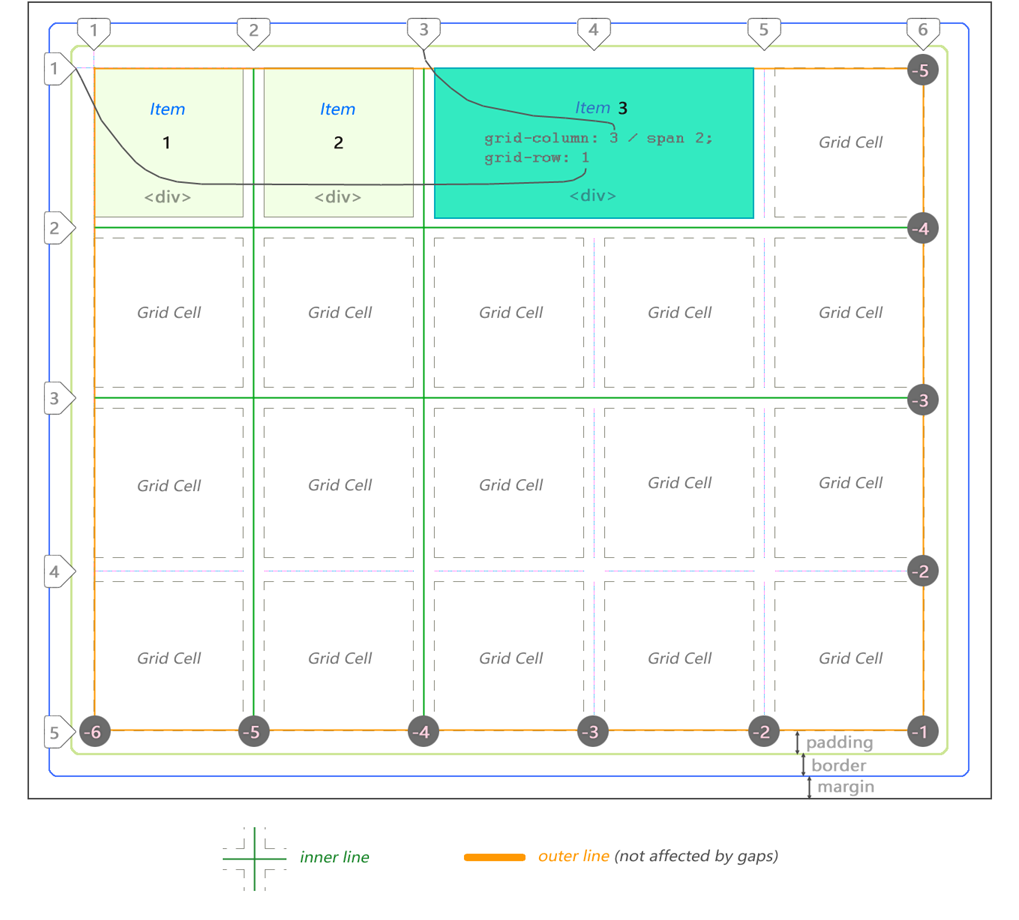
Вероятно, вы уже знакомы с блоковой моделью CSS для обычных элементов. Давайте начнем с аналогичного «общего обзора» для CSS Grid:

В основе структуры CSS Grid находится основной контейнер, представляющий собой обычный div, имеющий margin, border и padding. Для создания CSS grid контейнера добавим свойство display: grid. Элементы сетки — это потомки, размещенные внутри родительского контейнера. Они обычно определяются как список, описывающий header, sidebar, footer или другие аналогичные элементы макета сайта, зависящие от его дизайна.
Читать полностью »
В этой статье я расскажу вам, как использовать CSS Grid для создания классной сетки изображений, которая регулирует количество столбцов зависимо от ширины.
И самая важная часть: все это будет реализовано с помощью одной строки CSS. Это означает, что нам не нужно загромождать HTML уродливыми именами классов (col-sm-4, col-md-8) или создавать медиа-запросы для каждого размера экрана.
 Любому верстальщику, перед которым встала очередная задача по вёрстке адаптивного макета, нужны сетки. В большинстве случаев берётся старый добрый bootstrap, и в html-ке начинают появляться div-ы с классами вида
Любому верстальщику, перед которым встала очередная задача по вёрстке адаптивного макета, нужны сетки. В большинстве случаев берётся старый добрый bootstrap, и в html-ке начинают появляться div-ы с классами вида col-xs-6 col-sm-4 col-md-3. И вроде бы всё хорошо и быстро, но в данном подходе часто возникает множество подводных камней. В данной статье мы рассмотрим эти подводные камни, и закидаем тухлыми помидорами рассмотрим мою поделку для беспроблемных сеток.
Здраствуйте! Хотел бы поделиться с вами разработкой подтаблиц для нашего веб проекта. Цель заключалась в воссоздании веб модуля, имитирующего таблиц и подтаблиц (subdatasheet) созданных на базе Аccess. Наш клиент привык работать на Access'e, но времена меняются, и теперь наша задача заключается в гладком переходе на веб платформу, с минимальной разницей.
Имея не много опыта с различными javascript библиотеками, пришел к выводу что AngularJS изначально принуждает вашему проекту быть маленьким, чистым, изолированным и легко расширяемым. Также, используя directive со своим изолированным скопам (scope), дает возможность многоразового применения, даже внутри себя. Что и будет продемонстрировано под катом.
Так как в нашем проекте будет много таких подтаблиц, нам нужно сделать удобным нашу утилиту в применении. Должно быть примерно таким:
<div ng-controller="ctrl1">
<subgrid config="config1"> </subgrid>
</div>Посмотрите демо здесь. Кому интересно прошу под кат.
![[Питер, анонс] Встреча JUG.ru с Андреем Ершовым: «Как мы делали телефонную платформу с использованием GridGain» - 1 [Питер, анонс] Встреча JUG.ru с Андреем Ершовым: «Как мы делали телефонную платформу с использованием GridGain» - 1](https://www.pvsm.ru/images/2016/11/28/piter-anons-vstrecha-JUG-ru-s-andreem-ershovym-kak-my-delali-telefonnuyu-platformu-s-ispolzovaniem-GridGain.jpg)
В четверг, 1 декабря, в 20:00 в офисе компании SEMrush состоится встреча JUG.ru с Андреем Ершовым, экспертом по распределенным системам. Андрей расскажет, как они в DINO Systems (Ring Central) сделали телефонную платформу с использованием GridGain. Для понимания большей части доклада знание GridGain или In-Memory Data Grid в целом не является обязательным.
Читать полностью »