Не смолкают рассуждения о том, что же делает мобильную игру хитом. В данной статье мы хотим поделиться нашими соображениями касательно роли арта в этом вопросе. На наш взгляд, для успеха игры важна совокупность всех нижеперечисленных факторов.
Рубрика «графика» - 12
Удачный мобильный арт: паззл из мелких деталей
2013-03-29 в 12:51, admin, рубрики: game development, usability, анимация, арт, геймдев, графика, дизайн, метки: game development, usability, анимация, арт, геймдев, графика, дизайнДайте нам воооот этот ноутбук – мальчику для учёбы будет
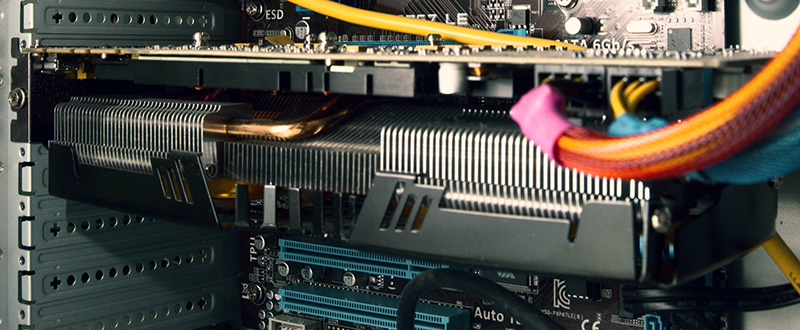
2013-03-29 в 10:43, admin, рубрики: dell, Анимация и 3D графика, Блог компании Dell, графика, Железо, рабочие станции, метки: dell, графика, рабочие станцииЗаголовок невольно вызывает улыбку, правда? Но так уж у нас сложилось, что игровые ноутбуки покупаются сердобольными бабушками внучкам именно для «учёбы». На самом деле, сегодняшний «пациент» — не совсем соответствует заголовку. К ноутбуку его можно отнести разве что внешне. Профессиональная графика, мощный процессор, высокопроизводительная дисковая подсистема, качественный экран, конструкция корпуса и сертификация ISV (Профессиональных приложений для автоматизированного проектирования и работы с цифровым контентом) приложений – всё это признаки полноценной рабочей станции, заключённой в «мобильный» форм-фактор. Что это такое и с чем его едят, сразу под катом. Осторожно, много фото! Читать полностью »
Альтернативное использование мощностей GPU?
2013-03-18 в 6:55, admin, рубрики: ati, bitcoin, cloud, CUDA, firestream, glsl, gpgpu, gpu, HLSL, mining, Nvidia, opencl, биткоин, высокая производительность, графика, майнинг, облако, Облачные вычисления, производительность, распределённые вычисления, сиськи, метки: ati, bitcoin, cloud, CUDA, firestream, glsl, gpgpu, gpu, HLSL, mining, Nvidia, opencl, биткоин, графика, майнинг, облако, облачные вычисления, производительность, распределённые вычисления, рендеринг, сиськи Недавно я опубликовал статью о распределенном рендеринге на GPU — поступили некоторые вопросы и предложения. Поэтому считаю нужным рассказать о теме более развернуто (и с картинками, а то без картинок статьи практически не читают), тем самым привлечь к этой теме больше читателей.
Думаю, этим вопросом заинтересуются обладатели мощных вычислительных систем: майнеры, геймеры, админы других мощных вычислительных систем.
Многие обладатели мощного железа задумывались над тем, а нельзя ли подзаработать на мощности своей железки, пока она стоит бестолку?

Красота моя бестоковая!
Читать полностью »
Генератор абстракций — видеообзор
2013-03-06 в 9:17, admin, рубрики: c++, абстракции, Анимация и 3D графика, арт, графика, изображения, искусство, Программирование, рендеринг, С++, текстуры, метки: абстракции, арт, графика, изображения, искусство, Программирование, рендеринг, С++, текстурыГенератор абстракций (видеообзор)
Привет!
Не для широких масс, но для любителей программирования и графики решился я опубликовать сей пост.

Читать полностью »
Настройка Inkscape для работы с черно-белой графикой
2013-02-07 в 21:08, admin, рубрики: inkscape, графика, Песочница, схемы, эскизы, я пиарюсь, метки: inkscape, графика, схемы, эскизы 
Я с детства неровно дышал к туши и перу. С момента появления планшета подыскивал графический редактор, который бы умел:
- работать с планшетом, реагировать на силу нажатия пера;
- работать с вектором, чтобы не приходилось думать о масштабировании;
- быстро переключаться между чёрным и белым (или чёрным и ластиком);
- удобно масштабировать изображение для проработки мелких деталей;
- поддерживать работу со слоями и группами.
Восторгу нет предела! Недавно я обнаружил, что всё вышеперечисленное можно найти в бесплатном лёгком редакторе Inkscape.
Вкратце расскажу свой рецепт настройки редактора для рисования схем, эскизов, и другой чёрно-белой графики.
Читать полностью »
Мастер Йода и его бумажные падаваны: Креативно-корпоративная история
2012-11-21 в 16:26, admin, рубрики: Блог компании JetBrains, блоги, графика, дизайн, Дизайн в IT, дизайнеры, метки: блоги, графика, дизайн, дизайнеры Преамбула
Данное полотно, украшающее корпоративный блог JetBrains, можно условно назвать «Мастер Йода и его бумажные падаваны».

Произведение призвано иллюстрировать мастерский уровень блог постингов. Бумажность, а точнее оригамность, придает группе существ некоторую легкость и необязательность, что весьма подходит к формату блога как такового. Однообразный технический текст приятно оттеняет яркую эмоциональность образов мастера и его детей-учеников, а слова «… pleasure… develop» тонко отнесет пользователя картиной в приятные моменты, когда эти потомки мастера, его будущие ученики, только замышлялись, производились, не побоимся этого слова, «разрабатывались».
Создание, а главное согласование графики в нашей компании проходит не всегда гладко. Кто-то графику заказывает, другой ее делает, третий, пятый и десятый комментируют, и все, как в известной басне Крылова, тянут в разные стороны. Вот, примерно, как складывался этот процесс в данном случае.
Главный по блогам: Креативчег получили. Есть вопросы.
Дизайнер: К вашим услугам!
Главный по блогам: Почему зеленое? Зеленое не годится.
Читать полностью »
Письмо программиста — дизайнерам (в процессе подготовки нового проекта Winx…)
2012-11-15 в 6:48, admin, рубрики: apps, Блог компании «Apps Ministry», графика, Дизайн в IT, дизайнеры, Программирование, программисты, метки: apps, графика, дизайнеры, программистыСобственно, делаем новый проект " WinX&PopPixie "
Вчера на почту «упало» письмо от программиста (mihinn) — о цикле жизни графики после ее нарезки и про ее «удобоваримость» для программиста — мне оно показалось интересным, возможно кто-то тоже сделает какие-то выводы с него и обнаружит такую же проблему у себя (а еще было бы замечательно, если бы кто-то поделился опытом, как это организовано у вас).
Визуализация для музыкального плеера
2012-10-22 в 15:06, admin, рубрики: Action Script, as3, Flash-платформа, графика, Работа со звуком, метки: as3, графика Информация в статье затронет тему создания визуализации для музыкального плеера. Так сложилось, что программа была написана на as3, т.к. это язык на котором я сейчас программирую.
Все началось из увиденной в плеере AIMP визуализации Phthalo's Corona. Я долго думал как она работает и наконец кое-что придумал.
Читать полностью »
Визуализация характеристической функции
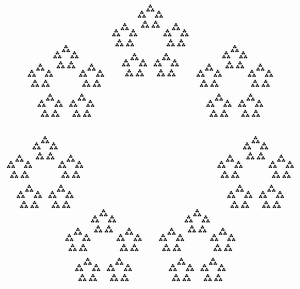
2012-10-10 в 14:03, admin, рубрики: canvas, javascript, JS, Алгоритмы, графика, Программирование, характеристическая функция, метки: Canvas, Алгоритмы, графика, характеристическая функция  Многие в общих чертах представляют, как работает обратная лучевая трассировка: через каждый пиксель окна вывода алгоритм пропускает луч и вычисляет, с какими объектами сцены он пересекается и как в результате данный пиксель должен быть освещён. Алгоритм по сути требует, чтобы у нас была функция, которая для каждой позиции возвращает цвет точки. Разумеется, тот же подход можно применять не только для трёхмерной графики: любое изображение можно растеризовать таким образом, если у нас есть подходящая функция. Рассмотрим для примера, как с помощью такого подхода решить задачу визуализации диаграмм разложения на простые множители, о которой написал helarqjsc.
Многие в общих чертах представляют, как работает обратная лучевая трассировка: через каждый пиксель окна вывода алгоритм пропускает луч и вычисляет, с какими объектами сцены он пересекается и как в результате данный пиксель должен быть освещён. Алгоритм по сути требует, чтобы у нас была функция, которая для каждой позиции возвращает цвет точки. Разумеется, тот же подход можно применять не только для трёхмерной графики: любое изображение можно растеризовать таким образом, если у нас есть подходящая функция. Рассмотрим для примера, как с помощью такого подхода решить задачу визуализации диаграмм разложения на простые множители, о которой написал helarqjsc.
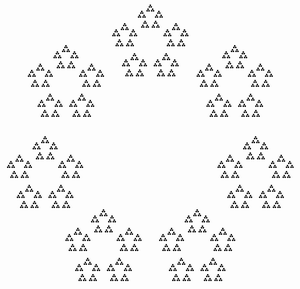
Моя реализация здесь. На картинке изображено 10! = 3628800, хотя всех деталей, разумеется, не видно.
Читать полностью »
Ray tracing не только в 3D
2012-10-10 в 14:03, admin, рубрики: canvas, javascript, JS, Алгоритмы, графика, Программирование, характеристическая функция, метки: Canvas, Алгоритмы, графика, характеристическая функция  Многие в общих чертах представляют, как работает лучевая трассировка: через каждый пиксель сцены алгоритм пропускает луч и вычисляет, с какими объектами сцены он пересекается и как в результате данный пиксель должен быть освещён. Алгоритм по сути требует, чтобы у нас была функция, которая для каждой позиции возвращает цвет точки. Разумеется, тот же подход можно применять не только для трёхмерной графики: любое изображение можно растеризовать таким образом, если у нас есть подходящая функция. Рассмотрим для примера, как с помощью такого подхода решить задачу визуализации диаграмм разложения на простые множители, о которой написал helarqjsc.
Многие в общих чертах представляют, как работает лучевая трассировка: через каждый пиксель сцены алгоритм пропускает луч и вычисляет, с какими объектами сцены он пересекается и как в результате данный пиксель должен быть освещён. Алгоритм по сути требует, чтобы у нас была функция, которая для каждой позиции возвращает цвет точки. Разумеется, тот же подход можно применять не только для трёхмерной графики: любое изображение можно растеризовать таким образом, если у нас есть подходящая функция. Рассмотрим для примера, как с помощью такого подхода решить задачу визуализации диаграмм разложения на простые множители, о которой написал helarqjsc.
Моя реализация здесь. На картинке изображено 10! = 3628800, хотя всех деталей, разумеется, не видно.
Читать полностью »