Теория памяти человека, зачатки ИИ
Наверняка всем Вам очень хорошо известны такие моменты, когда нужно что-то вспомнить, но извлечь информацию из мозга становится большим пазлом.
Почему же такое происходит. Для начала немного теории работы нейрона, можно почитать тут или тут
Предположим, а может так оно и есть, все нейроны объединены в одни очень большой граф со сложной структурой. Данная структура сложна и не может работать хаотично, т.е. передаваемые импульсы передаются строго в определённом порядке, поэтому тут есть 2 варианта:
- Ребра графа имеют только положительные веса
- Ребра графа могут иметь, как положительные так и отрицательные веса
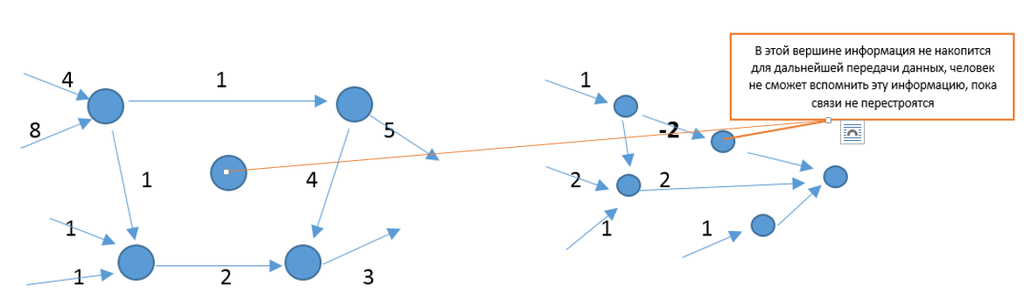
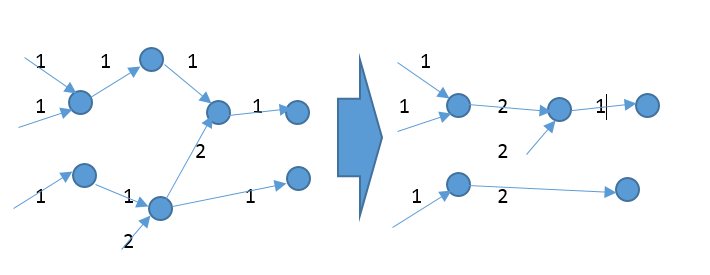
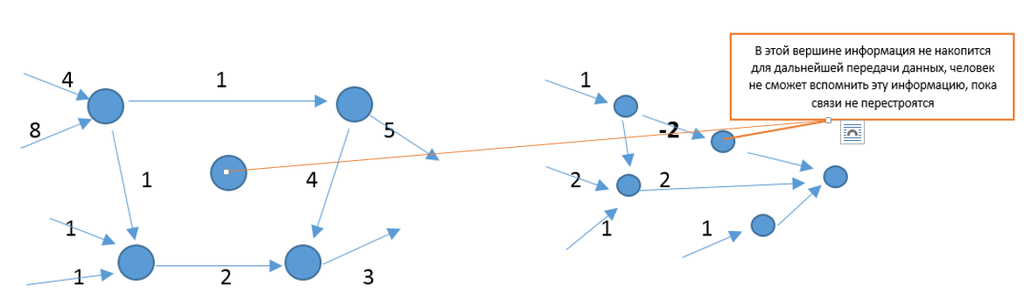
Рассматривая второй случай в реальной работе памяти человека, можно предположить, что такая ситуация возникает при провалах памяти человека, т.е. к нейрону содержащему ту информацию которая нам необходимо либо поступает недостаточно сигналов, для накопления и дальнейшей передачи, либо этих сигналов вообще нет. В случае с графами это можно представить, как узел у которого мало путей, либо они отрицательны, либо их вообще нет (рис 1).

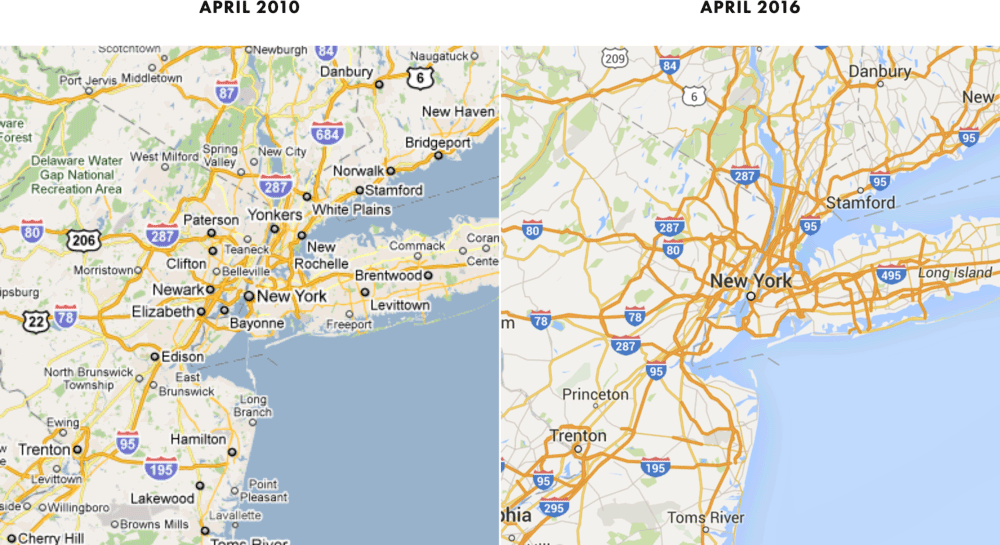
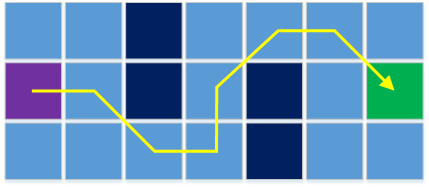
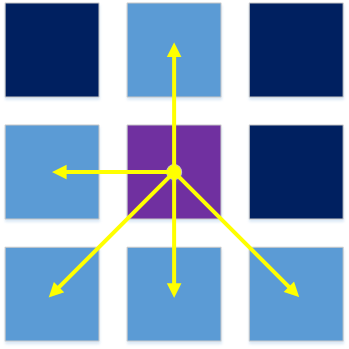
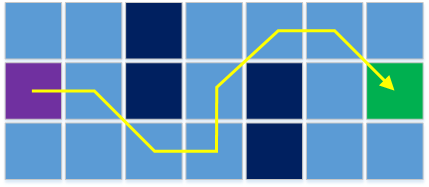
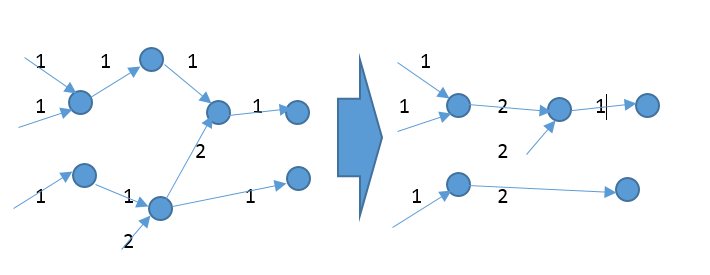
Что же касается первого случая, когда все ребра имеют положительные веса, т.е. головной мозг человека не поврежден. Тогда почему же человек не может вспомнить моменты из своего детства? Ответ прост: “Любое тело стремится к покою”, так же и наша с вами нейронная сеть старается оптимизировать свою работу. (Владельцам навигаторов должно быть знакомо, что прокладка маршрута, как раз таки строится на принципах работы графа, нахождения кратчайшего пути и т.д.). Мозг человека более изощренная система и его оптимизация заключается в разрыве связей с малыми весами, и построении новых связей с более высокими. (рис. 2). Таким образом объяснятся многочисленные разрывы и новые соединения нейронов. Чем больше узел имеет связей, тем легче вспомнить необходимую информацию.

Читать полностью »