
Привет! Меня зовут Леша Жиряков, я техлид бэкенд-команды витрины KION, а еще в МТС я возглавляю Python-гильдию.

Привет! Меня зовут Леша Жиряков, я техлид бэкенд-команды витрины KION, а еще в МТС я возглавляю Python-гильдию.
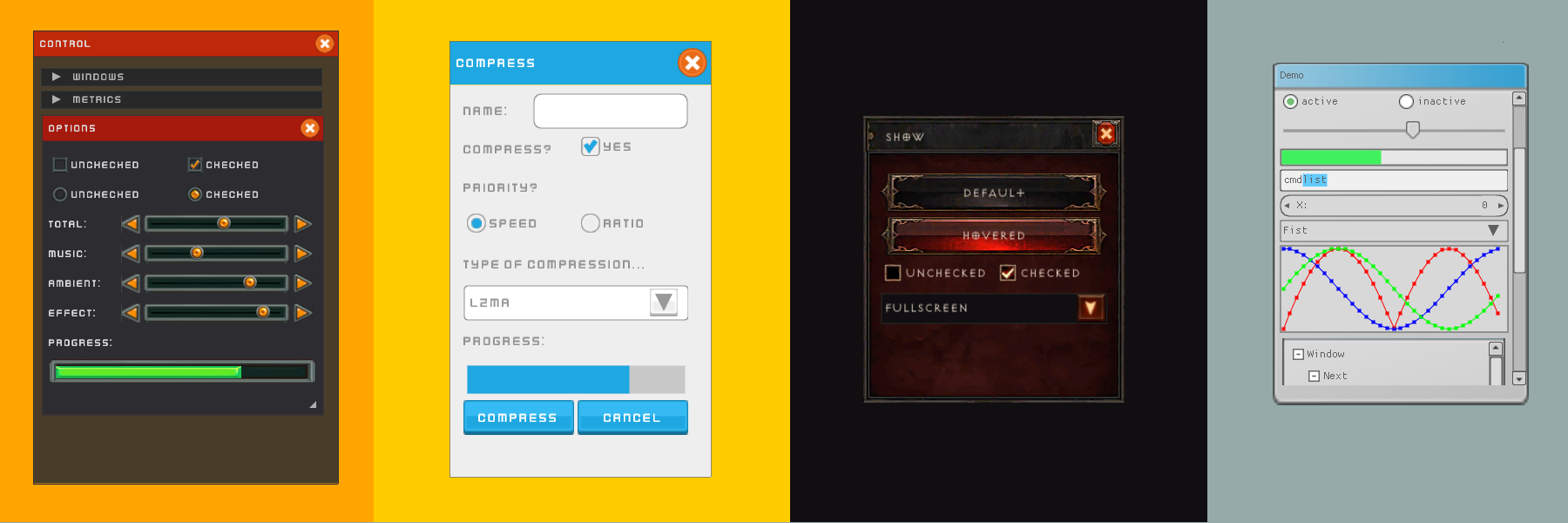
Собрал для вас подборку редких, необычных и малоизвестных UI-библиотек — для построения интерфейсов в играх, на устройствах и десктопном ПО.

Стоит задать на любом техническом форуме вполне невинный вопрос:
какую UI-библиотеку/фреймворк выбрать для нового проекта?
и разверзнутся натурально бездны ада.
Продолжаем истории быдлокодера, который никак не может стать миллионером. Сейчас будет трогательная история, как мы начали импортозамещать MATLAB в авиации, когда нас об этом никто не просил, и до того, как это стало модно, и молодежно!
Как я уже рассказывал, американская коррупция превратила физика-ядерщика в былдокодераЧитать полностью »
Это история из цикла «как войти в IT», написанная старпером, ветераном броуновского движения, который помнит динозавров. Поэтому его опыт вхождения в ИТ никому не пригодится, но представляет интерес с точки зрения истории.

После написания программы ее можно модифицировать и добавить графический интерфейс — с Python это проще, чем кажется. Для программирования красивого и функционального GUI иногда достаточно простого знания html и css.
Под катом — подборка некоторых инструментов для создания интерфейсов на Python. Сохраняйте статью в закладки и предлагайте свои варианты в комментариях!Читать полностью »
Сегодня речь пойдёт о том, как устроен графический UI Фантома.
(Что такое ОС Фантом можно узнать, прочитав вот эти статьи.)
Точнее — как этот графический UI появился на свет. Ибо долгое время у Фантома был только графический вывод — донести системе что-либо с помощью мышки было почти невозможно.
Теперь же подошла пора сделать хоть несложные — но приложения, а значит — нужен UI. Да и вообще — система, будем откровенны, выглядела страшновато. А это нынче не в моде.
Что было в наличии на начало проекта UI? В принципе — немало.
Была, собственно, графика — видеодрайвер, оконная подсистема в режиме только отображения, bitmap шрифты, подсистема оконных событий (events), управление фокусом окон и сопутствующие примитивы.
Теперь по шагам и чуть подробнее.
Читать полностью »
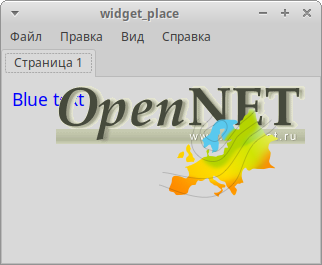
Обычное понимание Drag and Drop(D&D) предполагает, что берётся, например, ссылка на файл из одного виджета и перемещается мышкой в другое окно или виджет. Далее пойдёт речь не о библиотечных функциях D&D, а о собственной реализации перемещения виджета в пределах окна и сопутствующего функционала. Код больше для примера, чем конкретного практического применения, написан в стиле Си с классами. Редактор — CodeBlocks 17.12, который перестал вылетать на Ubuntu x64 по сравнению с 16-ой версией.


Алан Кэй любит ссылаться на себя, и часто начинает свою речь с фразы: «Закон Кэя номер один гласит...». Наверное, он имеет на это право. Много лет его недооценивали, загоняли в рамки и даже гнобили.
Алан Кэй – человек, который не может держать свое мнение при себе, если тема дискуссии действительно волнует его. За это ему и пришлось поплатиться пару раз. Однако ему везло, и в результате он оставался в выигрыше. В его случае справедливо изречение: «Все, что ни делается — все к лучшему».
Благодаря странному стечению обстоятельств Кэй стал заниматься разработкой ПО, а позже оказался первопроходцем в областях объектно-ориентированного программирования и графического интерфейса. На этом пути он придумал и реализовал то, что казалось невозможным ранее, о чем большинство его коллег просто не задумывалось. «Простое должно оставаться простым. Сложное должно быть возможным», — это его жизненное кредо.Читать полностью »

С Delphi обычно ассоциируется среда разработки приложений на основе языка Object Pascal, разработанного фирмой Borland. Этот язык является наследником Turbo Pascal с объектно-ориентированными расширениями, который в свою очередь ведет свою историю от «чистого» Pascal, созданного Никлаусом Виртом в 1970 году.
Впоследствии, в 2002 году, разработчики из компании Borland официально поставили знак равенства между языками Delphi и Object Pascal.Читать полностью »
Я люблю Qt. Честно-честно. Я начал изучать его на грузовом пароме из Травемюнде в Хельсинки в компании пьяных дальнобойщиков, их полупьяных подруг, автоперегонщиков и просто забулдыг, которым суточное путешествие по морю позволяет эффективно бороться с суровостью финских антиалкогольных правил. Каюты у меня не было, Интернета тоже, так что к концу поездки я уже довольно бодро тасовал QML-теги и даже необходимость использовать QString не вызывала былой икоты. Нет-нет, я в самом деле люблю Qt.
Но еще сильнее я люблю Turbo Vision. Для меня он — привет из молодости, когда мир был проще, когда люди не таскали туда-сюда могучие фреймворки, задачи на четыре строчки решались четырьмя строчками и никому не приходило в голову рисовать тривиальные картинки с помощью HTML, CSS и джаваскрипта. Когда кнопку можно было поставить в точку X и быть уверенным, что она останется там в любую погоду. Когда задачи не решались методами “скачать” и “установить”, а также “подобрать” и “сконфигурировать”. Когда запрещалось использовать код, у которого “неизвестно, что там внутри”, а любую проблему можно было отладить за конечное число шагов. Когда документация представляла собой книжку, а не распечатку с форума.
Посему, когда у нас однажды встала задача “рисовать на чем угодно”, включая разные ЖК-мониторы, электронную бумагу, удаленные экраны и даже файлы во флэше, и все это из нескольких разных операционных систем, у меня зачесались руки.
Рисовать UI для нас — задача непрофильная и всегда решалась по остаточному принципу, не барское это дело — кнопочки по экрану расставлять. Но, раз приперло, надо делать.
Вы понимаете, о чем я? Да, мы написали свой Qt. Вернее, конечно, не его, поскольку нет смысла переписывать уже написанное.