Всем привет!
Я Михаил Кравченко, дизайнер игровых интерфейсов.
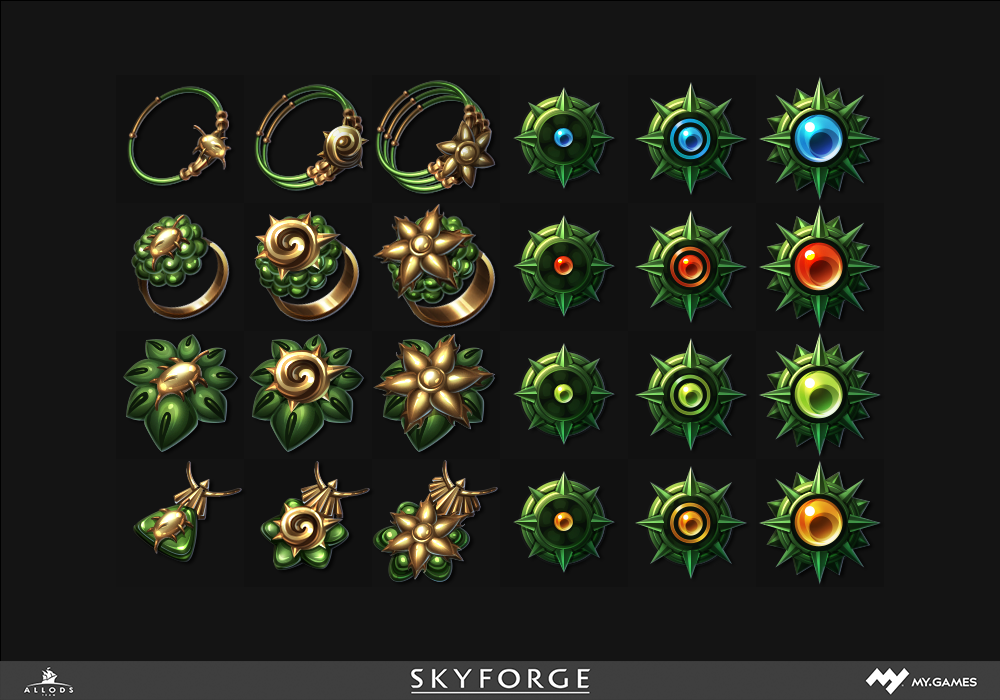
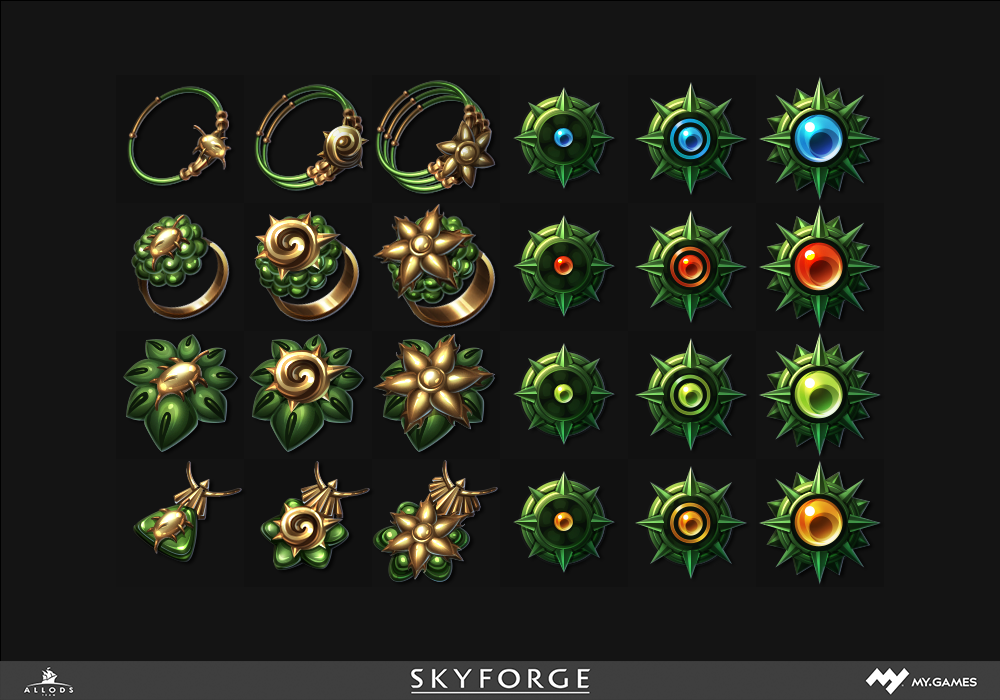
Это статья о том как нарисовать пак иконок для игры. Ниже вы видите результат.

Фиксируем требования к результату
Вот к нам прилетела задача примерно такого содержания. В игре начинается событие — вторжение расы пришельцев на нашу планету. Мы будем побеждать захватчиков, из них будут выпадать различные предметы, и эти предметы нужно нарисовать.
Первым делом нужно сформулировать и зафиксировать требования к результату, это фундамент нашей работы. Имея такие требования перед глазами, мы с меньшим шансом нарисуем не то что нужно, будем иметь намного больше взаимопонимания с заказчиком и командой, а также будет по чему проверить результат нашей работы.
Список требований нужно составить, опираясь на описание задачи и собственные представления о том как стоит эту задачу решить. Дальше нужно сходить с этим списком к заказчику и убедиться, что мы понимаем задачу одинаково. Возможно в списке нужно будет что-то поправить. В итоге получим список требований к результату.
Вот пример такого списка:
- Предметы должны быть похожи на другие подобные предметы из прошлых вторжений;
- Будет 5 типов предметов — кольца, браслеты, броши, подвески и камни;
- У каждого типа предмета будет три степени редкости. Чем более редкий предмет, тем больше силы он дает;
- Степень редкости предмета нужно как-то показать визуально;
- У камней помимо редкости есть 4 цвета — синий, красный, желтый и зеленый;
- Предметы выпадают из бойцов армии вторжения, поэтому должны иметь характерные для этих противников черты и цвета;
- Картинки нужны в формате Tga, размер — 128x128 пикселей.
Читать полностью »