В этой статье я покажу самые популярные ошибки, которые совершаются при работе со шрифтами, и научу тому, как их избежать. Статья будет полезна не только начинающим дизайнерам, но и всем, кто хочет знать основные правила работы с текстом.

Читать полностью »
Рубрика «графический дизайн» - 23
5 простых способов испортить шрифт
2017-08-02 в 15:10, admin, рубрики: бизнес, Блог компании Логомашина, графический дизайн, дизайн, Работа с векторной графикой, советы, типографика, шрифты7 способов использования синего в цветах вашей фирмы
2017-07-31 в 15:27, admin, рубрики: бизнес, Блог компании Логомашина, графический дизайн, дизайн, логотип, Работа с векторной графикой, фирменный стиль, цвет, цветовая схема
Эта статья о том как использовать синий цвет в логотипе и фирменном стиле.
Мы собрали самые популярные оттенки и сочетания синего,
вы узнаете где их применяют чаще всего и какого эффекта можно добиться с их помощью. Эта статья будет полезна всем, кто использует синий в дизайне своего проекта или еще думает, какой цвет выбрать.
Июльские бесплатные печеньки для дизайнеров и разработчиков
2017-07-29 в 16:38, admin, рубрики: angular, colors, freebies, paper, plugin, sketch, usability, бесплатно, веб-дизайн, графический дизайн, дизайн мобильных приложений, интерфейсы, логотип, скачать, халява, шрифт, метки: freebiesВ этом выпуске подборка самых интересных бесплатных печенек. Практически ежедневно в свет выходит много интересных приложений, ресурсов и библиотек, которые оптимизируют труд дизайнеров и разработчиков. В этом выпуске я собрал наиболее интересные по мнению западных сообществ продукты, которые вышли в июле:
Sketch: Supernova Studio, Qwikly, Sketch Material
Web apps: Paper Sizes, Grabient, Canva colors, TypeHero, Abstract
Developers stuff: MDB Angular GMD kit
Designers stuff: Memphis patterns, Travelisto UI kit, Flow font, Lists.design, WayFX logos
Читать полностью »
Процесс создания синематика вживую. Стрим сегодня, 27 июля в 15.00
2017-07-26 в 15:06, admin, рубрики: CGI (графика), cinematic, education, Gamedev, games, video production, Блог компании Plarium, графический дизайн, Дизайн игр, концепты, Работа с видео, синематик, трейлеры, метки: video productionДля того, чтобы каждый смог понаблюдать за процессом создания синематика в игровой компании, мы начинаем серию живых включений прямо из Video Production Department в Plarium Kharkiv.
Как объяснить дизайн четырехлетним?
2017-07-23 в 15:56, admin, рубрики: Блог компании Логомашина, графический дизайн, дизайн, просто о сложном, Работа с векторной графикой, типографика
Недавно я пришел с предложением в местную начальную школу. Мне хотелось поговорить с детьми о моей работе, рассказать им какие-то основы дизайна, возможно, чему-то научить.
Я планировал пообщаться со старшими ребятами, рассказать то, что считал действительно крутым в своей работе, поделиться каким-то интересным опытом, но в итоге меня попросили провести урок с учениками подготовительной группы (примерно 4-5 лет). Несмотря на то что сначала я был скорее разочарован, это оказалось очень интересной задачей!
Главная особенность работы с детьми такого возраста в том, что ты не можешь ничего рассказать о брендах с которыми работал. Четырехлетние дети не будут восторженно реагировать на истории о работе на Channel 4, BBC и Disel. «Я получал награды BRIT, и даже разработал веб-сайт, на котором получил запись imdb!» — дети не поймут, о чем я вообще говорю. Поэтому нужно было в самых простых выражениях объяснить то, что я сделал, и почему это так важно. Я подумал: было бы здорово показать детям дизайн во всех его формах.
Что я сделал?
Вы ни черта не понимаете в цветах
2017-07-19 в 7:52, admin, рубрики: hsl, usability, графический дизайн, лососевое пальто, цвет, этот мир сошел с ума
Вы ничего не понимаете в оттенках черничного белья, это же очевидный #101318ff
Я думаю многие сталкивались с ситуацией, девушки пытаются убедить нас, что совершенно очевидно, что цвет ее белья вовсе не черный, а очевидно ониксовый или обсидианово-дымчатый. При том, что там явно #000000ff или максимум #080808d5, если белье слегка прозрачное. Или вдруг та же девушка внезапно решает перекрасить стены и начинает мечтательно описывать всю красоту оттенков, которые она хотела бы получить. И вы погружаетесь вместе с ней в чудесный мир лавандовых стен и пытаетесь определиться со шторами. То ли цвет пенящейся морской волны, то ли кораллово-бирюзовый. Где-то на этом этапе вы начинаете тоскливо смотреть на стену, размышляя о том, какой оттенок придаст ей ваш мозг после хорошего разбега.

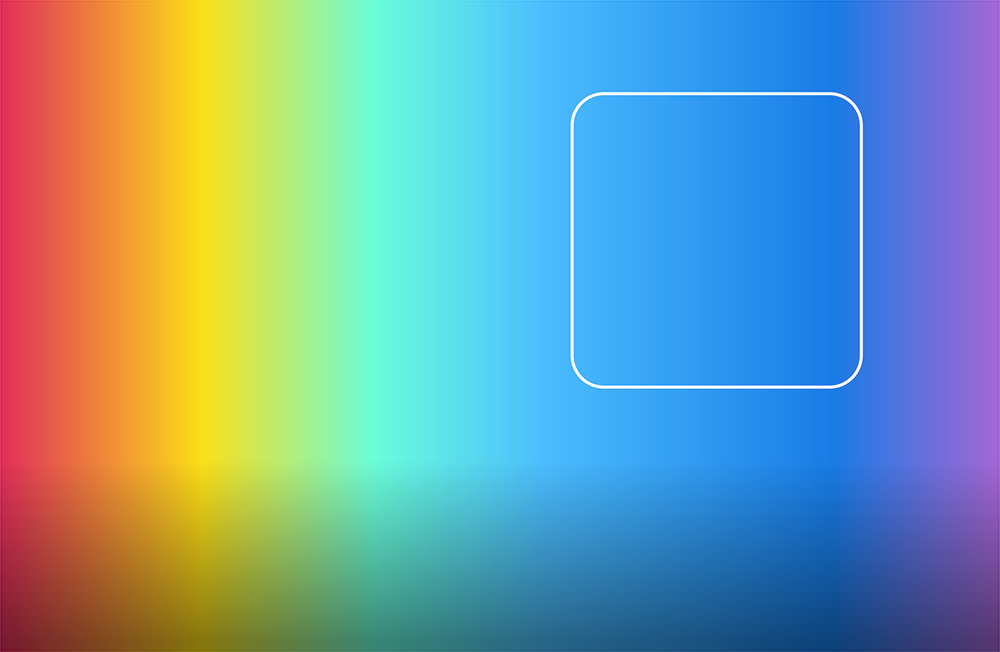
Я решил разобраться в том, что за странные картины роятся в голове у других, когда мы произносим «нежно-зеленый» или «золотисто-лаймовый». Естественно, все это вылилось в бесчеловечные эксперименты на живых людях, которым я выдал Inkscape, рисунок выше и попросил заполнить квадраты цветами.
Читать полностью »
Красный, белый, голубой: восемь правил подбора цветовой палитры, которые должны знать все
2017-07-13 в 7:12, admin, рубрики: Блог компании Everyday Tools, веб-дизайн, графический дизайн, дизайн интерфейсов, дизайн мобильных приложений, интерфейсы, теория цвета, цветовая палитра, цветовая схемаВзаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».
Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.
5 свежих примеров разбора и улучшения дизайна простыми способами
2017-07-06 в 9:04, admin, рубрики: Блог компании Логомашина, графика, графический дизайн, дизайн, логотип, советыВсем привет! Мы дизайн студия и у нас в паблике есть рубрика, в которой мы даем советы по улучшению дизайна, всем желающим. Сегодня мы хотим рассказать о некоторых приемах, которые могут помочь и вам, на примере участников нашей рубрики. Надеемся, что наши советы помогут вам лучше понимать дизайн!

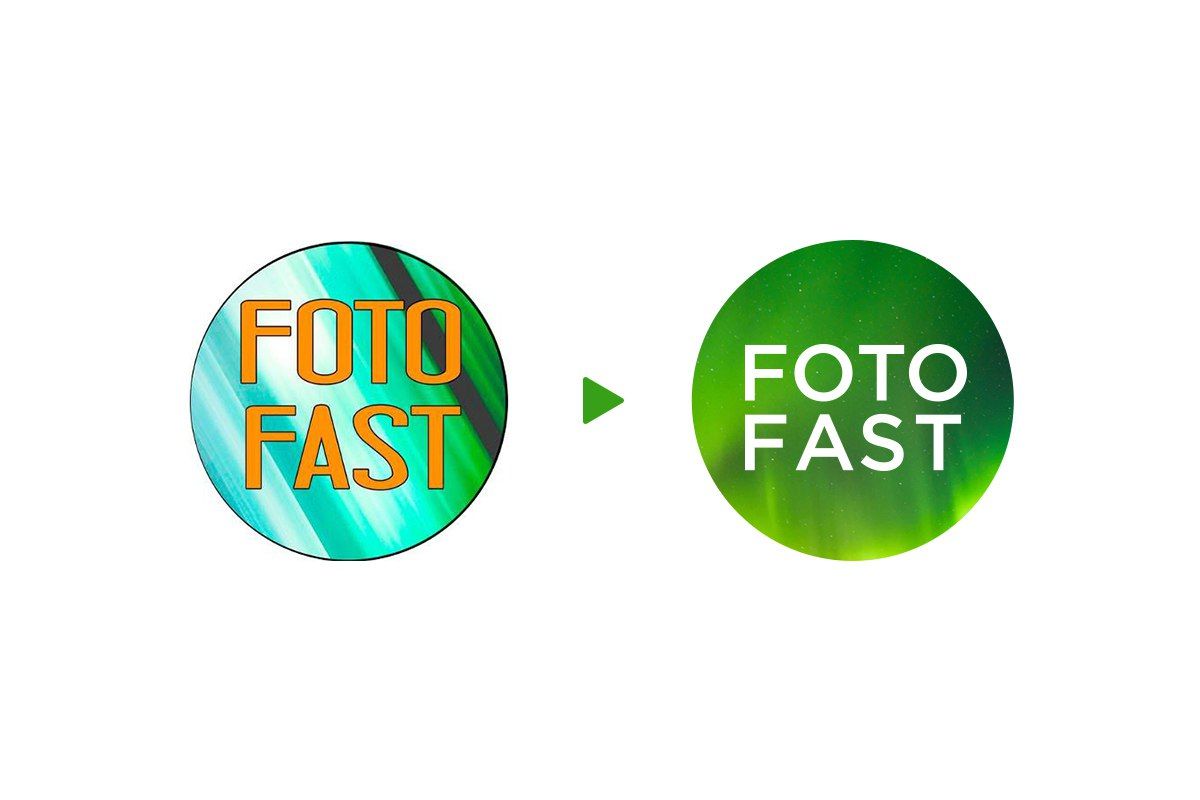
FotoFast: убираем обводку
FotoFast — небольшой фотосалон из Петербурга. Они обратились к нам, чтобы мы подсказали приемы, для улучшения для их логотипа. Прикидываем, что можно сделать:

Убираем тяжелую, черную обводку и подбираем контрастные цвета — белый и зеленый. Теперь необходимость в обводке отпала, цвета делают работу за нее. Мы бы предложили “FotoFast” использовать такой прием, как динамическая айдентика:
Читать полностью »
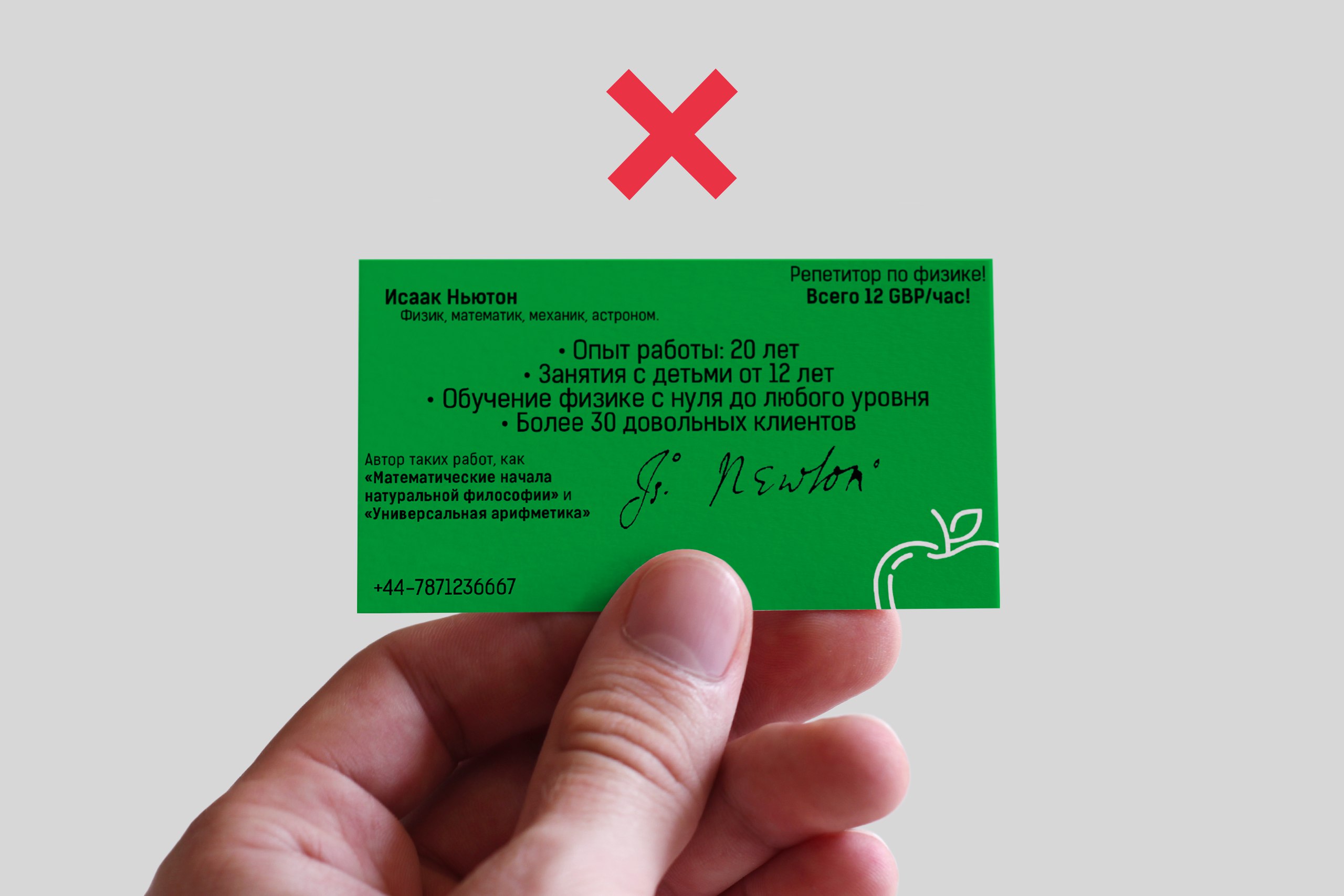
4 популярные ошибки в дизайне визиток
2017-07-03 в 12:30, admin, рубрики: бизнес, визитка, графический дизайн, дизайн, дизайн студия, логомашина, типографикаВ этой статье мы наглядно рассмотрим самые частые ошибки, которые совершаются при создании визиток, и научим вас, как их избежать. Эта статья будет полезна не только дизайнерам, но и тем, кто планирует завести или уже имеет собственные визитки.
Проблемы с версткой
Задача верстки — правильно расставить акценты на визитке. В случае с плохой версткой, получатель не поймет, куда смотреть и что читать в первую очередь.
Кроме того, без «сетки» блоки текста нередко оказываются слишком близко друг к другу или к краям, из-за чего тексту не хватает «воздуха» и он попросту «слипается», и прочесть его становится трудно.

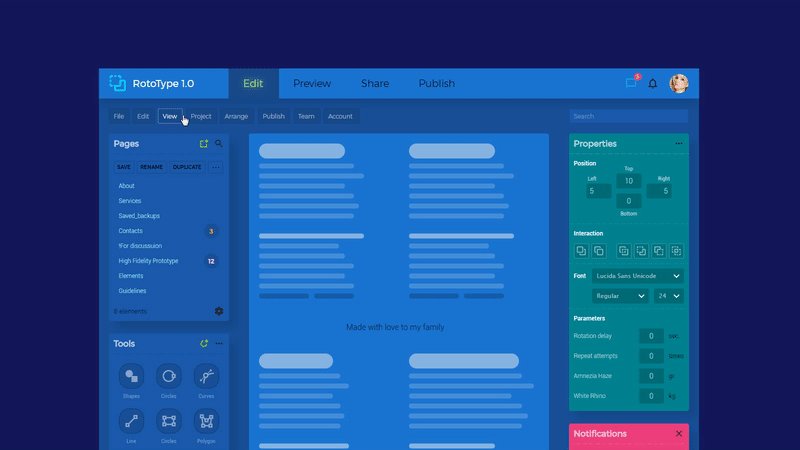
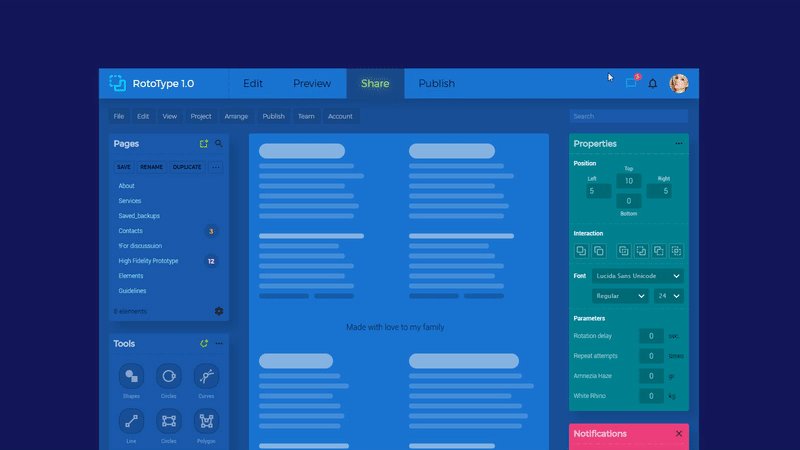
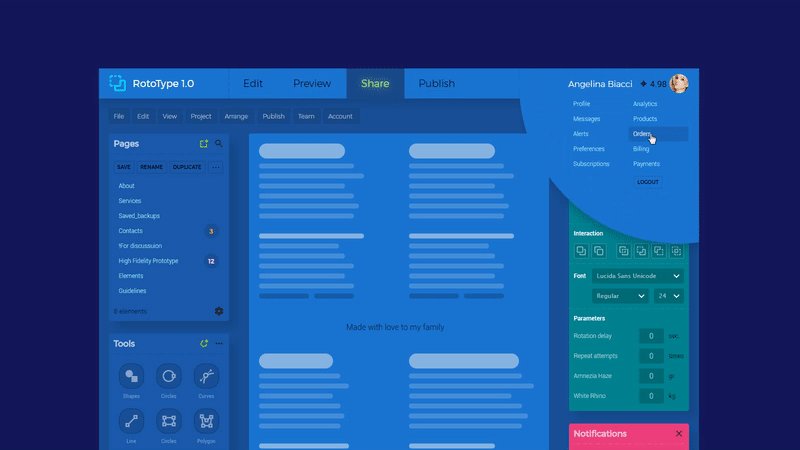
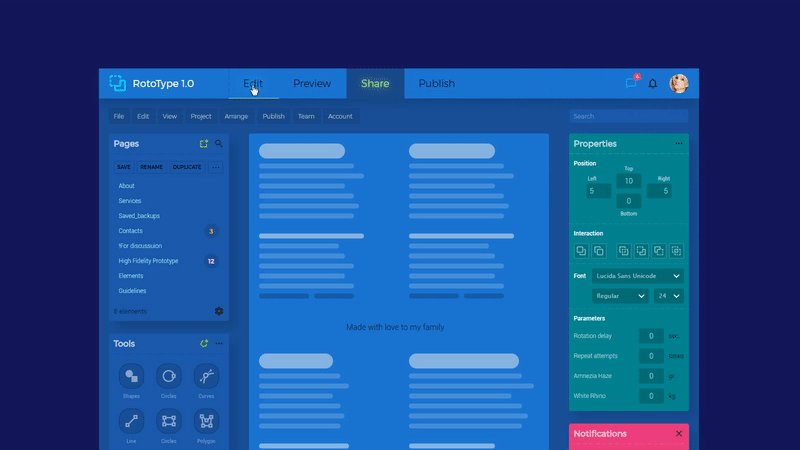
Преимущества интерактивного прототипирования
2017-06-29 в 16:17, admin, рубрики: axure, usability, анимация, веб-дизайн, графический дизайн, дизайн, интерфейс, интерфейсы, Компьютерная анимация, продукт, прототип, прототипирование, разработка
Дизайнеры всегда стремились показывать красивые картинки заказчикам. Они добавляли стильные эффекты в изображения, находили крутые фотки в фотобанках, отбрасывали от объектов немыслимые тени (порой против законов физики реального мира) и прибегали к прочим хитростям. Возможно их зачастую не волновало насколько это реализуемо в работающий продукт. Картинки в такой красивой обертке далее отправлялись клиенту или руководителю и дизайнер готовился снимать сливки...
Так было раньше и это работало. Я сам прибегал к таким хитростям неоднократно. Однако, мир вокруг стремительно меняется. Современный продукт настолько сложен, что одна картинка не даст понимания и ответов на вопрос “Как это работает?”. Схематичное или wireframe прототипирование тоже постепенно угасает в закате, так как черно-белые линии и прямоугольники не дают клиенту полного понимания. Всё больше желающих сегодня видеть живой прототип, а не серию картинок…
Читать полностью »



