Всем привет!
Запускаем завтра курс «Проектирование UX/UI», что немного волнительно, т.к. второй не совсем программерский курс, да ещё и радикально отличающийся от такого же первого (Digital маркетинг). В общем ждём старта и первых отзывов от наших студентов, а пока что очередной понравившийся материал от наших преподавателей про персонажей.
Поехали.
Кратко: Персонажи — удобный инструмент для выполнения задач UX. Почему же они часто не помогают? Узнайте, какие подводные камни мешают персонажам быть полезными, и как их избегать.
Персонажи — мой конёк. Я веду однодневный интенсивный курс о том, что такое персонажи, как их создавать и как применять для получения прекрасных результатов. Мне очень нравится вести этот курс, так как персонажи — один из наиболее абстрактных компонентов в такой аналитической дисциплине, как UX. Я люблю снимать ореол мистики с этой темы, делать её конкретной и решать типичные проблемы, с которыми сталкиваются практикующие специалисты.
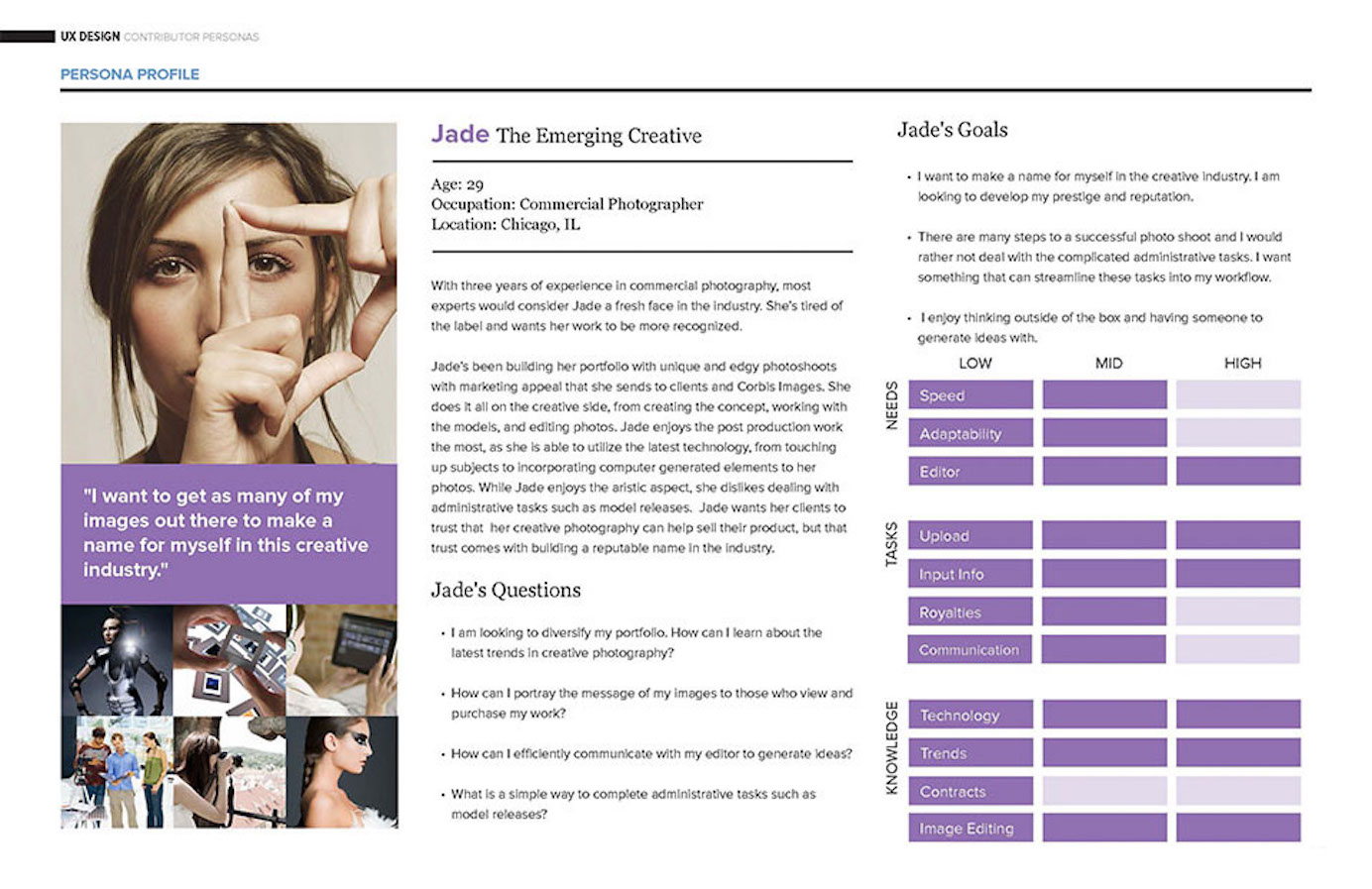
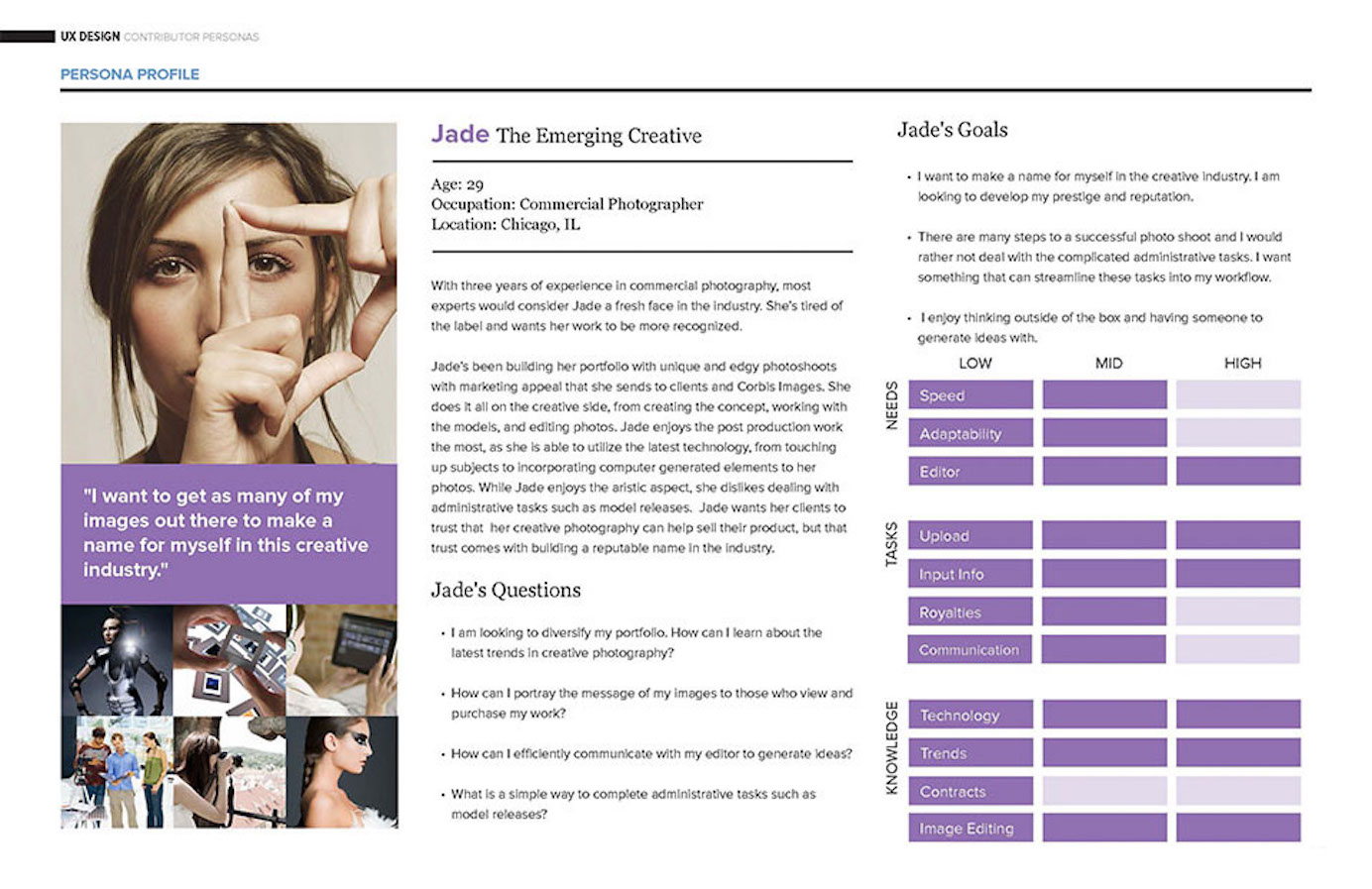
Персонажи — это собирательные образы групп вашей целевой аудитории, разделяющих схожие взглядами, ценности и особенности поведения относительно продукта. Это очеловеченные “снимки” релевантных и осмысленных особенностей, по которым вы группируете ваших пользователей, основанные на результатах исследований. Нередко они выглядят приблизительно так:

Пример персонажа (Источник)
Читать полностью »