Существует несколько серий статей про программирование под NES, одна из них уже даже переведена на русский язык на хабре. Однако ни одна из них не заходит дальше обзора базовых возможностей консоли – рассматривается общая архитектура консоли, основы ассемблера, вкратце рассказывается, как выводить спрайты на экран, упоминается что-то о музыке и мапперах, и цикл заканчивается.
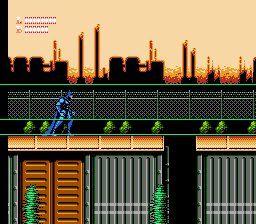
Я попробую продолжить рассказ о выводе графике игр для NES с того места, на котором заканчиваются другие туториалы. Разбираться самому, как программировать эффекты анимации, достаточно сложно, ввиду небольшого количества информации об этом, как на русском, так и на английском языке. Но не стоит расстраиваться, ведь в качестве документации можно использовать код из классических игр, которые сейчас легко найти в сети в виде ROM-файлов.
Поэтому перед тем, как запрограммировать что-нибудь, предстоит разобраться с тем, как устроены те или иные эффекты для NES, и статья будет посвящена тому, как это сделать. Существует множество статей из разряда «Игры, выжавшие из NES максимум», попробуем разобраться в том, как сделаны все основные эффекты в этих играх, а также создадим инструменты, которыми можно найти другие игры, не менее технологичные по эффектам.Читать полностью »