
29 марта на Мансарде Rambler&Co состоится четвертый внешний RamblerFront& meetup, на котором наши сотрудники поделятся прикладными знаниями в области frontend-разработки.
Читать полностью »

29 марта на Мансарде Rambler&Co состоится четвертый внешний RamblerFront& meetup, на котором наши сотрудники поделятся прикладными знаниями в области frontend-разработки.
Читать полностью »
В нашем первом весеннем дайджесте продолжение истории «Микро-математики», изучение Swift за 60 секунд, Unit-тесты и анимации, интерфейсы, Flutter, ARCore и ориентиры для мобильных маркетологов. Всем весны!
Коротко о событии
Конференция: HolyJS 2017 Moscow
Дата: 10-11 декабря 2017 года
Бесплатная трансляция (только первый зал): страница трансляции на официальном сайте.

Любой JavaScript-разработчик однажды задается вопросом: на какую конференцию по JavaScript сходить? Интересные доклады послушать, людей посмотреть, себя показать. В 2016 году мы пошли по тому же пути и обнаружили, что в России ничего подходящего на эту тему нет. Всевозможные митапы по фронту — пожалуйста. Но ведь JS давно уже не только фронт. Короче, мы решили исправить эту несправедливость и создали главную и единственную в России JavaScript-конференцию, HolyJS. На Холи бывает не только фронт, но и бэкенд, десктоп, и даже работа с железом. Теперь нам всем есть куда ходить, но это не конец истории.
В JavaScript-мире есть важнейшая особенность, которая отличает его от миров типа Java и .NET: технологии и фреймворки развиваются стремительно. Не попавшие на конференцию люди оказываются в невыгодном положении — мало кому хочется смотреть записи, устаревшие на 4 месяца. Обычно есть несколько фундаментальных докладов, которыми можно гордиться и пересматривать еще пару лет, но большая часть материала интересна и полезна в моменте: посмотрел, послушал, пошел использовать на работе. Всё это останется за пэйволлом? А как же комьюнити и чувство локтя? Нет ли в этом чего-то неправильного?
Теперь трансляцию первого зала можно смотреть бесплатно, с нашего сайта и на YouTube. Это позволяет всем желающим присоединиться к конференции и провести на ней все два дня. Прийти вживую было бы круче, но на этой полномасштабной трансляции можно по-настоящему погрузиться в тему и ощутить атмосферу происходящего.
Всем привет, хочу поделиться накопленными знаниями по GraphQL, которые сформировались на основе около сотни прочитанных статей/доков и месяца построения API используя GraphQL.
GraphQL — это стандарт декларирования структуры данных и способов получения данных, который выступает дополнительным слоем между клиентом и сервером.
Одной из основных фичей GraphQL является то, что структура и обьем данных определяется клиентским приложением.
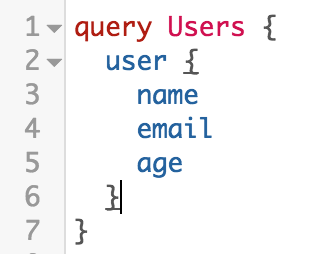
Рассмотрим пример простого запроса пользователя.

Клиент точно указывает, какие данные он хочет получить, используя декларативную, графо-подобную структуру, которая очень напоминает формат JSON.
Читать полностью »
Для обычного пользователя программы, которые мы пишем — это магия. Фронт, бэк — неважно. Человек нажимает на кнопку в браузере, и вдруг случается чудо. Но мы-то знаем, что это не чудо, а результат упорной работы.
Когда приходишь на конференцию, кажется, что всё работает само собой. Всегда есть интересный доклад. В нём есть конкретные места, которые можно использовать в работе прямо сейчас, которые стоит обсудить с друзьями и коллегами или которые просто почему-то цепляют тебя лично.
Это происходит само собой, просто по статистике? Если набрать достаточное количество докладов, всё получится автомагически? Как бы не так. Всё подстроено. Как программу на JS проектируют архитекторы, так и за каждой конференцией стоит команда отличных инженеров, которые проектируют её специальным образом. Они проектируют не только структуру, но и вместе с докладчиками «отлаживают» каждый доклад, строчка за строчкой, раз за разом. Проводят кросс-ревью, оценку, починку багов. Пишутся специальные инструменты и выкладываются на GitHub. И так до тех пор, пока не скомпилируется хорошо работающая, безбажная конференция.
Наверное, каждый иногда хотел пообщаться с разработчиками тех инструментов, которыми мы все пользуемся. К примеру, кто хотел бы сказать пару ласковых создателям React или Node.js? А кто хотел бы узнать от них парочку тайн о внутренней кухне проекта?
Это интервью — с разработчиками конференции HolyJS 2017 Moscow, с её Программным комитетом. Мы будем обсуждать:
Привет! 27 октября в Москве состоится Международная конференция мобильных разработчиков MBLTdev 2017.
MBLTdev — это хардкорные доклады уровней Middle+ и Senior, нетворкинг, новые знакомства и полное погружение в мир мобайла. Приглашённые эксперты из США, Европы и России поделятся опытом iOS- и Android-разработки.
Под катом — подробности о программе и последние билеты по выгодной цене! Читать полностью »
Часть 1. Сервер
Часть 2. Клиент
Часть 3. Мутации
Часть 4. Валидация. Выводы
Одной из интересных задач с которой пришлось столкнуться была серверная валидация при изменении данных. Как быть, если возникли ошибки при изменении объекта? В статьях можно найти много решений этой проблемы, но мы решили использовать композитный тип Union. Простыми словами, Union — это когда результат запроса может быть не одного лишь типа, а различных, в зависимости от результата выполнения resolve().
Часть 1. Сервер
Часть 2. Клиент
Порой при разработке API случается так, что необходимо не только лишь получать данные, но и вносить определенные изменения. Именно для этой цели существует то, что в GraphQL называется странным словом "мутация".
Забавно, но с распространением интернета в мире все больше востребованы веб-приложения, работающие без подключения к сети. Пользователи (и клиенты) хотят функциональные интернет-приложения в онлайн, офлайн и в зонах с неустойчивой связью.
А это… не просто.
Посмотрим, как создать эффективное решение, работающее без подключения к сети, на React и слое данных GraphQL с применением Apollo Client. Статья разбита на две части. На этой неделе разберем оффлайновые запросы. На следующей неделе примемся за мутации.
Перевод статьи Sashko Stubailo GraphQL vs. REST
GraphQL часто представляют как революционно новый путь осмысления API. Вместо работы с жестко определенными на сервере конечными точками (endpoints) вы можете с помощью одного запроса получить именно те данные, которые вам нужны. И да — GraphQL гибок при внедрении в организации, он делает совместную работу команд frontend- и backend-разработки гладкой, как никогда раньше. Однако на практике обе эти технологии подразумевают отправку HTTP-запроса и получение какого-то результата, и внутри GraphQL встроено множество элементов из модели REST.
Так в чем же на самом деле разница на техническом уровне? В чем сходства и различия между этими двумя парадигмами API? К концу статьи я покажу вам, что GraphQL и REST отличаются не так уж сильно, но у GraphQL есть небольшие отличия, которые существенно меняют процесс построения и использования API разработчиками.
Так что давайте сразу к делу. Мы определим некоторые свойства API, а затем обсудим, как они реализованы в GraphQL и REST.
Читать полностью »