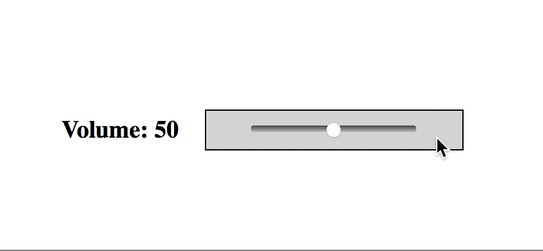
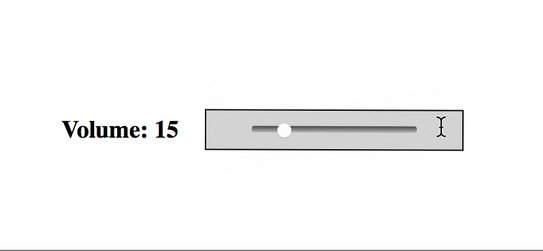
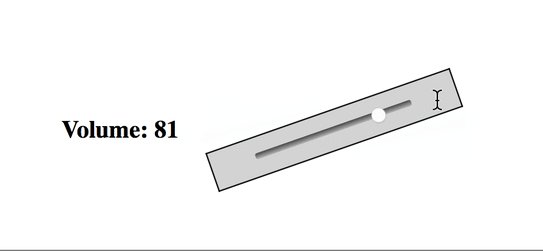
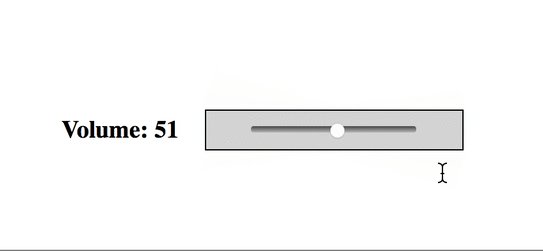
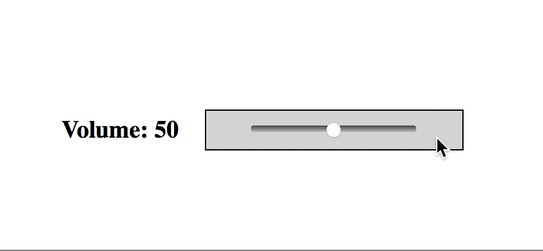
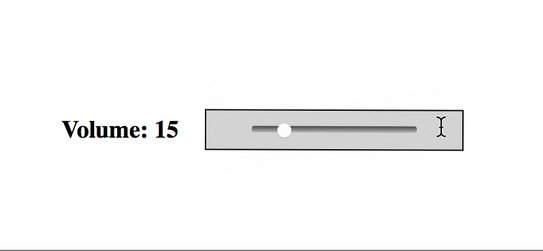
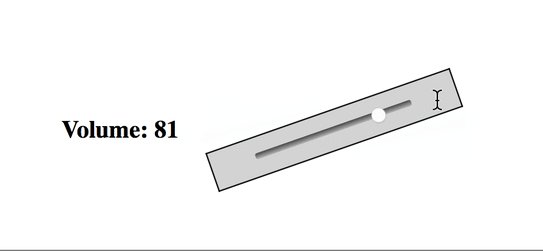
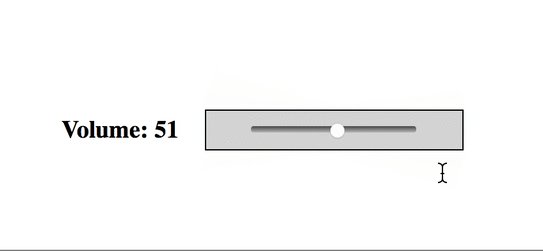
Группа разработчиков и дизайнеров решила начать флешмоб на реддите, чтобы выяснить у кого получится сделать самый худший интерфейс управления звуком в мире.

Осторожно! Много картинок и трафика!
Группа разработчиков и дизайнеров решила начать флешмоб на реддите, чтобы выяснить у кого получится сделать самый худший интерфейс управления звуком в мире.

Осторожно! Много картинок и трафика!

Гиперсмысл — это «смысл, упакованный в архив». Скрытый в тех или иных символьных конструкциях так, чтобы выполнялось правило: чем больше всматриваешься, тем больше видишь. Для чего это нужно?
Читать полностью »
Это туториал по созданию интерактивного прилодения для решения задачи о ходе коня на языках processing и p5.js.
Посмотреть саму программу можно здесь. Для управления «конём» используется метод mouseDragged(); пример программы, использующей этот метод здесь. Отмена хода осуществляется нажатием на квадратную кнопку в левом нижнем углу.
Читать полностью »

Assembler – мой любимый язык, … но жизнь так коротка.
Продолжаю цикл изысканий по вопросу подходящих теней для некоторого рогалика. После публикаций раз и два несколько поостыл к данной теме, но эффект незавершенного действия побуждает меня возвращаться к маранию пикселей, и завершить гештальт.
Зная себя, я уверен, что игра едва получит своё воплощение, но возможно кого-то из общественности заинтересуют мои наработки на этом тернистом пути. И так приступим.
Читать полностью »

Персонаж — это личность. Без истории нет индивидуальности. Каждый хороший персонаж начинается с истории, а дизайн персонажа должен рассказать эту историю.
В своей предыдущей статье How To Make Low Poly Look Good я говорил, что главная цель низкополигонального (low poly) дизайна — донести сообщение через наименьшее количество форм.
Это особенно справедливо, когда вы создаёте низкополигонального персонажа. Нужно рассказать историю, использовав как можно меньше форм.
Изложенная ниже концепция подходит для дизайна персонажа игры, фильма, иллюстрации или любого другого личного проекта.
Мы в журнале The Economist очень серьёзно относимся к визуализации данных. Каждую неделю у нас публикуется около 40 графиков в печатной и онлайновой версиях, а также в приложениях. Мы везде стремимся точно представить цифры, чтобы они лучше всего иллюстрировали тему. Но иногда допускаем ошибки. Важно усвоить эти уроки, чтобы не повторять ошибки в будущем. Наверняка наш опыт окажется полезен и для вас.
Погрузившись в архивы, я нашла несколько поучительных примеров. Преступления против визуализации данных сгруппированы по трём категориям. Это графики, которые:
Для каждого показана исправленная версия, которая занимает столько же места — важный фактор для печатной публикации.
Читать полностью »
Школа дизайна Bang Bang Education начала сбор средств на фильм-исследование «33 слова о дизайне», который будет посвящен современному дизайну в России. В нем каждый из 33 героев за две минуты попытается ответить на вопрос, что такое русская культура и эстетика. Основную сумму школа собирает у себя на сайте, а часть — на краудсорсинговом сервисе Планета. В прошлом году эта же команда сняла киноальманах «100 лет дизайна», в котором за полтора часа рассказывают о ключевых объектах и явлениях в мировом дизайне за последний век.

На вопросы Хабра о новом фильме и о том, каково было работать над предыдущим проектом, ответили Наташа Климчук, Тим Черный и Оля Морозова — сооснователи школы и создатели обоих фильмов.Читать полностью »
 →
→
В этой статье я постараюсь визуализировать общий подход к работе. Итак, вы решили учиться арту: вы скачали какое-то ПО, запустили его и увидели все эти опции, бесконечные цвета и многое другое, быстро всё закрыли, удалили программу и выбросили свой ноутбук в окно.
Возможно, спустя несколько месяцев вы это повторите. Иногда вы попытаетесь нарисовать пару линий, которые выглядят как детский карандашный рисунок, или даже хуже, и на этом решите бросить.
Если вам это знакомо, то данная статья как раз для вас, так что продолжайте читать.
Независимые разработчики игр довольно часто жалуются на то, что они не могут создавать графику, потому что они программисты, а денег на оплату художников у них нет.
И хотя изучение арта может показаться устрашающей задачей, в реальности вы можете подняться до вполне достойного уровня, потратив на практику по крайней один год.
Если возьмётесь за работу очень усердно, то, возможно, получите неплохие результаты через несколько месяцев.
Читать полностью »

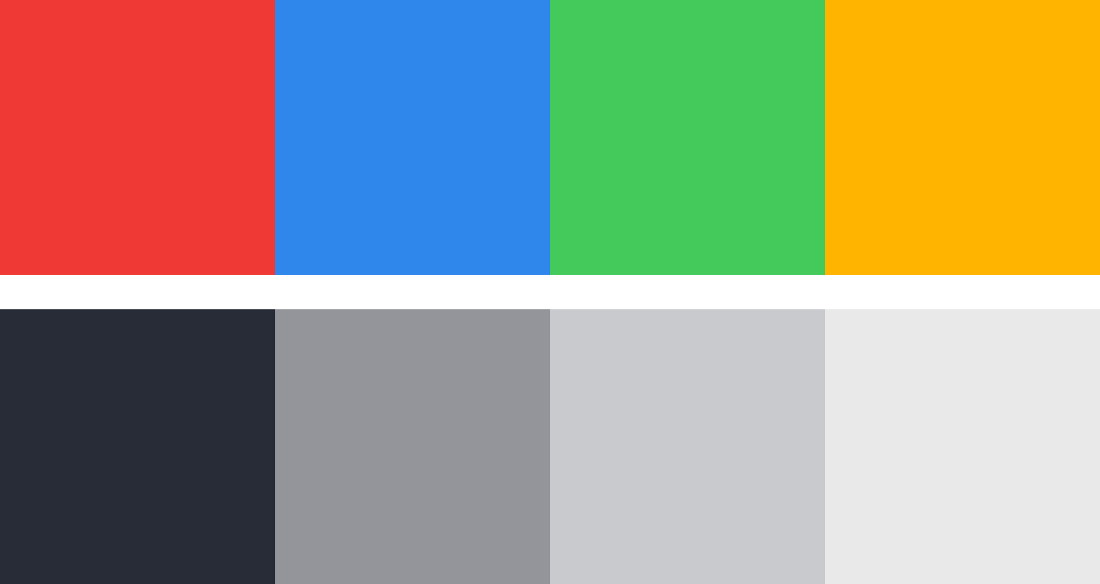
Вот палитра нашего сервиса Envoy. Как и многие цветовые схемы в вебе, она включает фирменный цвет (красный), информационный цвет (синий), цвет успешной операции (зелёный), цвет предупреждений (жёлтый) и разные оттенки серого.
Хотя эти цвета кажутся прекрасной палитрой, со временем мы поняли, что они недостаточно гибки для всех потребностей нашего пользовательского интерфейса. В отзывах постоянно всплывал один и тот же комментарий: «Текст недостаточного контрастный».
Читать полностью »
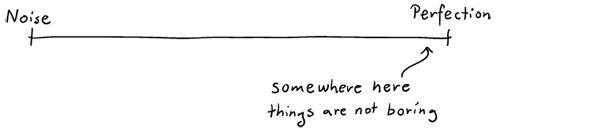
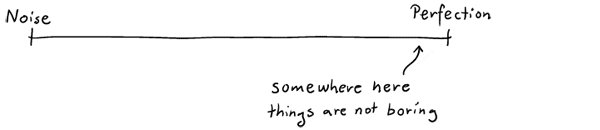
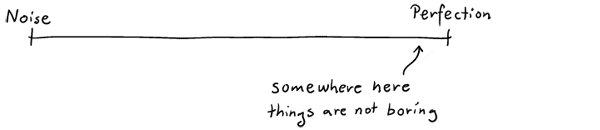
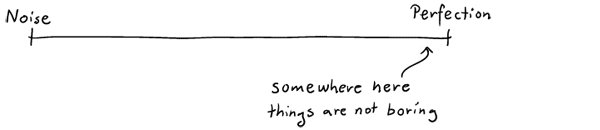
Флориан говорит, что совершенство это скучно, так как мы все решаем проблемы. Когда мы видим что-то несовершенное, наше сознание хочет выяснить, что происходит — нам становится любопытно. С другой стороны, когда что-то слишком нерегулярное или «дрянное», мы игнорируем это как нерелевантный шум.

Вызывать любопытство — это одно… но что делает несовершенства красивыми?
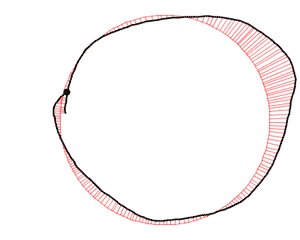
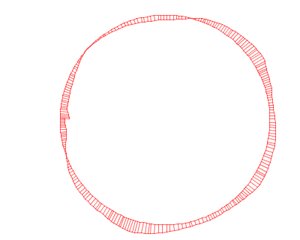
Возможно, вы читали знаменитый рассказ Джорджо Вазари о Джотто, раннем художнике эпохи Возрождения. В этой истории Джотто попросили доказать свое мастерство в живописи. Он сделал это, нарисовав идеальный круг без использования каких-либо технических инструментов, кроме своей кисти. К сожалению, я не присутствовал сам, но я предполагаю, что круг Джотто не был идеальным, но был мастерским. Чтобы объяснить разницу между ними, я собираюсь показать вам, насколько хорошо, или плохо, я рисую:

Как видите, мой рисунок далек от совершенства. Красная область показывает, насколько мой круг отличается от идеального круга, нарисованного программным обеспечением. Это иллюстрирует напряжение между целью и достижением. Мастерство — это стремление заставить эту область исчезнуть. А красная зона у Джотто была, вероятно, намного меньше моей.
Мастерство — это не совершенство, это стремление к совершенству.