Часто мне приходится работать с макетами разных дизайнеров и так же часто их качество оставляет желать лучшего.
Рубрика «графический дизайн» - 17
Как повысить качество своих работ
2018-04-26 в 15:44, admin, рубрики: photoshop, веб-дизайн, графический дизайн, дизайн, дизайн мобильных приложений, макетирование, макетыИспользование принципов гештальт-психологии в веб-дизайне
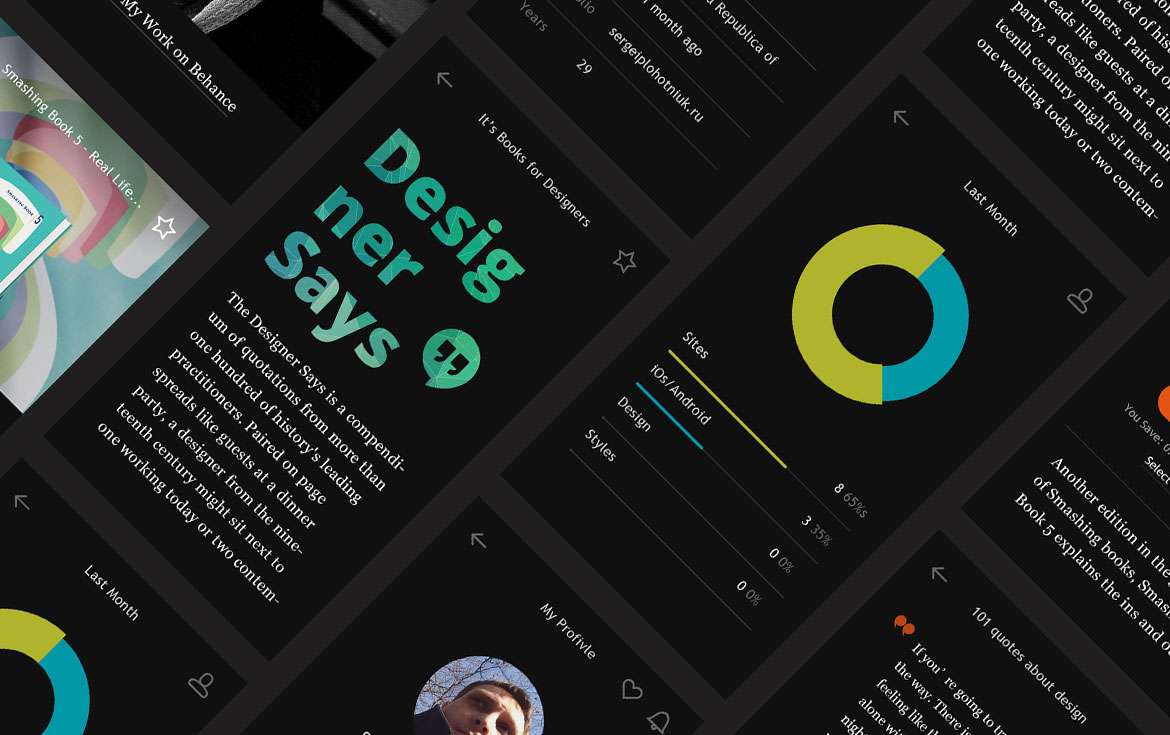
2018-04-24 в 10:13, admin, рубрики: Блог компании RUVDS.com, веб-дизайн, Веб-разработка, графический дизайн, дизайн, психология, Разработка веб-сайтовАвтор материала, перевод которого мы сегодня публикуем, Мариэль Москериола, говорит, что всегда верила в то, что «пользовательский опыт» складывается из психологии и дизайна. Работа дизайнера, когда он имеет дело с нуждами людей, удовлетворение которых является его задачей, включает в себя необходимость почувствовать себя на месте пользователя. В этой статье Мариэль расскажет о применении принципов гештальт-психологии в дизайне пользовательских интерфейсов.

Проверка исходного кода свободного графического редактора Krita 4.0
2018-04-23 в 12:39, admin, рубрики: c++, krita, open source, pvs-studio, Блог компании PVS-Studio, графические редакторы, графический дизайн, С++, статический анализНе так давно состоялся релиз новой версии свободного графического редактора Krita 4.0. Самое время проверить этот проект с помощью PVS-Studio.

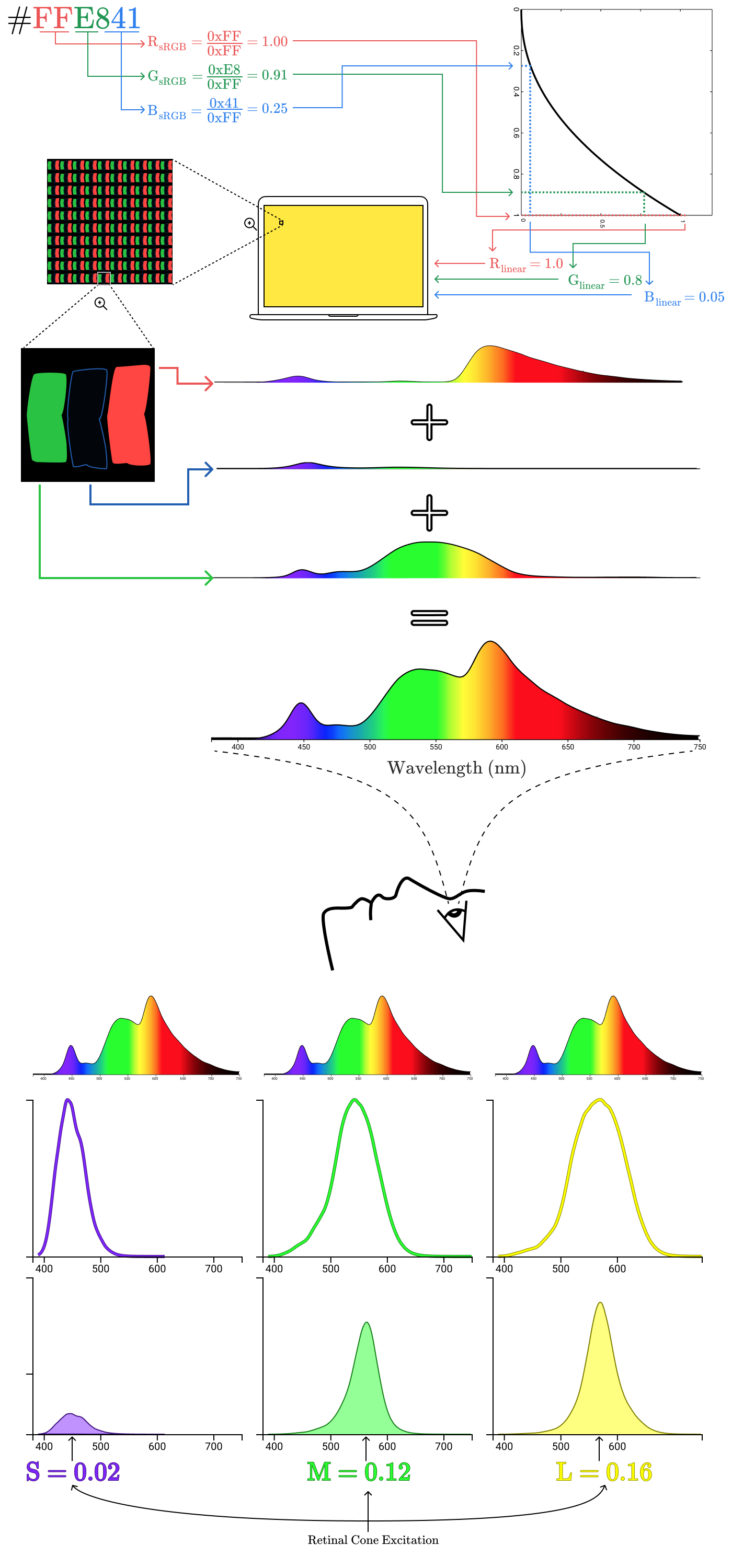
Цвет: от шестнадцатеричных кодов до глаза
2018-04-16 в 10:23, admin, рубрики: CIE XYZ, sRGB, веб-дизайн, гамма, графический дизайн, оптическая биология, спектральный локус, хроматичность, цвет, цветовое пространство, ЭМИ
Почему мы воспринимаем background-color: #9B51E0 как этот конкретный фиолетовый цвет?

Долгое время я думал, что знаю ответ на этот вопрос. Но хорошенько поразмыслив, осознал значительные пробелы в своих знаниях.
Читать полностью »
Последняя версия обновлений для наших суперспособностей. Рецензия на книгу Дэна Роэма «Рисуй, чтобы победить»
2018-04-12 в 5:57, admin, рубрики: визуализация данных, визуальное восприятие, визуальное мышление, графический дизайн, дэн роэм, лидерство, обучение, презентация, продажи, рецензия на книгу, рисование, Читальный залЗрение — ваша суперспособность. Вы уже обладаете всеми необходимыми инструментами, устройство у вас с рождения, а программное обеспечение включилось, как только вы впервые разомкнули веки. Теперь нужно установить обновления.
Так заканчивается новая книга Дэна Роэма "Рисуй, чтобы победить: проверенный способ руководить, продавать, изобретать и обучать". Её идея в том, что современное общение преимущественно визуально. И для того, чтобы общаться эффективно, нужно знать и использовать законы визуального мышления.
Из названия ясно, что книга будет полезна всем, кто руководит, продает, обучает. Хотя её можно адресовать вообще всем, кто мыслит и делится идеями с другими людьми: доступно описан процесс человеческого мышления и способы опоры на него в любой коммуникации.

Перестаньте думать о рисовании как о художественном процессе. Это мыслительный процесс. Если вы хотите четче воспринять идею, нарисуйте её.
Figma web-API — интерфейс, позволяющий подключаться к другим инструментам
2018-04-09 в 13:59, admin, рубрики: api, figma, Блог компании Mobile Dimension, графический дизайн, дизайн, дизайн интерфейсов, дизайн мобильных приложений, СофтПервый шаг к открытой дизайн-экосистеме

Mobile Dimension публикует перевод оригинальной статьи Figma, посвященной web API.
Сегодня мы рады запустить платформу Figma — новый способ улучшить процессы дизайна и проектирования с помощью подключения Figma к другим инструментам, скриптам и даже веб-приложениям. Мы начинаем с новой концепции в мире дизайна: web-API.
Читать полностью »
Отчаянный поиск квадрокруга
2018-04-09 в 7:46, admin, рубрики: apple, iOS 7, генетический алгоритм, графический дизайн, дизайн интерфейсов, дифференциальная геометрия, квадрокруг, клотоиды, кривизна, кривые безье, математика, ограничения дизайна иконки, плоские кривые, промышленный дизайн, Работа с векторной графикой, разложение в ряд, разработка под iOS, степенные ряды, суперэллипс, Чарльз ИмзПоиск таинственной математики, на которой основана фигура в iOS

Это история о том, как один инженер Figma искал идеальный ответ на программистскую задачу.
В знаменитом интервью 1972 года Чарльз Имз кратко ответил на несколько фундаментальных вопросов о природе дизайна. Отвечая на первый вопрос, он определил дизайн как «план компоновки элементов для достижения определённой цели».
Остальные ответы тоже очень лаконичны, вплоть до метафор. Но когда Имза спросили о роли ограничений дизайна, он остановился и выдал самый длинный и самый продуманный ответ за всё интервью: «Один из немногих эффективных ключей к проблеме дизайна — это способность дизайнера распознавать как можно больше ограничений; его готовность и энтузиазм к работе в этих ограничениях».
Хотя я не дизайнер по профессии — я разработчик Figma, веб-инструмента совместного проектирования — несложно заметить, что замечания Имза относятся и к моей работе. Вместо элементов UI я выраженные в коде компоную математические концепции для создания инструментов и функций. И ограничения времени, простоты, поддержки и даже эстетики играют похожую доминирующую роль в моей работе.
Читать полностью »
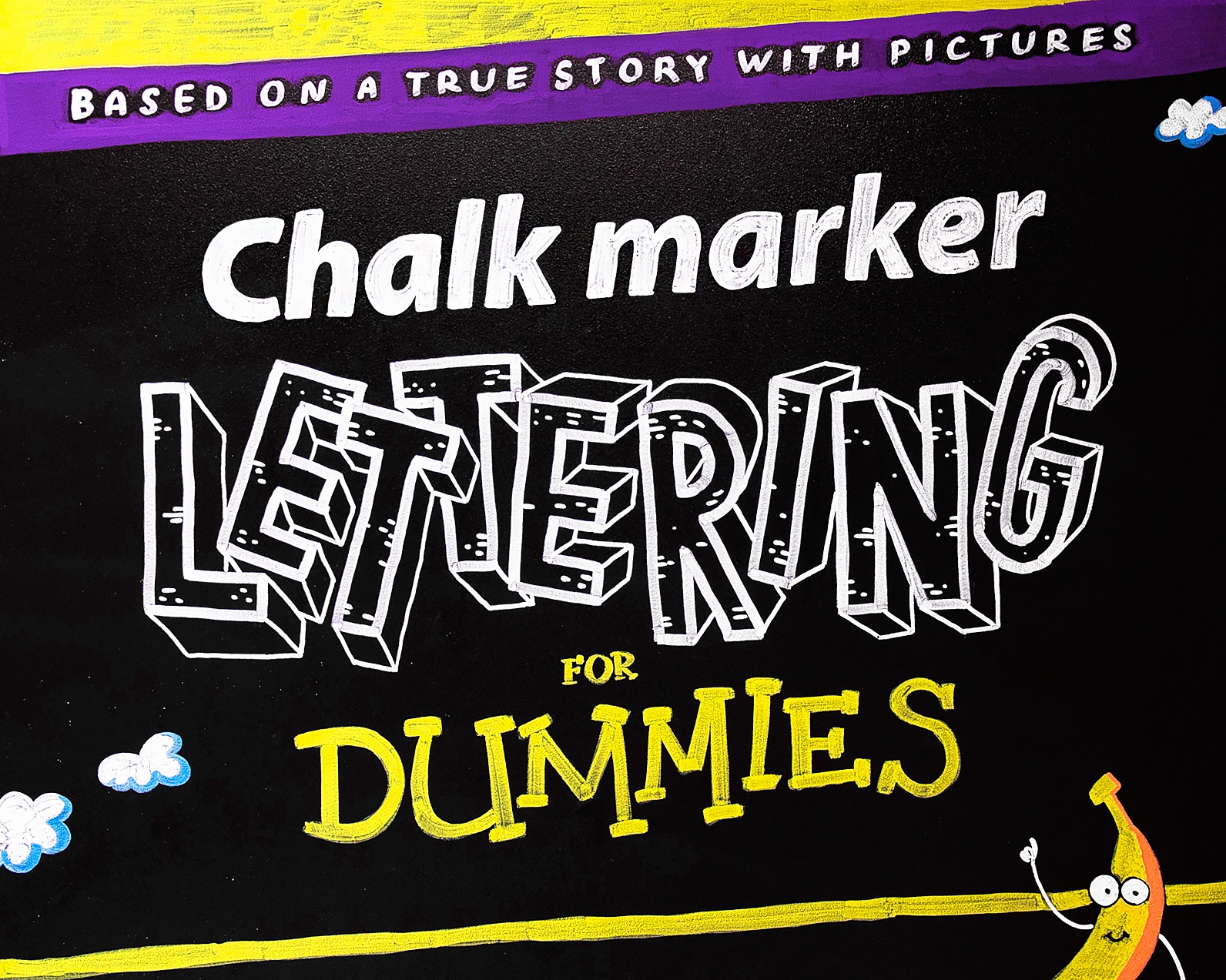
Меловой леттеринг для «чайников» на примере работы над арт-объектом
2018-04-04 в 7:30, admin, рубрики: chalklettering, chalkmarkers, doodle art, doodling, fun, handpainting, illustration, lettering, mural, process, wip, Блог компании FunCorp, брендинг, графический дизайн, дизайн, иллюстрация, меловые маркеры, Работа с векторной графикой, рисование, типографикаЭто история личного опыта одного UX-дизайнера, который полюбил леттеринг ещё нечётко зная, что это такое.
Я расскажу о том, что такое леттеринг в современном дизайне на примере своей работы над арт-объектом; о трудностях, с которыми я столкнулась и как их решила; о грифельной краске и меловых маркерах. А ещё почему это «хорошо для бизнеса». И будет немного мотивации для дизайнеров, которые хотели бы встать со стула, но не знают как.
Логотип выборов за 37 миллионов VS. за 75 тысяч
2018-04-02 в 14:47, admin, рубрики: Блог компании Логомашина, выборы, графический дизайн, дизайн, лого, логомашина, Работа с векторной графикой, Читальный зал
«Логомашина» представила свой концепт стиля «Выборов», сделав это в 500 раз дешевле
Помните скандал вокруг логотипа выборов президента за 37 миллионов рублей?
Читать полностью »
Горшочек вари или 4 метода творческого подхода к решению задач
2018-03-31 в 16:51, admin, рубрики: вдохновение, веб-дизайн, графический дизайн, дизайн, поиск идеи
В недавно прочитанной книге Дмитрия Чернышева «Как люди думают», обратила внимание на методы, которые помогают находить идеи и придумывать что-то новое. Методов, конечно, гораздо больше. Тот же ТРИЗ, о котором столько говорят, но я решила остановиться на тех, которые приводит автор книги.Читать полностью »