Создал мини курс по программе для векторной графики Inkscape в 2022.

Создал мини курс по программе для векторной графики Inkscape в 2022.

В копилке Plarium Krasnodar набралось много интересных материалов, и мы хотим поделиться примечательными, на наш взгляд, примерами нарративного дизайна, связанного с проектированием пользовательского взаимодействия (UX) и графического интерфейса (GUI).
12 апреля ушел в релиз iRidium pro — набор инструментов для инсталлятора/системного интегратора, а также полноценная платформа автоматизации. ПО можно использовать как основу практически любого проекта «умного» или «интеллектеального» здания, домашней или коммерческой AV интеграции и многих других. В наступившую эпоху Интернета вещей на первый план выходят мультиплатформенность, наличие готовых решений и свободное программирование — как раз тот набор, на который делает акцент iRidium pro.
Я участвовал в бета-тестировании iRidium pro, которое продолжалось несколько месяцев. Сейчас уже два дня как работаю с финальной версией. В этой статье я хотел бы описать основные отличия и нововведения, с которыми я столкнулся при переходе с iRidium 2.x.
Часто спрашивают почему «новая» и почему «платформа»? Вроде бы iRidium хорошо известен, используется на этом рынке уже несколько лет. Дело в том, что раньше iRidium был просто инструментом для создания графических интерфейсов. В этом качестве он применяется в самом конце проекта, когда установленную систему нужно просто дополнить управлением с планшетов/смартфонов. Этот функционал остался, но теперь iRidium pro можно использовать как основу проекта автоматизации. То есть реализовывать логику, автоматику и пользовательский интерфейс в рамках платформы, а остальное оборудование подбирать уже в соответствии с этим.

Обновление проектов через облако
Для загрузки проектов в панель удобно использовать облако. Проект конфигурации загружается в кабинет, прямо оттуда можно отослать приглашение конечному пользователю на почту. Клиент нажимает на ссылку и получает проект или обновление сразу на свое устройство.
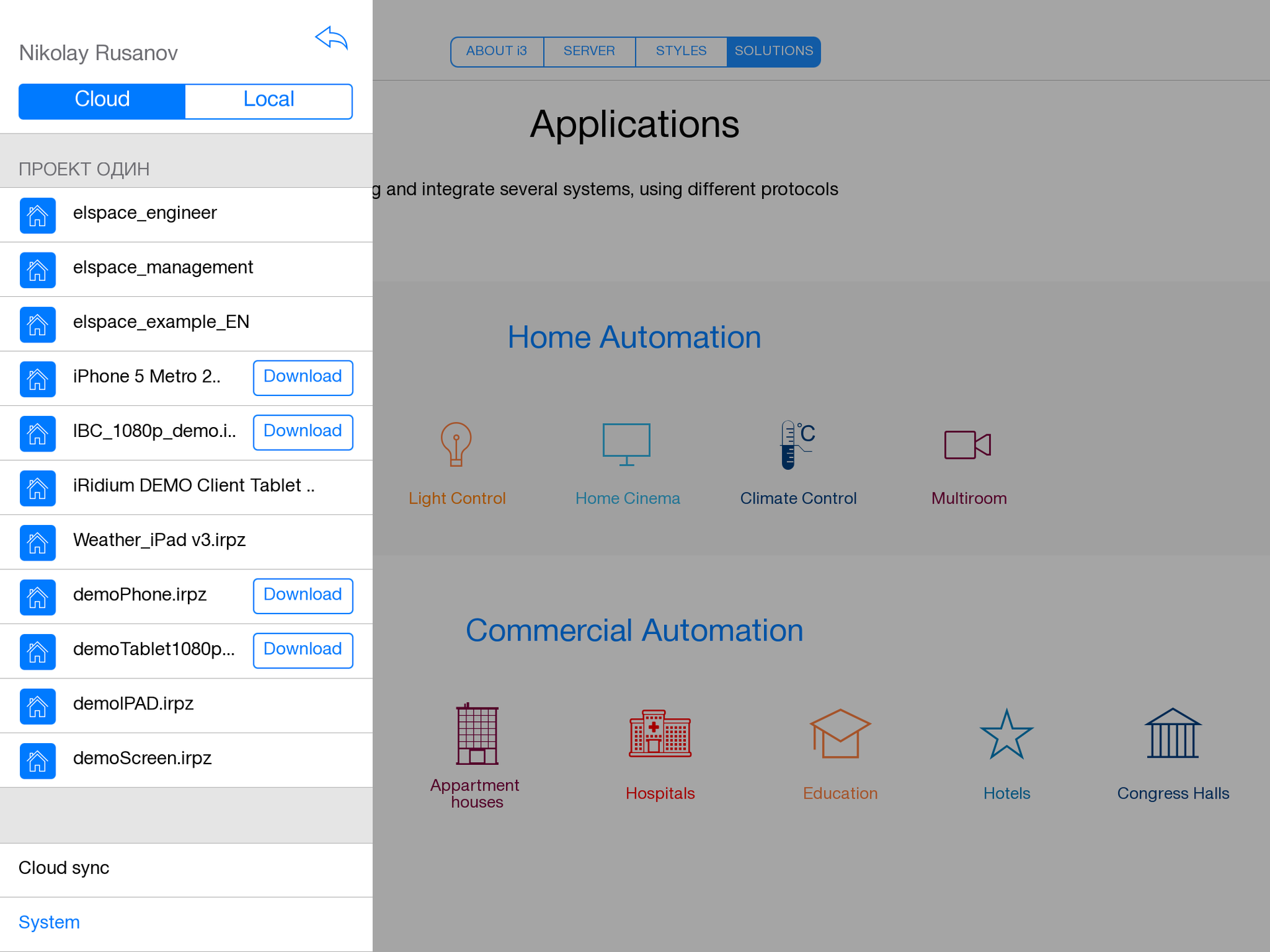
Для автора его проекты доступны в боковом меню клиентского приложения. И да, теперь можно иметь сразу несколько проектов, загруженных в проект и показывать клиентам их все:

 Команда «npm install» в менеджере пакетов npm чаще всего употребляется для локальной установки зависимостей некоторого модуля, совершаемой в его подкаталоге «/node_modules».
Команда «npm install» в менеджере пакетов npm чаще всего употребляется для локальной установки зависимостей некоторого модуля, совершаемой в его подкаталоге «/node_modules».
Однако возможен и запуск этой команды с ключом «-g» (от слóва «global»). Он обеспечивает установку указанного ей пакета в некоторое глобальное (то есть общее для всей системы) место. Кроме того, в PATH (для последующего запуска из любого желаемого каталога) оказывается прописанною та команда, которая была указана в свойстве «"bin"» в файле package.json у установленного пакета.
Таким общим местом, согласно документации, под Windows служит подкаталог «/node_modules» в каталоге установки Node. В остальных же системах таким общим местом чаще всего оказывается каталог «/usr/local/lib/node_modules» (тогда как Node там устанавливается в каталог «/usr/local/bin»).
Обыкновенно этот подход употребляется для глобальной установки различных утилит, предназначенных для употребления из командной строки. Вот некоторые примеры:
 Однако на CLI (на командной строке) свет клином не сошёлся — и читателям Хабрахабра должно уж вполне быть известно, что приложение на языке JavaScript, употребляющее API Node.js, можно снабдить и GUI (графическим интерфейсом пользователя), сочинённым на языках HTML и CSS. Для этого придётся и запускать такое приложение вместо Node на том движке, который до прошлого года назывался node-webkit, а в нынешнем (2015) году оказался 14 января переименованным в nw.js.
Однако на CLI (на командной строке) свет клином не сошёлся — и читателям Хабрахабра должно уж вполне быть известно, что приложение на языке JavaScript, употребляющее API Node.js, можно снабдить и GUI (графическим интерфейсом пользователя), сочинённым на языках HTML и CSS. Для этого придётся и запускать такое приложение вместо Node на том движке, который до прошлого года назывался node-webkit, а в нынешнем (2015) году оказался 14 января переименованным в nw.js.
Ваши GUI-приложения также могут глобально быть установлены в системе из npm-пакета при помощи npm. Давайте поговорим об этом.