Этот топик будет посвящен:
- в большей мере статистике встречаемости уязвимостей
- реакции администрации(скорости и адекватности)
- опасности
и всяческим другим факторам. Будут приведены примеры.
и всяческим другим факторам. Будут приведены примеры.
Мы привыкли, что все в нашем мире растет постепенно. На деревьях появляется кольцо каждый год. Подростки в пиковые месяцы роста набирают не более нескольких дюймов. Такие примеры называются линейным ростом. С этим человеческий мозг легко справляется.

Но есть другой рост. Помните притчу о султане и нищем? Когда бедняк просил риса, а султан спросил, сколько ему нужно. Нищий заметил шахматную доску рядом и попросил положить одно зерно риса на первую клетку, два на вторую, четыре на третью и так далее, увеличивая количество зерен вдвое на каждой клетке.Читать полностью »
На мой взгляд Qt Graphics Scene FrameWork — мощный инструмент, незаслуженно обделенный вниманием на Хабре. Я попытаюсь исправить ситуацию, посвятив ему цикл статей. И в этой, пилотной, статье покажу как можно программировать с помощью этого замечательного фреймворка на примере более-менее реальной задачи.
Читать полностью »

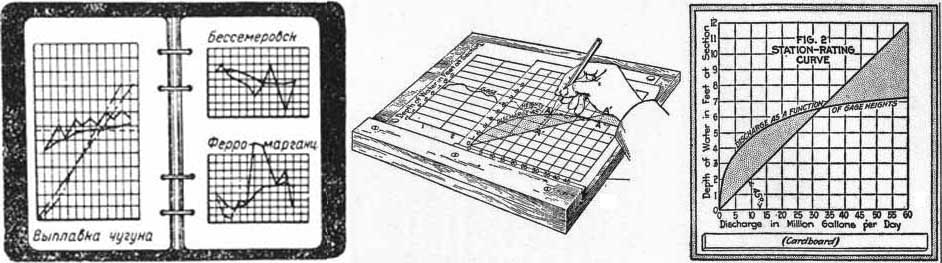
Сегодняшний ретро-обзор посвящен графикам, вообще наглядному представлению данных в бухгалтерии.
А вам известно, чем пользовались бухгалтеры за полвека до Excel?
Читать полностью »
Недавно, в очередной раз проверяя домашние работы своих студентов, я загорелся желанием автоматизировать этот процесс. Задание состояло в составлении рабочей таблицы девиации магнитного компаса и построения кривой девиации.
Входными данными служили показания магнитного компаса (МК), синхронно наблюдаемые показания гирокомпаса (ГК), поправка ГК и значение магнитного склонения для района, в котором проходили измерения.
Читать полностью »
Может это и есть конец света? :) Но победитель долгих дискуссий о том, что удобно пользователям — браузер или отдельные приложения, кажется стал очевидным.
Я попытался собрать в одном месте результаты исследований ведущих компаний, чтобы каждый из нас мог ответить на вопрос — нужно ли делать отдельное приложение для платформ, если уже есть сайт. Давайте посмотрим.
Это моя первая статья и я хотел бы рассказать о том как написать простейшую программу по рисованию графиков функций.
Статья ориентированна на новичков!
Начнем с того, что наша функция будет иметь вид:
y = c(x)
Где c(x) это выражение от одной переменной «x».
Сразу считаем её.
f = input('f(x):')
Считать значение функции мы будем функцией eval()
Подключим нужные нам библиотеки.
from math import *
from tkinter import *
f = input('f(x):')
Теперь надо нарисовать оси координат.
from math import *
from tkinter import *
f = input('f(x):')
root = Tk()
canv = Canvas(root, width = 1000, height = 1000, bg = "lightblue", cursor = "pencil")
canv.create_line(500,1000,500,0,width=2,arrow=LAST)
canv.create_line(0,500,1000,500,width=2,arrow=LAST)
canv.pack()
root.mainloop()

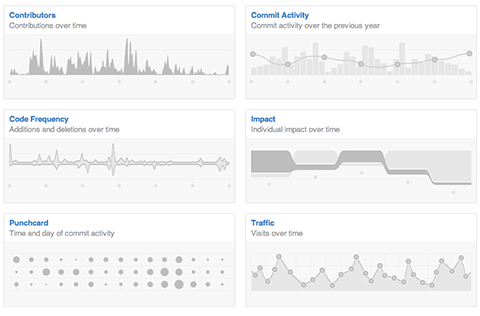
Мы переделали уже существующие графики и добавили три новых, чтобы помочь вам еще лучше изучать репозитории, размещенные на GitHub.Читать полностью »

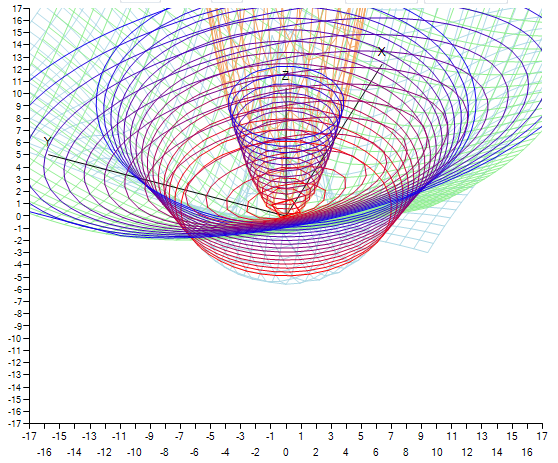
Статья представляет собой нечто вроде “практического руководства” для построения весьма интересных трехмерных графиков функций вида z=f(x,y), с примером реализации на C#.
Читать полностью »

Центральный объект привлекает внимание, дальше вы вчитываетесь в детали. Выглядит хорошо, но дизайнер очень тщательно спрятал смысл.
Инфографика — популярная штука, потому что она позволяет доносить факты в понятной манере. Изначально инфографика создавалась для того чтобы убеждать, просто пробивать циничные мозги или доносить до руководства данные так, чтобы экономить время.
Андрей Скворцов рассказал, как именно выглядит рынок (почему красивая картинка лучше продаётся) и что нужно для реально понимающих заказчиков. Сам Андрей уже долгие годы занимается инфографикой, но при этом никогда не был дизайнером и не умеет рисовать. Зато он знает, что такое «работающий материал», и именно это помогает ему продавать свой продукт. На мастер-классе в Digital October он дал несколько полезных советов. Читать полностью »