
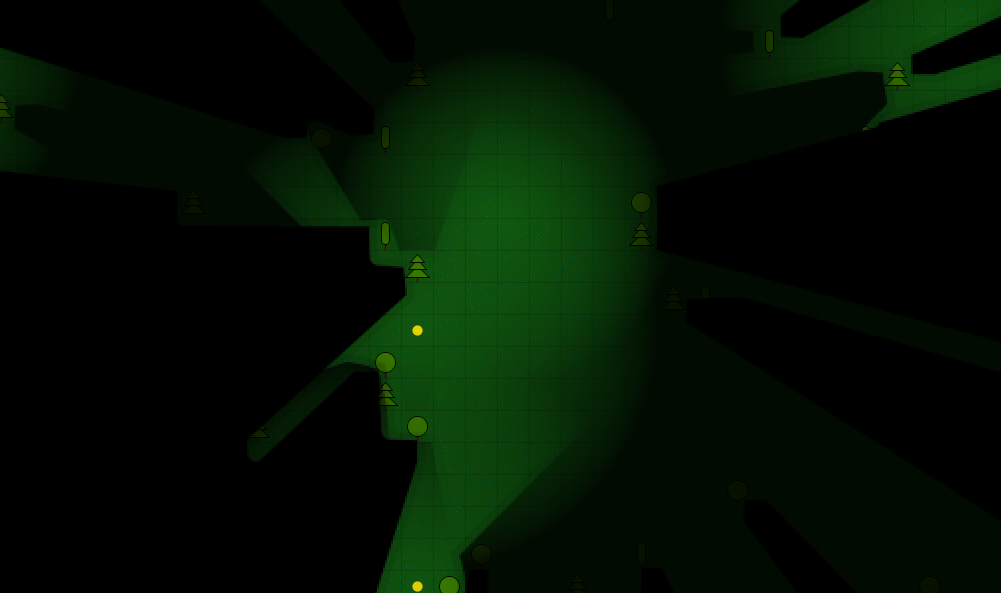
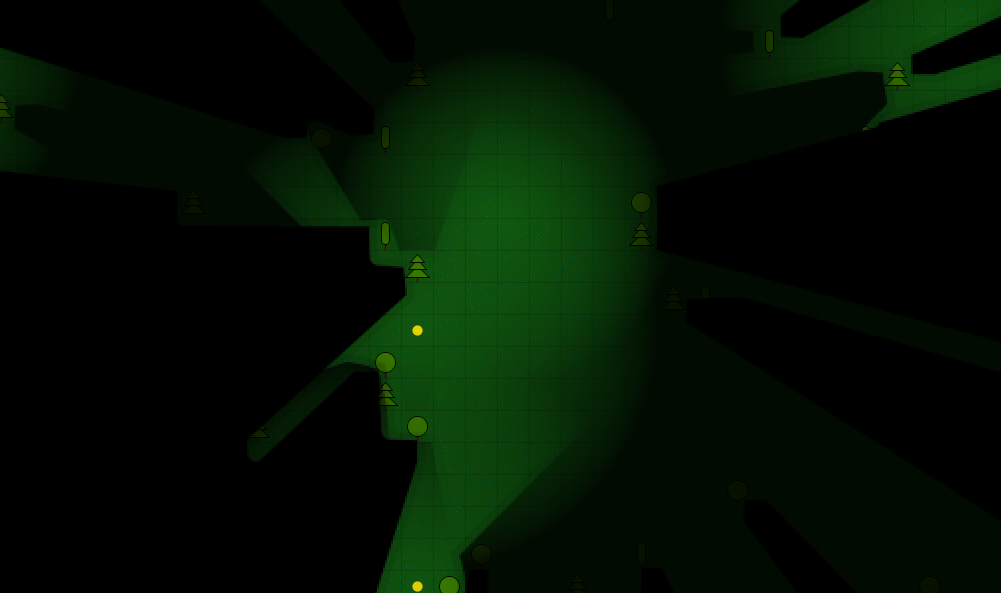
Уважаемые Хабровчане, представляю вашему вниманию продолжение изысканий на тему поиска подходящих теней для 2D рогалика.
Данный пост является сиквелом публикации, своеобразной работой над ошибками и дальнейшее развитие идеи.
Читать полностью »

Уважаемые Хабровчане, представляю вашему вниманию продолжение изысканий на тему поиска подходящих теней для 2D рогалика.
Данный пост является сиквелом публикации, своеобразной работой над ошибками и дальнейшее развитие идеи.
Читать полностью »
«Я художник, я так вижу!»
«Интернет страдает от отсутствия разумной стандартизации.»
Подключаемся к холивару. А вы за кого?

Недавно на Medium было опубликовано мое противоречивое эссе. Почему все веб-сайты выглядят одинаково? (aka «О визуальной усталости паутины»). Эссе «хайпануло». Пока я пишу это, оно получило более 55 000 просмотров, 27 000 просмотров, 11.300 хлопков и 60 комментариев. Я, очевидно, нервничал.
Итак — спасибо за отзывы. Приятно начинать оживленные дебаты. Но мне трудно адресовать каждое замечание индивидуально. Обратная связь, которую я получил, разнообразна, и комментарии на Medium и Twitter довольно противоречивы. Не вдаваясь в подробности, большая часть обсуждения сводится к известному аргументу «творчество против юзабилити».
Мое эссе, безусловно, полно спорных моментов. Я критикую конкретную тенденцию к вебу, управляемому шаблонами, который оставляет очень мало шансов для инновационных и сложных подходов к разработке. Я вообще не критикую юзабилити. Это было бы абсурдом и полным неправильным толкованием моего текста.
Читать полностью »
Меня зовут Никита Иванов, я дизайн-директор Туту.ру. Наш бизнес работает с 2003 года, и в прошлый раз мы переосмыслили его айдентику почти 12 лет назад — в конце 2006.
Сейчас Туту.ру из набора популярных сервисов растёт в единый продукт для путешествий. Дизайн — один из инструментов, который нам в этом помогает.
В этой статье я расскажу, как мы искали новую айдентику и выбирали партнёра, почему остановились на Студии Артемия Лебедева и как устроена работа с их командой, а также как мы сейчас меняем дизайн сервисов с 15-летней историей.

Доброго времени, Хабр-сообщество.
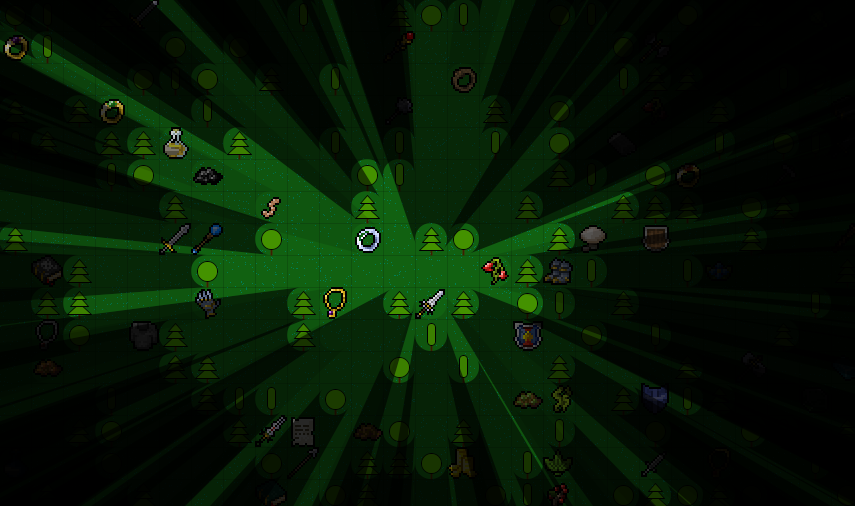
Много лет назад, натолкнулся на пост (1). Тогда меня озадачила возможность создать интересные элементы для геймплея в roguelike (2). Допустим противник может находиться за стеной, мы его не видим, пока мы не столкнёмся с ним в зоне прямой видимости. Но более мне по душе ситуация, когда мы, путешествуя по коридорам подземелья, раскрываем особенности расположения объектов постепенно на основе области видимости.
Читать полностью »
Адаптировано из нашей будущей книги «Рефакторинг UI»
Видели эти модные генераторы цветовой палитры? Когда выбираешь цвет, настраиваешь несколько параметров с музыкальными словечками типа «триада» или «четвёртый мажор» — и получаете пять идеальных цветов для своего веб-сайта?

Такой вычислительный и научный подход к выбору идеальной цветовой гаммы крайне соблазнителен, но не очень полезен.
Читать полностью »

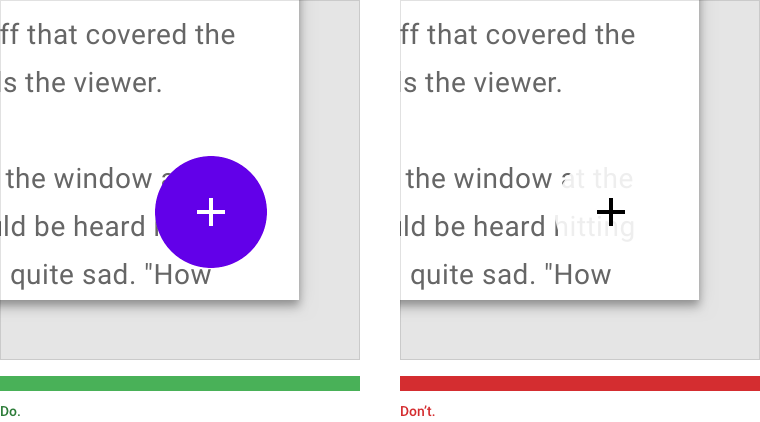
Здравствуйте. Этот перевод я делаю потому как сам недавно начал разбираться с Shape в Android, решил пошарить по material.io, и нашел там этот сборник советов по использованию. Мне он показался интересным, полезным, и познавательным, поэтому я решил поделиться им с российским сегментом разработчиков мобильных приложений.
Мне кажется что эта тема достаточно важная, ведь использование разных форм для элементов интерфейса делает приложение интереснее, и может быть даже серьезнее.
Когда пользователь видит какую-то нестандартную реализацию (в пределах разумного конечно) обычных элементов интерфейса, это цепляет глаз. К тому же подсознательно пользователь такого приложения будет понимать что разработчик не просто накидал компоненты в редакторе, а подошел с творчеством, придумал что-то свое.
Надеюсь что вы сможете извлечь пользу из прочитанного, и возможно улучшить качество своих приложений.
Читать полностью »
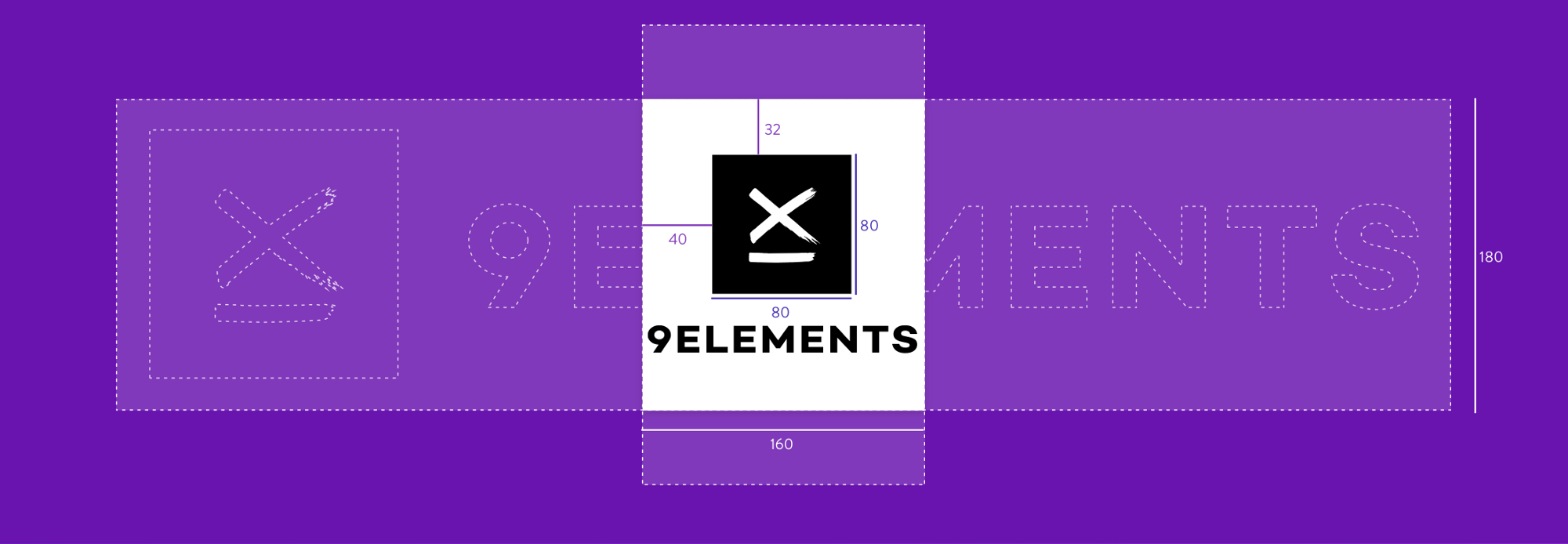
В Интернете найдется немало статей, посвященных адаптивным логотипам. Наиболее популярным примером является сайт Responsive Logos, который показывает различные варианты известных логотипов для разных размеров экрана. Когда я впервые увидел это, я подумал, что это не более, чем просто ловкий трюк. В конце концов, это просто div для спрайта большого изображения в качестве фона. Так было до того момента, пока я не услышал доклад на Smashing Conference от MikeRiethmuller под названием «За пределами медиазапросов». Кроме того, я настоятельно рекомендую прочитать его же статью «Большой потенциал SVG».

Я узнал две вещи, которые меня потрясли:
viewBox и установить новую систему координат на вложенных элементах SVG путем применения нового viewBox. (Да, я знаю. Это звучит странно. Ниже я объясню все более подробно).
По дизайну написано тысячи статей и записано столько же вебинаров, но начинающих специалистов заботит один и тот же резонный вопрос: «Так что же мне конкретно делать?!». В этом материале я на реальном примере поэтапно покажу, какие действия нужно совершать для создания дизайн-проекта, нацеленного на решение задач бизнеса.
Читать полностью »

Лучшие идеи двух недель Telegram-канала TheDesignTimes.
Арт-директор - не старший дизайнер.
Старшему дизайнеру нужно выдавать качественный дизайн, когда как арт-директору, для развития в профессии, требуется куда больше навыков.
Читать полностью »

Так получилось, что с первых лет своей карьеры я всегда был единственным дизайнером в каждом проекте, над которым мне удалось поработать. Это были небольшие стартапы и международные организации, но, в независимости от масштаба, я всегда работал один.
Общаясь с молодыми дизайнерами, я замечаю, что большинство из них находятся в изоляции. В основном, это самоучки, которые пытаются разобраться в новой для себя теме, сталкиваясь с неуверенностью, недостатком опыта и знаний.
Читать полностью »